Кейс: как добавить CSS анимацию для кнопок
Добрый день!
В этом посте хотим вам рассказать, как можно легко добавить CSS анимацию в вашу форму для кнопок, без технических специалистов. Для этого вам необходимо воспользоваться сервисом CSSFX - Beautifully simple click-to-copy CSS effects. Откройте ссылку сервиса, выберите один из предложенных вариантов анимации:
.gif)
Нажмите на необходимую кнопку и перед вами откроется всплывающее окно с HTML и CSS кодом. Скопируйте код, нажав кнопку "COPY", напротив СSS:
.png)
Далее зайдите в личный кабинет, выберите необходимую форму, где хотите добавить анимацию для кнопки, откройте вкладку "Тема оформления":
.png)
Откройте раздел "CSS" в теме оформления:
.png)
Если у вас стандартная тема, вам необходимо сначала скопировать тему. В поле "Пользовательский CSS", вам нужно вставить ранее скопированный код:
.png)
После того, как вставили код в "Пользовательский CSS", в блоке "button::before" в строке "background-color:", прописано значение цвета, как в примере:
.png)
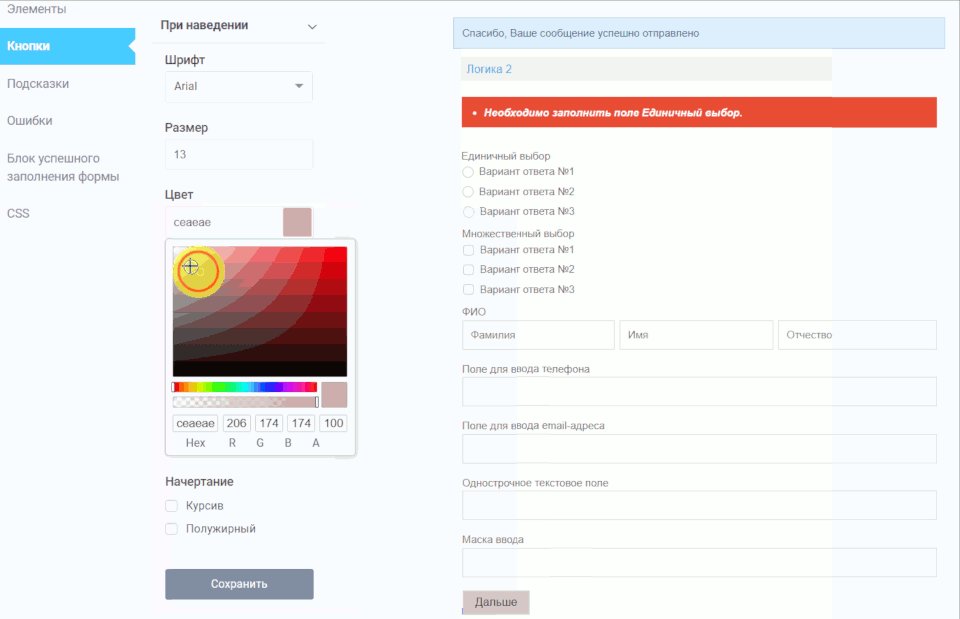
Вы можете задать любой цвет, который вам больше подходит по дизайну сайта. Для определения цвета, вы можете использовать сторонние сервисы или в нашем конструкторе в теме оформления, в любой настройке цвета, либо фона, либо шрифта, скопировать код выбранного цвета:
.png)
Выбрав необходимый цвет, вставляем его в строку после "background-color:" после знака диез "#":
.png)
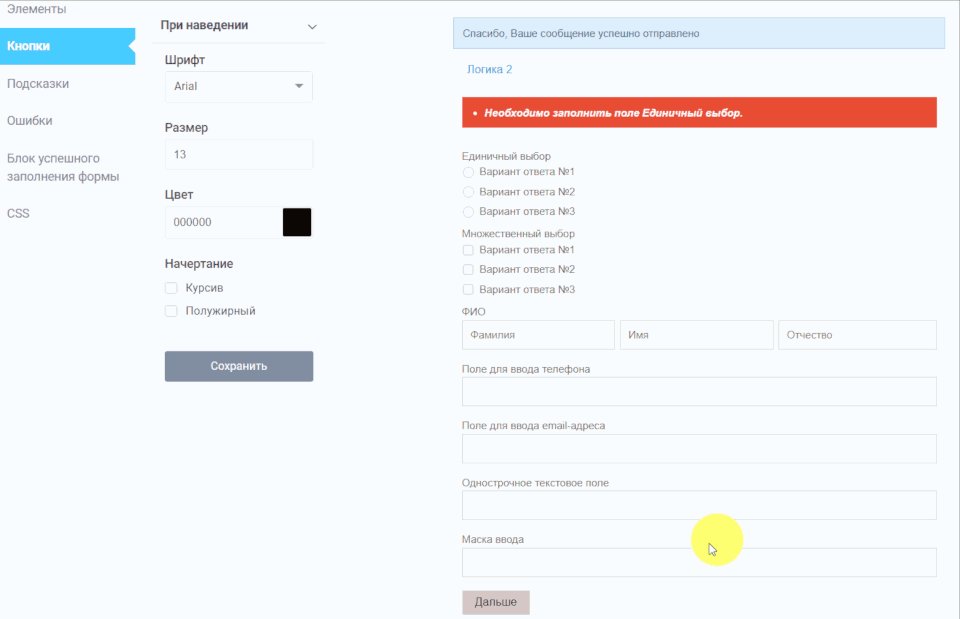
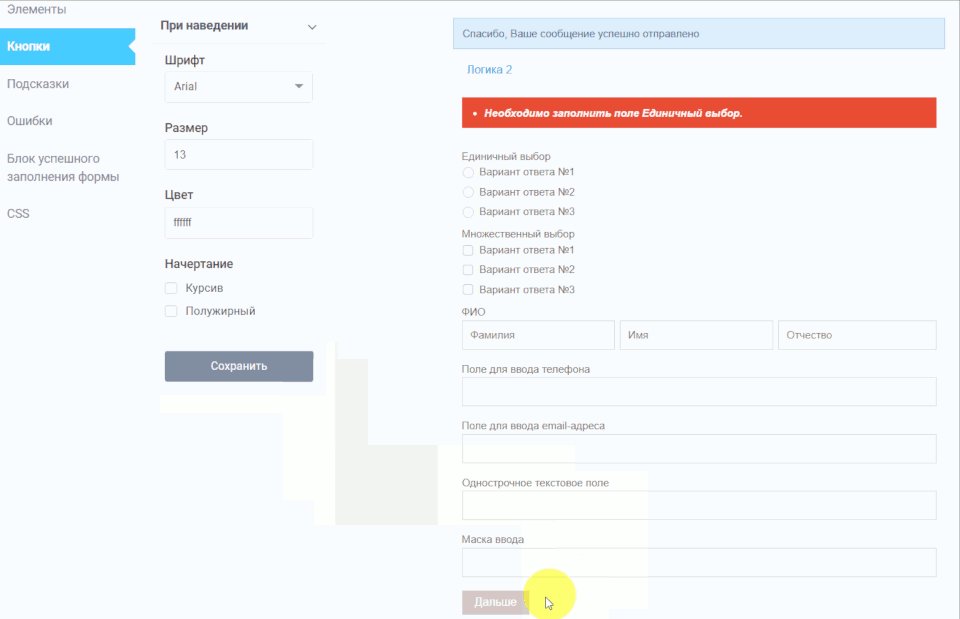
После того, как изменили код цвета анимации, можно сменить цвет шрифта при наведении на кнопку, уже в теме оформления формы, т.к. по умолчанию он у нас чёрный и не отчётливо смотрится на синем фоне. Меняем его на белый цвет, который лучше смотрится на синем фоне:

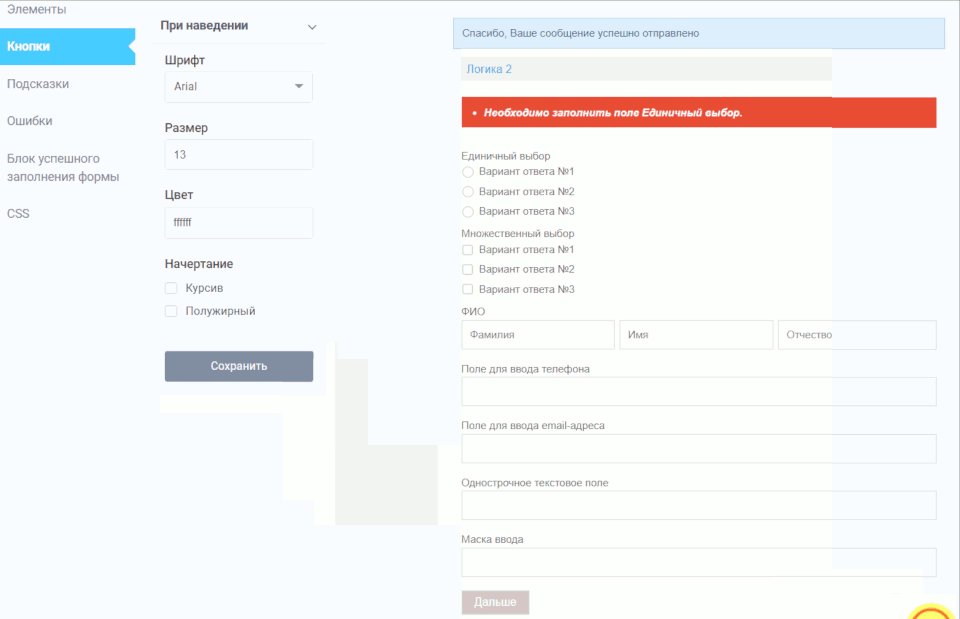
В режиме просмотра формы .png) можете посмотреть полученную CSS анимацию для кнопок, которая также будет действовать для кнопок "Отправить", "Назад":
можете посмотреть полученную CSS анимацию для кнопок, которая также будет действовать для кнопок "Отправить", "Назад":