Свой собственный поддомен для веб-формы
Да, именно так! Теперь Вы можете использовать собственный поддомен для своих веб-форм созданных на нашем сайте, вместо formdesigner.ru. Таким образом, публикуя нашу форму на своем сайте, она не будет содержать никаких ссылок на наш домен. Здорово, не так ли?
Перед тем, как использовать собственный поддомен для наших форм, его необходимо создать на своем домене, а также необходимо прописать CNAME запись в DNS. Кроме этого, данный функционал доступен лишь для тарифного плана Platinum.
Пошаговая инструкция
- Создайте необходимый поддомен на своем основном домене, например, feedback.mysite.ru
- Добавьте CNAME запись для вашего сервера DNS. Данные изменения обычно начинают работать не сразу и это может затянуться до 48 часов. CNAME запись будет выглядеть так: feedback.mysite.ru. CNAME formdesigner.ru. Обращаю Ваше внимание на точки, в конце доменов. Это не опечатка, их нужно ставить. Замените только feedback.mysite.ru на нужное название поддомена. Если Вы не знаете, где прописываются подобные записи, то лучше обратитесь в тех. поддержку своего хостинг провайдера.
- Зайдите в список проектов на сайте FormDesigner.ru и выберите нужную форму, для которой будет добавлен поддомен.
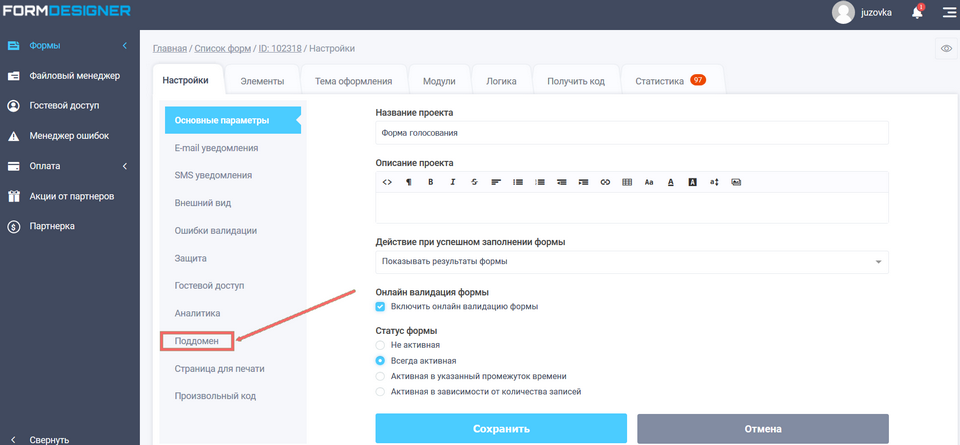
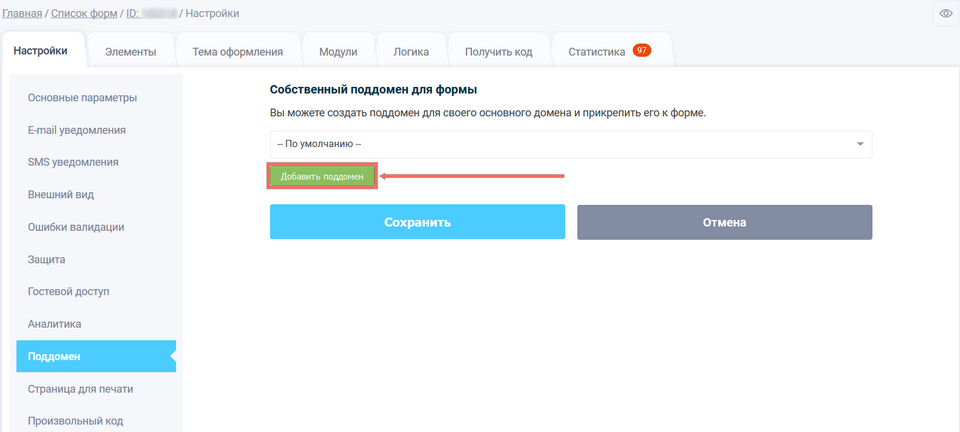
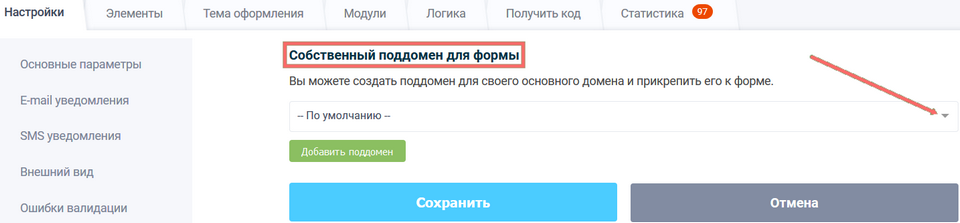
- Перейдите в настройки формы, в раздел "Поддомен":

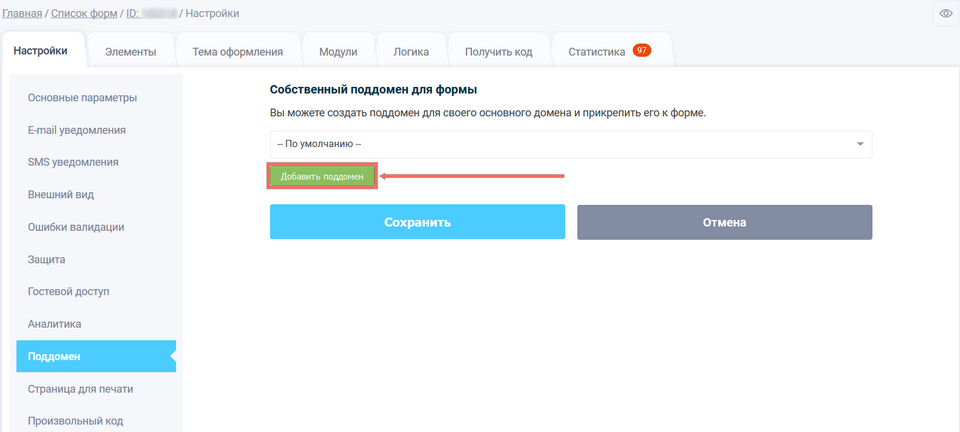
В поле «Собственный поддомен для формы» нажмите на кнопку «Добавить поддомен»:

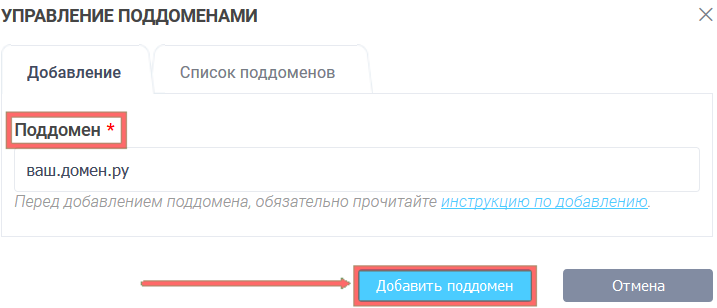
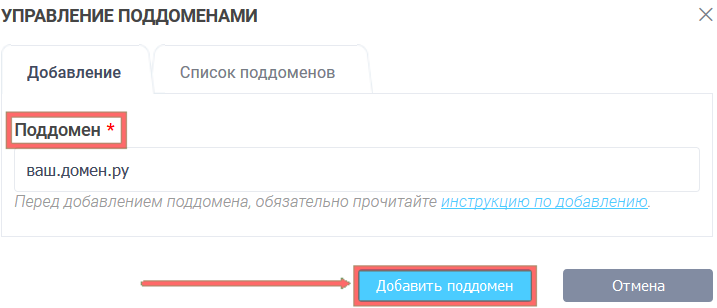
Перед Вами откроется всплывающее окно "Управление поддоменами". В поле "Поддомен" введите нужный поддомен и нажмите на кнопку «Добавить поддомен»:

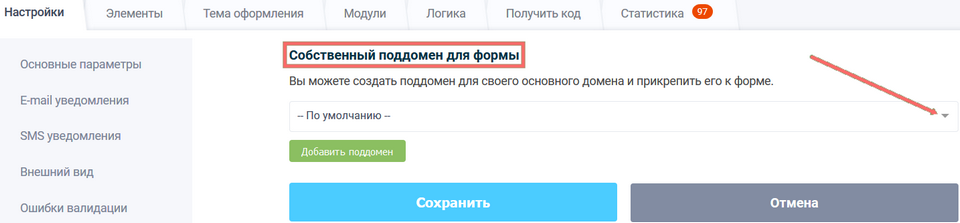
В поле «Собственный поддомен для формы» нажмите на кнопку «Добавить поддомен»:

Перед Вами откроется всплывающее окно "Управление поддоменами". В поле "Поддомен" введите нужный поддомен и нажмите на кнопку «Добавить поддомен»:

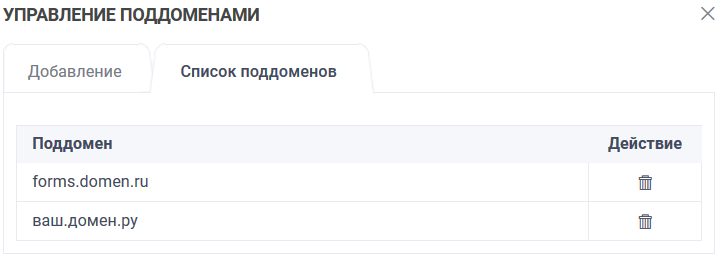
Во вкладке "Список поддоменов", таким образом будет добавлен поддомен в общий список Ваших поддоменов и его можно будет использовать для разных форм. При необходимости его можно будет удалить, нажав кнопку "корзины", напротив поддомена:

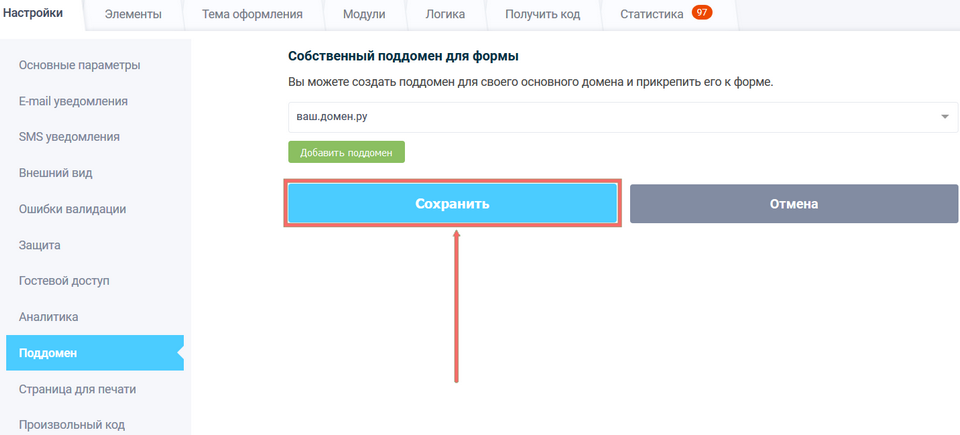
После того, как нужные поддомены добавлены и в поле "Собственный поддомен для формы", открыв ниже список, Вы можете выбрать необходимый поддомен:

Выбирайте нужный поддомен из списка и нажимайте «Сохранить»:

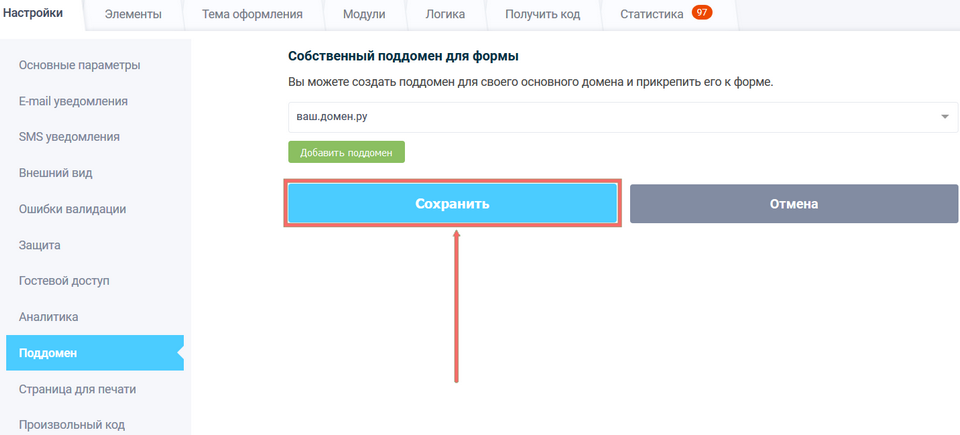
После того, как нужные поддомены добавлены и в поле "Собственный поддомен для формы", открыв ниже список, Вы можете выбрать необходимый поддомен:

Выбирайте нужный поддомен из списка и нажимайте «Сохранить»:

На этом добавление собственного поддомена для формы заканчивается. Теперь Вы можете копировать новый код размещения формы к себе на сайт и убедиться, что форма загружается именно с этого поддомена, а не с formdesigner.ru.
Если у Вас остались какие-то вопросы, то задавайте их в комментариях.