Як швидко і просто створити контактну форму на сайті
Сучасний сайт неможливо уявити без форми зворотного зв'язку. Це невід'ємна частина має бути присутня на будь-якому сайті, незалежно від його тематики. Контактна форма дозволяє вебмайстру повноцінно спілкуватися зі своїми відвідувачами, при цьому не публікуючи у вільному доступі своїх даних, таких як e-mail або номер телефону.
Це дозволяє не просто відповідати на запитання відвідувачів, але навіть обробляти заявки або замовлення. А ось відкриття своєї електронної адреси загрожує тим, що незабаром він буде завалений спамом. Для цього спам-боти цілодобово нишпорять по просторах всесвітньої павутини в пошуках нових адрес, куди можна відсилати свою непотрібну інформацію. В результаті захаращення поштової адреси можна просто не помітити важливого листа. А ось плагін контактної форми для сайту успішно вирішує це завдання. Користувачеві залишається лише заповнити спеціальне поле для відсіювання ботів, наприклад, ввести капчу, і на поштову скриньку власника сайту буде надходити тільки потрібна кореспонденція.
Які завдання вирішує контактна форма на сайті?
Тим не менш, спокій веб-власника – це не єдине завдання, з яким успішно справляється контактна форма. Їй вдається досить успішно здійснювати ще кілька функцій. Найважливішими з них можна назвати:
- Підтримка контакту з аудиторією сайту. Навряд чи хтось буде сперечатися з тим, що просто так заповнювати форму зворотного зв'язку ніхто не буде. Швидше за все, у людини, яка йде на це, виникло якесь питання, яке він би хотів задати особисто автору сайту. У підсумку власник сайту вже отримує зацікавленого Користувача, а може бути навіть і потенційного клієнта, який поділився своїми контактними даними. Тобто далі вже все буде залежати від власника сайту.
- Заклик до дії. Що таке заклик до дії і як він підштовхує користувачів до виконання різних дій, пояснювати не потрібно. Але саме його можна пов'язати з контактною формою на сайті. Наприклад, в обмін на контактні дані користувача, йому можна запропонувати закриту розсилку з корисними матеріалами, знижку на покупку в інтернет-магазині, участь у розіграші призів і т.д. такі заклики можуть не тільки допомогти в зборі бази контактів для подальшої взаємодії, але і залучити нових потенційних клієнтів.
- Пожвавлення сторінок за допомогою інтерактивних форм. Контактні форми можуть бути не тільки статичними. Спливаючі форми, хоч і здаються багатьом користувачам сайтів нав'язливими, можуть цілком "оживити" сторінки сайту. Головне, при створенні таких форм - не перестаратися.
Як обзавестися контактною формою?
Забезпечити свій сайт подібною формою нескладно. Контактна форма html, яка має всього кілька полів – цілком вирішуване завдання для професійних фрілансерів, які за невелику суму зможуть її зробити. Крім того, код контактної форми можна знайти і самостійно в Інтернеті. Але ось тільки у таких методів є чимало недоліків. Справа в тому, що така інтерактивна форма – це обличчя сайту, а значить, вона повинна бути привабливою. Що робити якщо в ній щось не буде влаштовувати, особливо через якийсь час? Де шукати того розробника, який писав код форми, щоб він вніс потрібні зміни? А якщо відправка форми php знайдена на просторах глобальної мережі, а навичок в програмуванні немає, то зміна форми здається взагалі справою неможливою.
Крім того, контактна форма повинна працювати як годинник, адже всі відправлені повідомлення повинні дійти адресату, а не загубитися по дорозі. Уявіть, якщо великий замовник відправив через форму зворотного зв'язку пропозицію про співпрацю, а автор сайту і менеджер інтернет-магазину його не отримав? Напевно, не потрібно пояснювати, що повторно відправляти свою пропозицію він не буде, а піде до конкурентів, у яких контактна форма працює як потрібно. Все це загрожує втратою не тільки грошей і клієнтів, а й репутації, що в кінцевому підсумку може бути ще гірше.
FormDesigner - ідеальне рішення для створення контактної форми
Завдяки використанню онлайн-конструктора форм FormDesigner створити свою інтерактивну форму зворотного зв'язку стало просто, як ніколи. По-перше, це швидко, всього кілька кліків і форма готова для розміщення на сайт. По-друге, працювати з конструктором неймовірно просто, для цього не потрібно бути програмістом або мати спеціальні навички або знання. Форма відправки email завдяки конструктору буде створена навіть починаючим вебмайстром завдяки зрозумілому і простому інтерфейсу. По-третє, в уже створену форму завжди можна внести зміни відповідно до нових побажань або необхідністю. Редагувати форму також просто, як і створювати нову, а завдяки відображенню змін в онлайн-режимі можна відразу бачити всі зміни, які вносяться в форму. Крім цього, сайт FormDesigner.ru надає й інші переваги для користувача, серед яких:
- Створення контактних форм з можливість відправляти файл власнику сайту;
- Повідомлення про помилки при створенні форм;
- Можливість створення багатомовних форм;
- Візуальний дизайнер створюваних форм;
- Детальна статистика по всіх заявках і багато іншого.
Робота з сервісом FormDesigner
Для того, щоб почати роботу зі зручним конструктором, необхідно пройти процедуру нескладної реєстрації. Після цього можна буде переходити безпосередньо до створення контактної форми, яка вам необхідна. До речі, зареєструватися можна, просто здійснивши вхід по локальному запису в соціальній мережі.
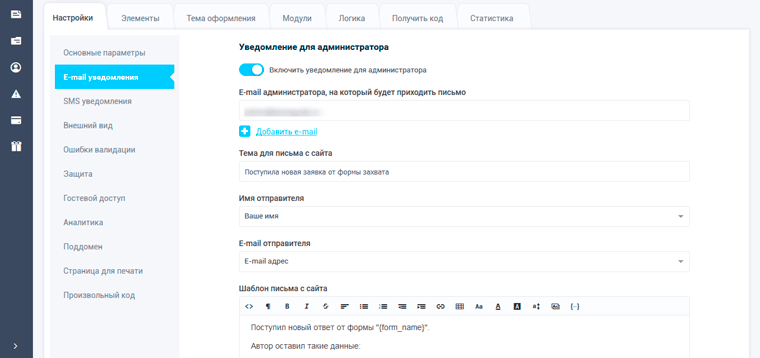
Перший розділ конструктора дає можливість налаштувати, як будуть виглядати листи, що відправляються через форму зворотного зв'язку, встановити захист від роботів, а також вибрати дію, яка відбудеться при успішній відправці листа.

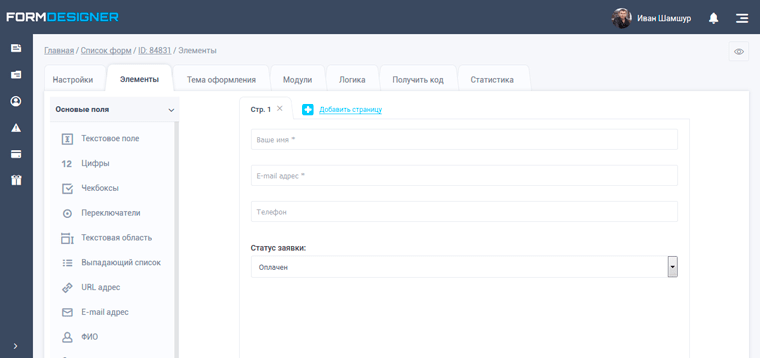
Другий розділ "Елементи" необхідний для того, щоб можна було додавати, видаляти або просто редагувати поля для заповнення. Їх можна зробити не просто текстовими, а й цифровими і навіть із зображеннями. Також в цьому розділі є можливість встановити кнопки соціальних мереж.

Після цього залишається тільки отримати код власноруч підготовленої форми зв'язку і встановити на його сайті.
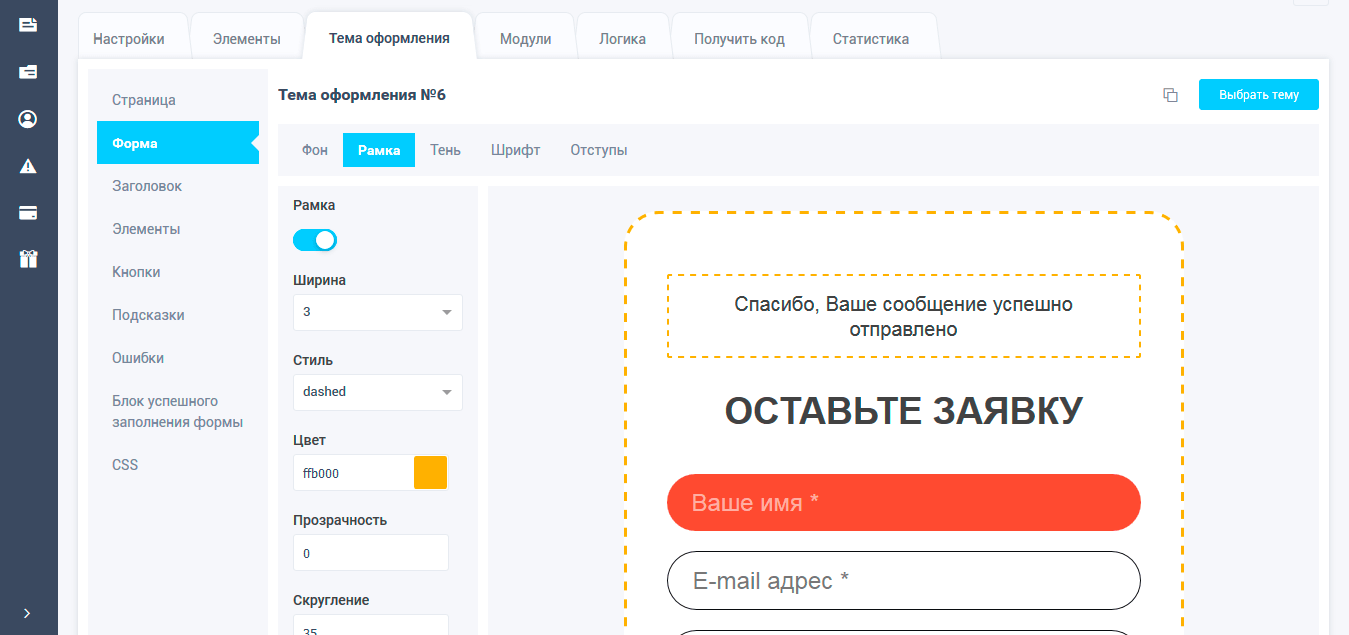
Таким чином онлайн - конструктор форм дозволяє створювати і редагувати контактні форми для будь-яких сайтів відповідно до побажань і потреб їх власників всього за кілька хвилин. Будь-який користувач зможе швидко редагувати свої форми, додавати в них нові поля або видаляти непотрібні елементи, створювати власні повідомлення про помилку при використанні форми. А просунутих користувачів напевно зацікавить можливість працювати з дизайном, налаштовуючи CSS-властивості створеної форми на свій смак, щоб вона відповідала дизайну веб сторінки.

Окремо варто відзначити, що якщо при роботі з сервісом виникнуть питання, то можна сміливо звертатися до технічної підтримки, яка допоможе вирішити виниклі проблеми. Почати використовувати онлайн-конструктор можна абсолютно безкоштовно, при цьому отримавши доступ до всіх найбільш важливих функцій онлайн конструктора. З використанням сервісу FormDesigner створення власних веб-форм для сайту стає неймовірно простим і швидким.
Відео урок по створенню контактної форми на сайті




