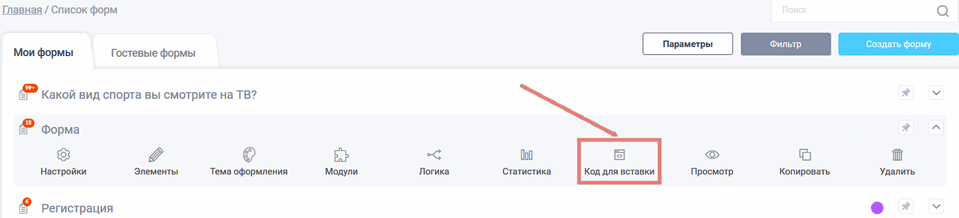
После того, как вы выполнили все настройки формы, вам необходимо встроить код на ваш сайт. Чтобы получить встраиваемый код, в личном кабинете в необходимой форме кликните на иконку "Код для вставки":

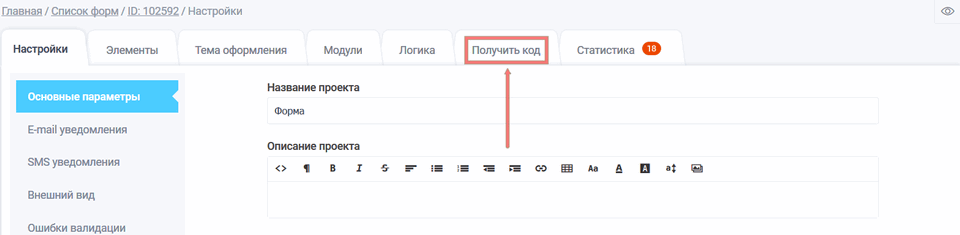
Или, если вы находитесь в настройках формы, то выберите пункт "Получить код":

На этой странице вы найдете "Код для вставки на сайт. JavaScript". Именно этот способ вставки веб-формы на сайт мы рекомендуем нашим пользователям.
.png)
Если разместить такой код на странице, то блок с формой займет все свободное пространство, а форма будет выводится слева на странице. Чтобы выровнять форму по центру страницы мы предусмотрели специальный параметр в коде формы - center.
По умолчанию, значение равно 0 - форма выводится слева. Чтобы форма располагалась по центру, измените значение "center" на 1:
<div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({
formId:{ID},
host:"formdesigner.ru",
formHeight:0,
el: "form_{ID}_1",
center: 1
});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.ru/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
