Чтобы изменить кнопку закрытия всплывающего окна - "крестик", Вам
необходимо добавить в код вызова всплывающего окна ещё один параметр:
closeBtn: {
backgroundImage: 'url(http://сайт-картинок/close-button.png)',
top: 0,
right: 0,
width: '31px',
height: '31px'
}
Например, код всплывающего окна "Клик по кнопке" имеет такой вид:
<style type="text/css">
#button-ID {
cursor: pointer;
text-decoration: none;
display: inline-block;
text-align: center;
padding: 10px 20px 10px 20px;
color: #ffffff;
font-family: Arial,Helvetica,FreeSans,Liberation Sans;
font-weight: bold;
font-style: normal;
font-size: 16px;
background: -o-linear-gradient(top, #ff0000, #8f0000);
background: -ms-linear-gradient(top, #ff0000, #8f0000);
background: -moz-linear-gradient(top, #ff0000, #8f0000);
background: -webkit-linear-gradient(top, #ff0000, #8f0000);
background: linear-gradient(top, #ff0000, #8f0000);
-webkit-box-shadow: 0px 2px 5px 0px #666666;
-moz-box-shadow: 0px 2px 5px 0px #666666;
box-shadow: 0px 2px 5px 0px #666666;
border: 3px dotted #140808;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
</style>
<script type="text/javascript" src="https://formdesigner.ru/js/widgets/popup.js"></script>
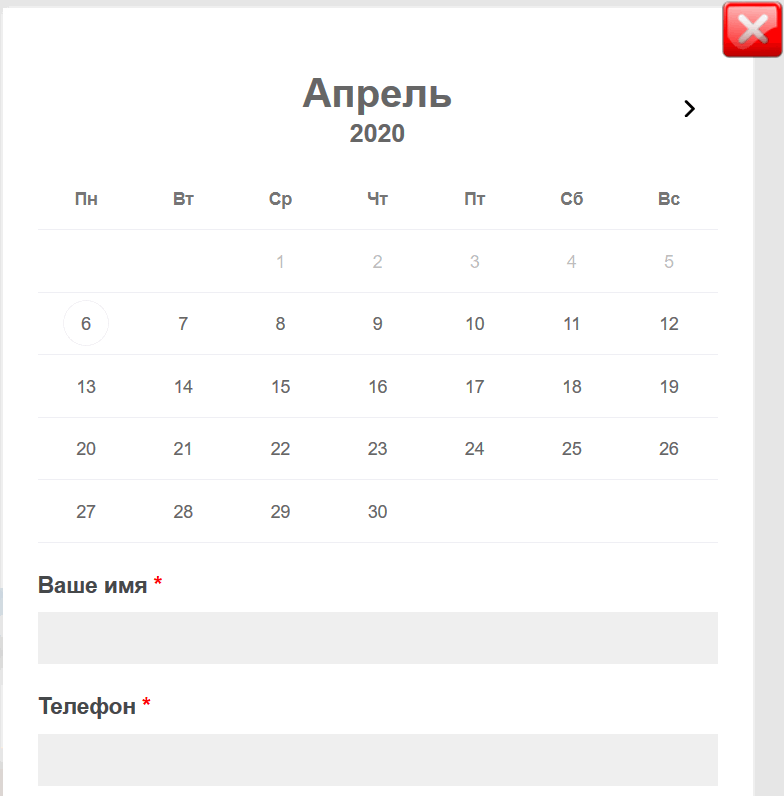
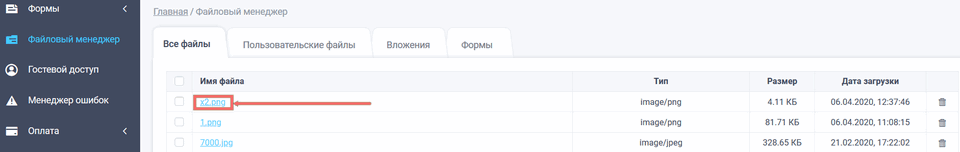
<a id="button-ID" target="_blank" onclick="FDPopup.open(ID,{'hideCloseBtn':false,'host':'formdesigner.ru','overlay':{'background':'#000000','opacity':0.1}}); return false;" href="http://formdesigner.ru/form/view/127317">Крест</a>Вам необходимо добавить код в теге <a id="button-ID">. Загрузим изображение и, например, в личном кабинете, в файловом менеджере кликните на файл:

Откроется изображение для просмотра и скопируем URL адрес изображения для параметра backgroundImage:

Укажем URL адрес изображения в коде вызова, например, будет выглядеть так:
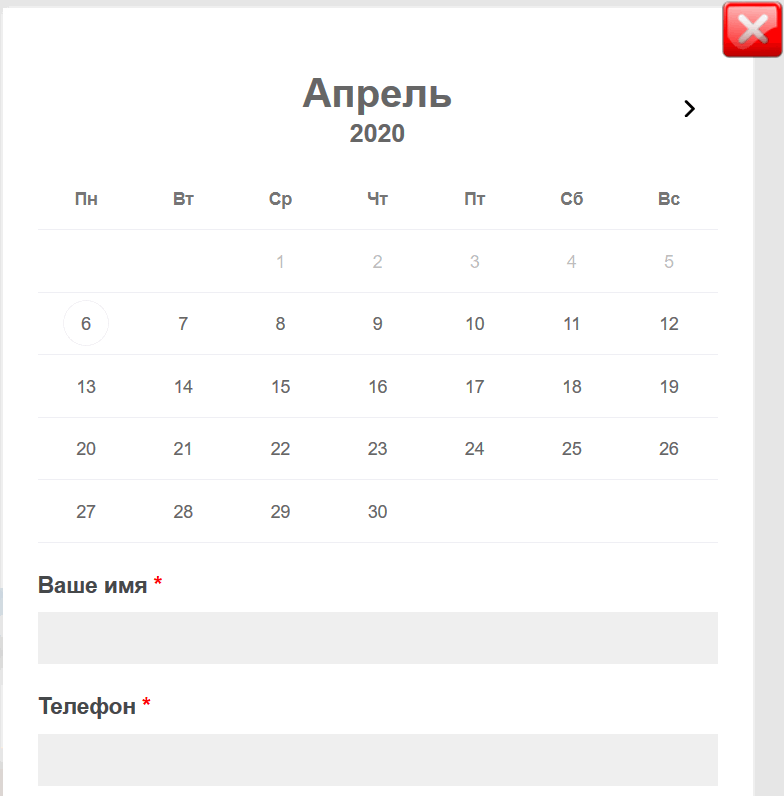
<a id="button-ID" target="_blank" onclick="FDPopup.open(ID,{closeBtn: {backgroundImage: 'url(https://ac.formdesigner.ru/attach/YToxOntzOjQ6Imhhc2giO3M6MzI6IlpDdWhqWkw5ay04Y01ueXUwSjBWS0EzM3o5Z2dDZXZ3Ijt9)',top: 0,right: 0,width: '50px',height: '50px'},'hideCloseBtn':false,'host':'formdesigner.ru','overlay':{'background':'#000000','opacity':0.1}}); return false;" href="http://formdesigner.ru/form/view/ID">Кнопка</a>Указав URL адрес изображения и изменяя эти параметры: top, right, width, height, Вы можете добиться нужного положения кнопки:

Откроется изображение для просмотра и скопируем URL адрес изображения для параметра backgroundImage:

Укажем URL адрес изображения в коде вызова, например, будет выглядеть так:
<a id="button-ID" target="_blank" onclick="FDPopup.open(ID,{closeBtn: {backgroundImage: 'url(https://ac.formdesigner.ru/attach/YToxOntzOjQ6Imhhc2giO3M6MzI6IlpDdWhqWkw5ay04Y01ueXUwSjBWS0EzM3o5Z2dDZXZ3Ijt9)',top: 0,right: 0,width: '50px',height: '50px'},'hideCloseBtn':false,'host':'formdesigner.ru','overlay':{'background':'#000000','opacity':0.1}}); return false;" href="http://formdesigner.ru/form/view/ID">Кнопка</a>Указав URL адрес изображения и изменяя эти параметры: top, right, width, height, Вы можете добиться нужного положения кнопки: