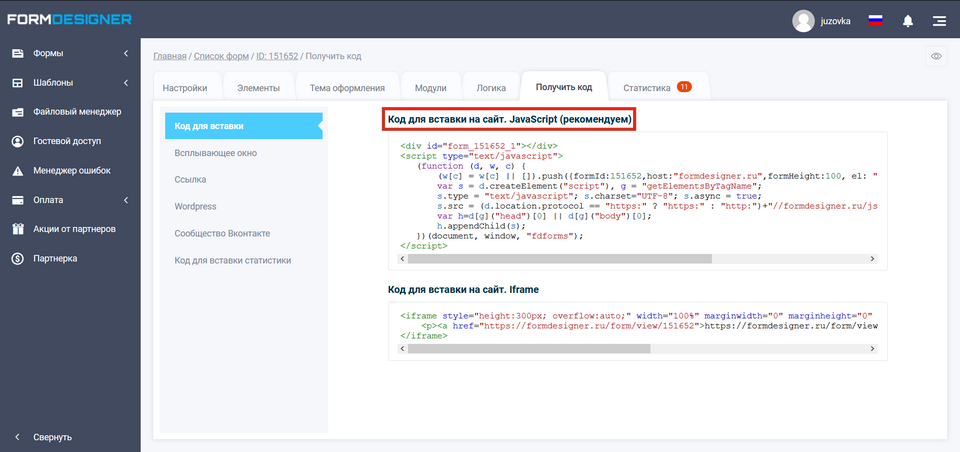
Чтобы добавить форму на страницу сайта, созданного с помощью конструктора интернет магазина InSales, Вам необходимо зайти во вкладку "Получить код" в необходимой форме и скопировать код из поля "Код для вставки на сайт. Javascript (рекомендуем)":

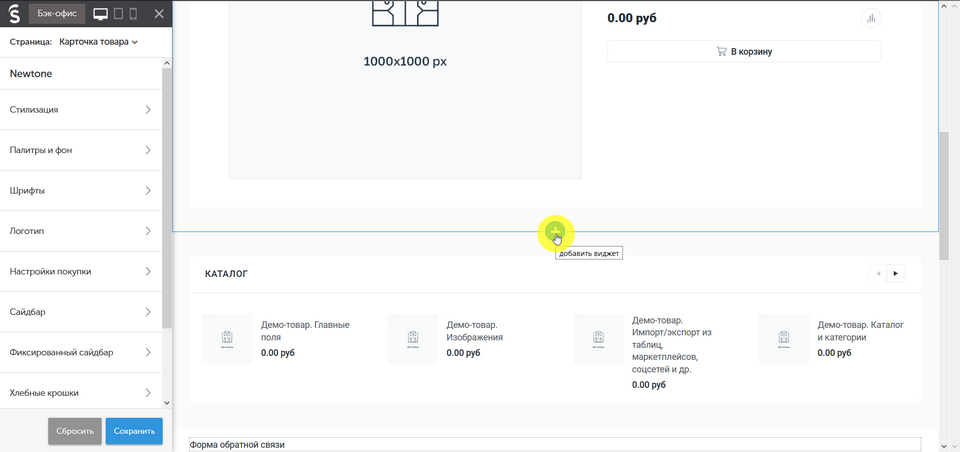
В редакторе InSales выберите место куда необходимо встроить форму и нажмите добавить виджет:

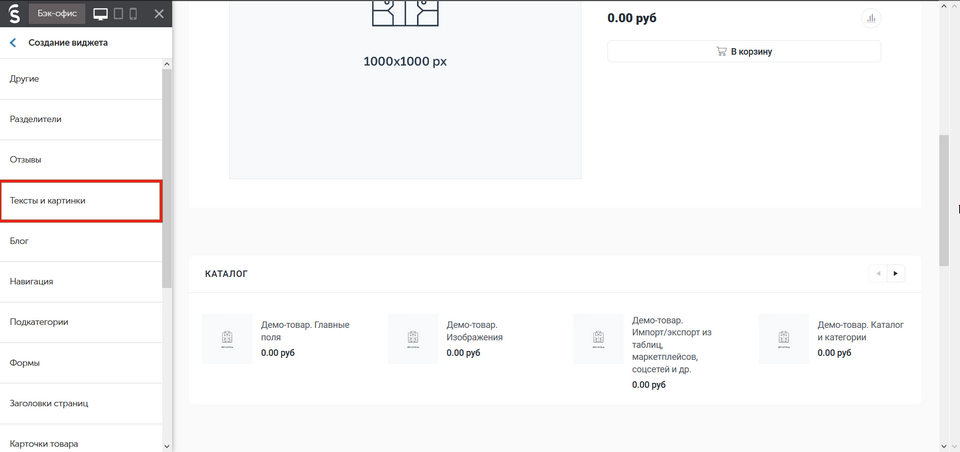
Слева, в меню "Создание виджета", выберите пункт "Тексты и картинки":

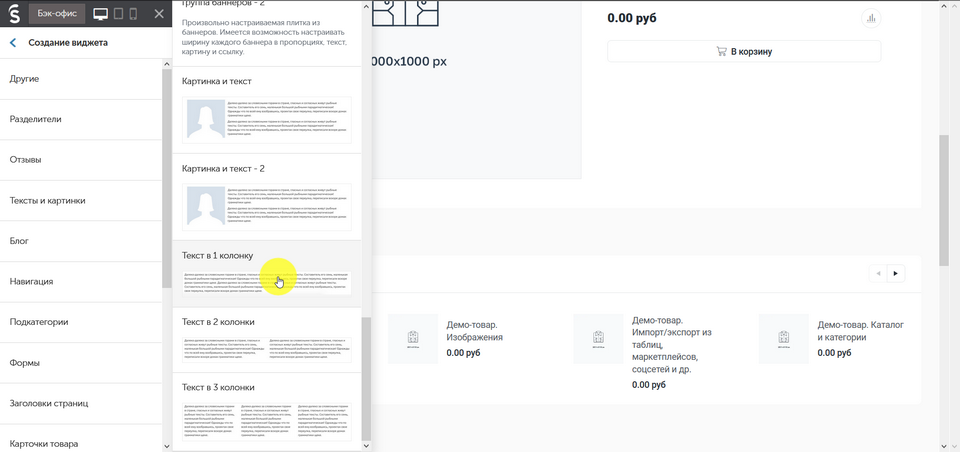
Справа найдите пункт "Текст в 1 колонку" и нажмите:

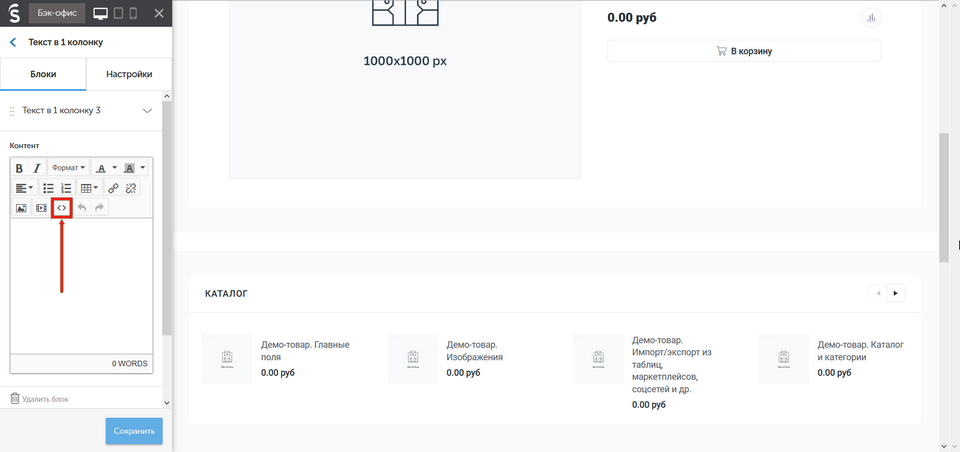
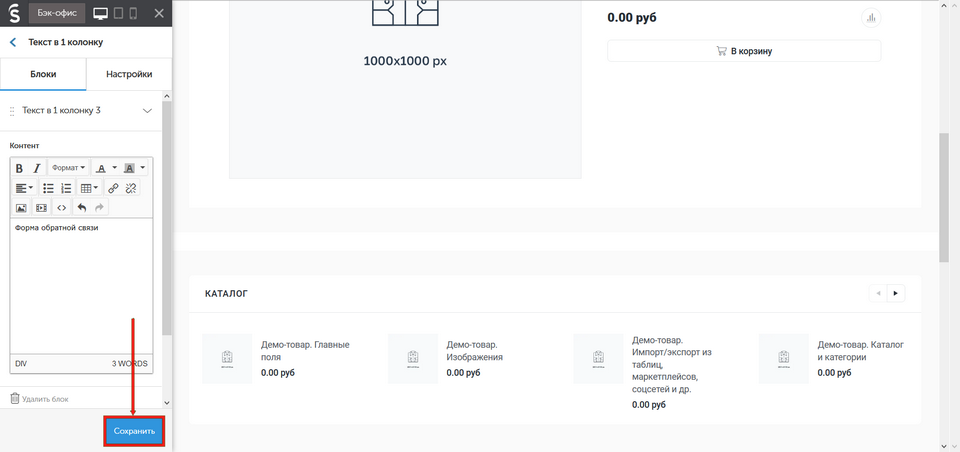
Вам откроются настройки текста в 1 колонку. Нажмите кнопку <>, отвечающего за исходный код:

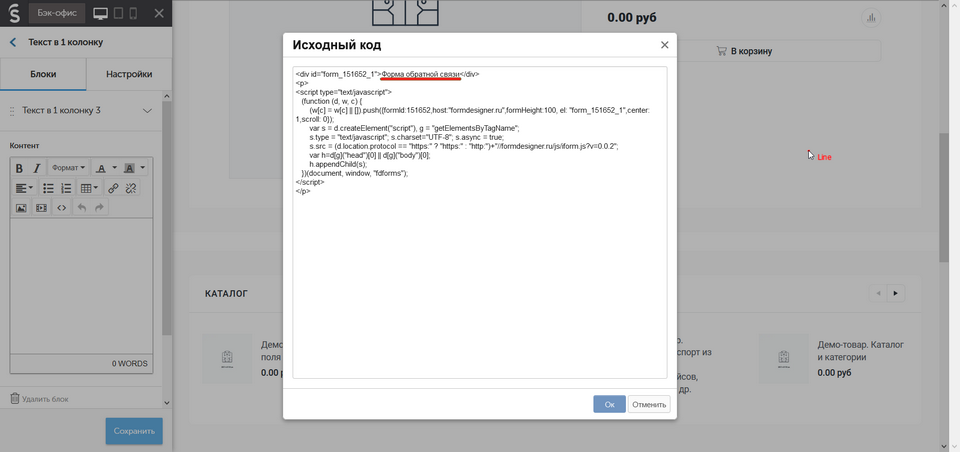
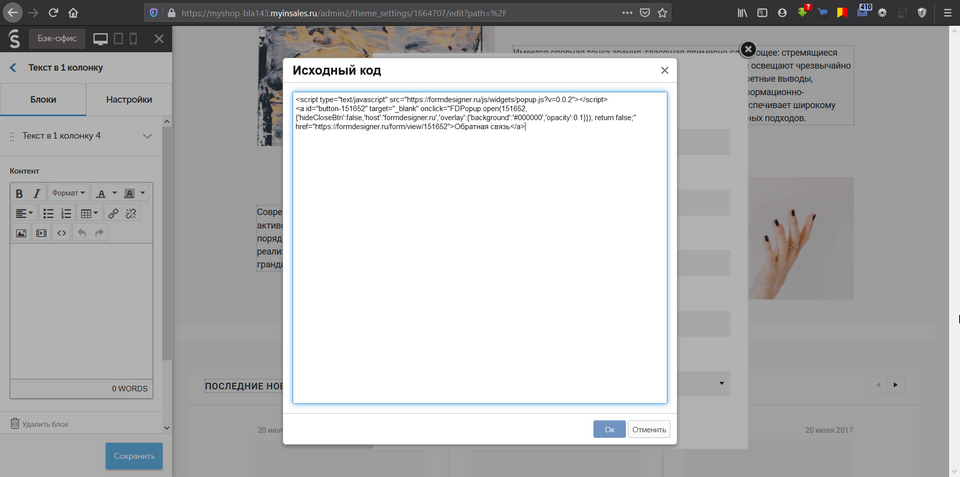
Откроется окно "Исходный код". Вставьте ранее скопированный код. При этом, стоит добавить в теге <div>XXXXXXXX</div>, произольное обозначение формы, чтобы было видно расположение добавленный форме в конструкторе:

Сохраните изменения:

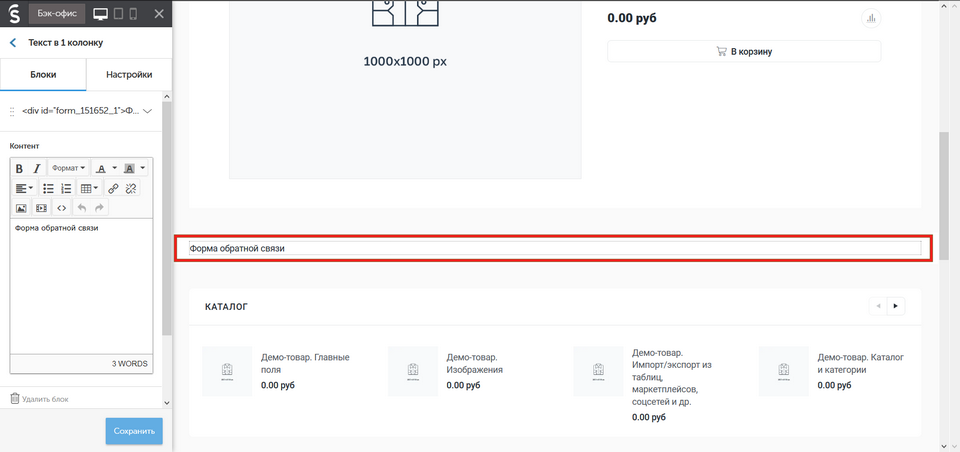
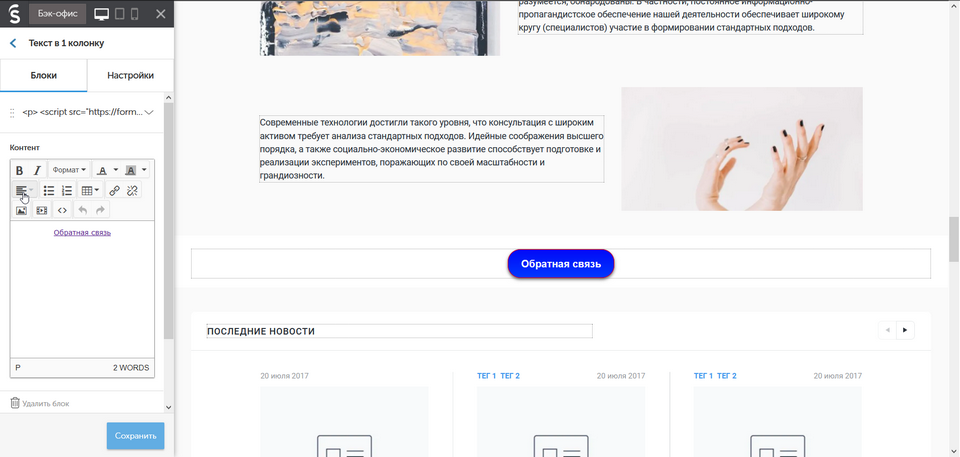
После сохранения Вы увидите в конструкторе блок с формой, название которой, вводили в теге <div>:

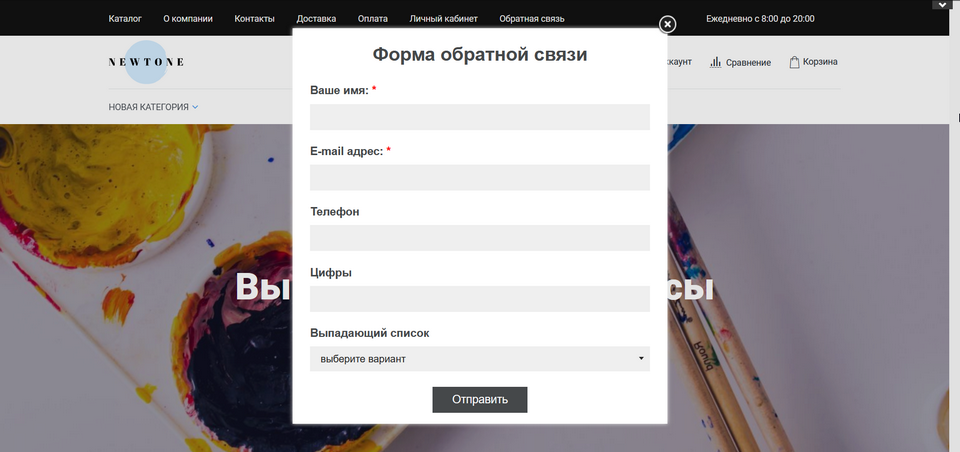
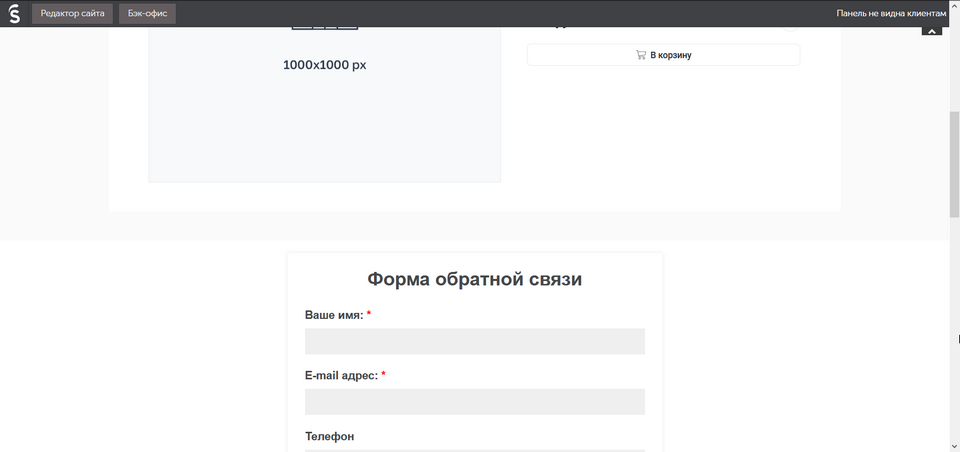
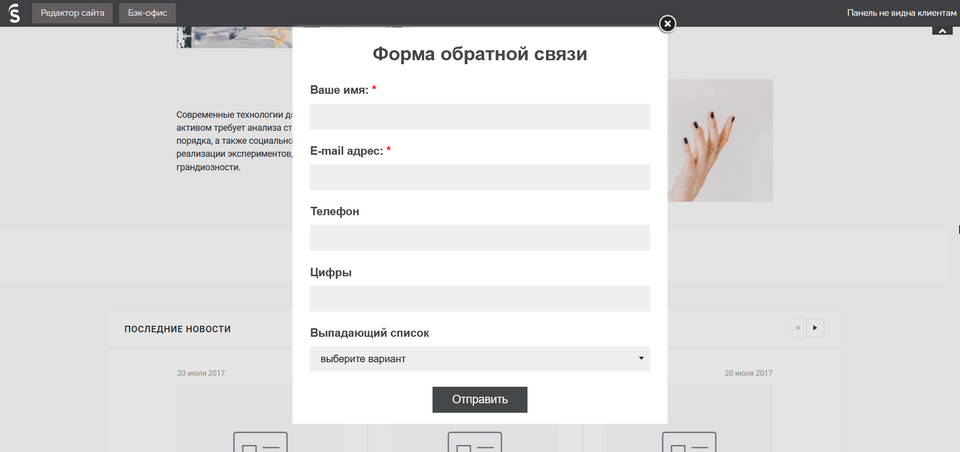
В режиме просмотра страницы сайта, где Вы добавили код формы, форма будет иметь привычный вид:

Всплывающее окно - клик по кнопке
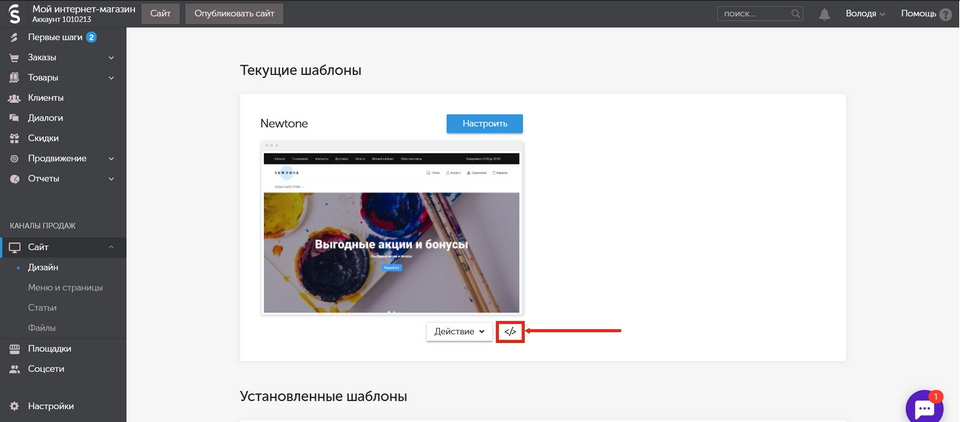
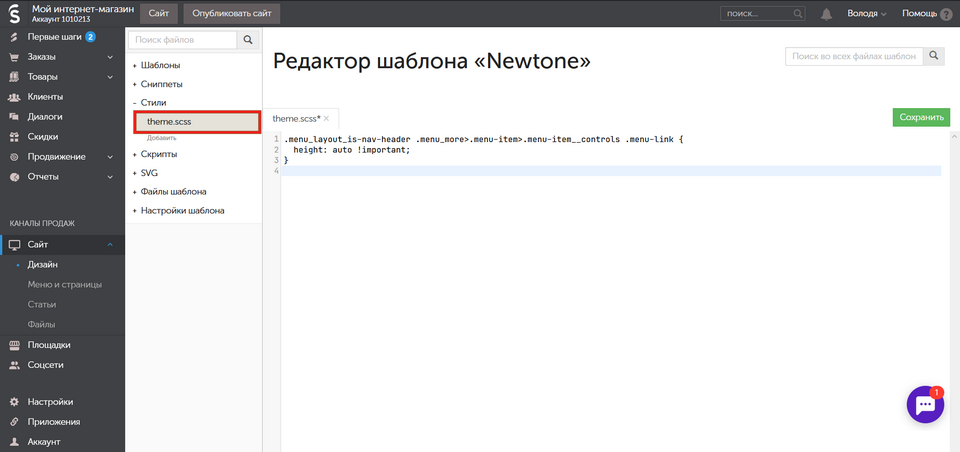
Чтобы добавить форму в виде всплывающего окна при клике на кнопку, Вам необходимо перейти в бэк-офис InSales, "Каналы продаж" и выбрать пункт "Дизайн". Выберите необходимый шаблон и нажмите кнопку "</>":

Перед Вами откроется редактор HTML/CSS/JS. Выберите пункт theme.scss раздела "Стили":

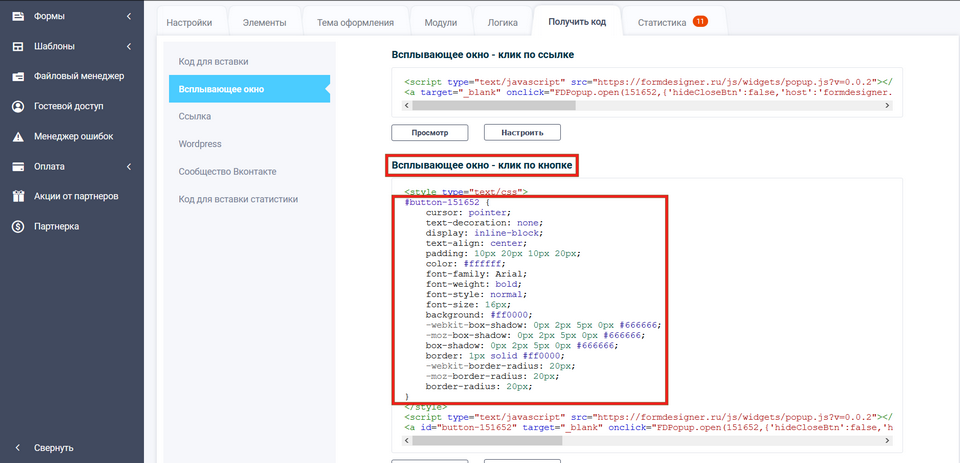
Нам необходимо вставить стили кнопки из нашего конструктора. Для этого перейдите во вкладку "Получить код", выберите пункт раздела "Всплывающее окно" и Всплывающее окно - клик по кнопке:

Скопируйте код кнопки, как показано на скрине выше и вставьте конструкторе InSales, нажмите сохранить. Подробнее о настройке кнопки (цвет, шрифт, заливка, рамки и др.), Вы можете посмотреть здесь.

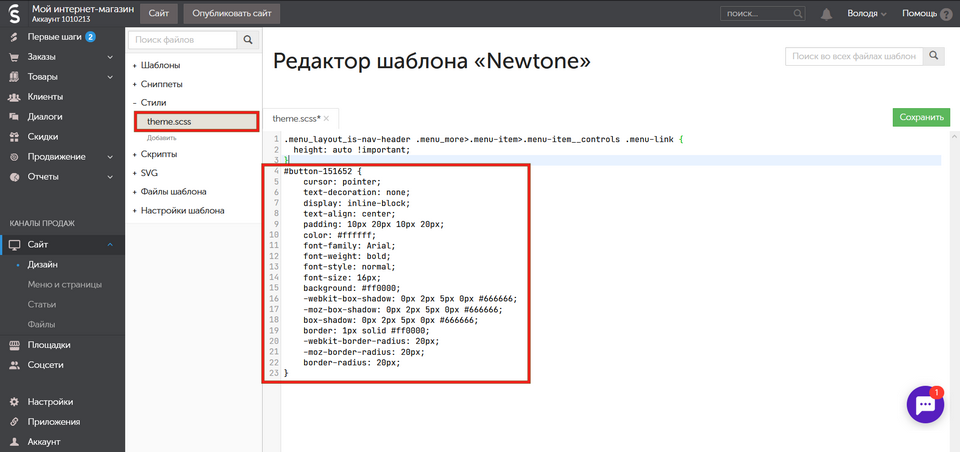
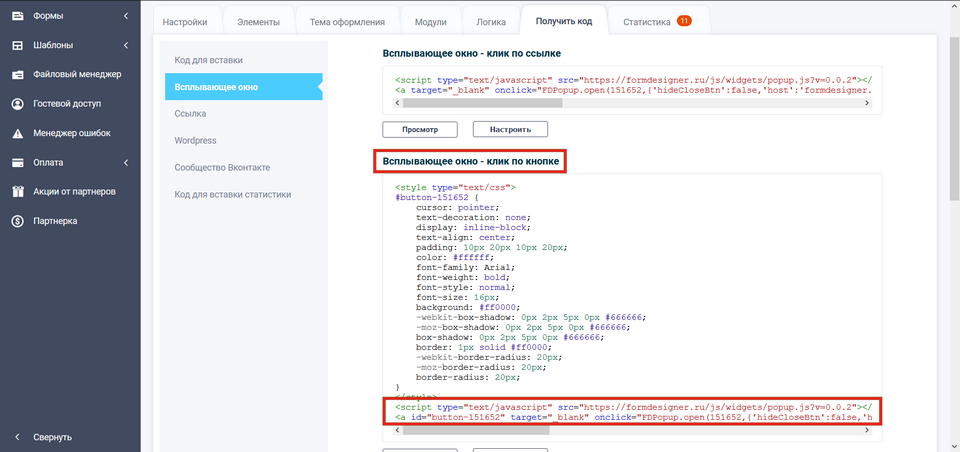
Далее необходимо перейти в редактор сайта и добавить блок, как мы по аналогии вставляли код формы на страницу выше. Нам необходимо вставить здесь вторую часть кода после закрывающего тега </style>:

Т.е. необходимо добавить блок, выбрать "Текст в одну колонку" и открыть исходный код в настройках:

Добавить код и сохранить. В итоге на странице сайта будет добавлена кнопка:

В режиме просмотра, при клике на кнопку, откроется всплывающее окно формы:

Всплывающее окно - ушко
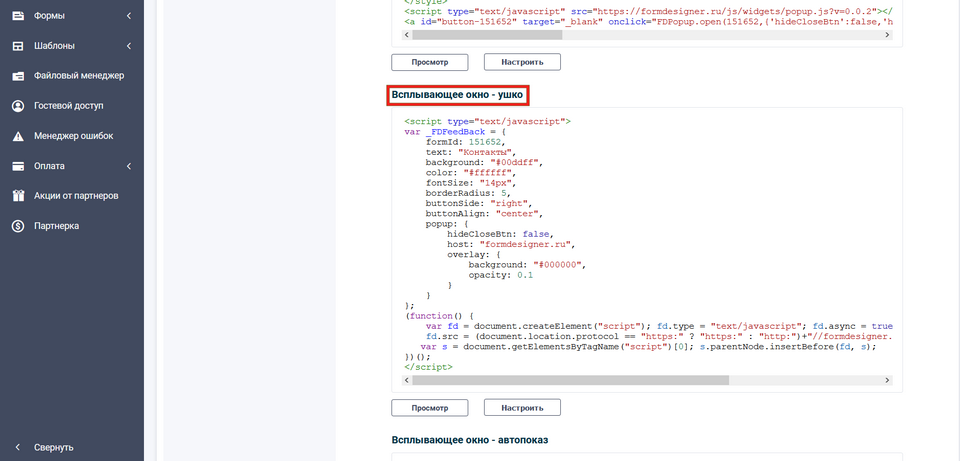
Чтобы добавить всплывающее окно в виде ушко, перейдите в нашем конструкторе во вкладку "Получить код", пункт раздела "Всплывающее окно" и скопируйте код в поле "Всплывающее окно - ушко":

Как настроить ушко (расположение, цвет, шрифт и др.) можете ознакомится здесь.
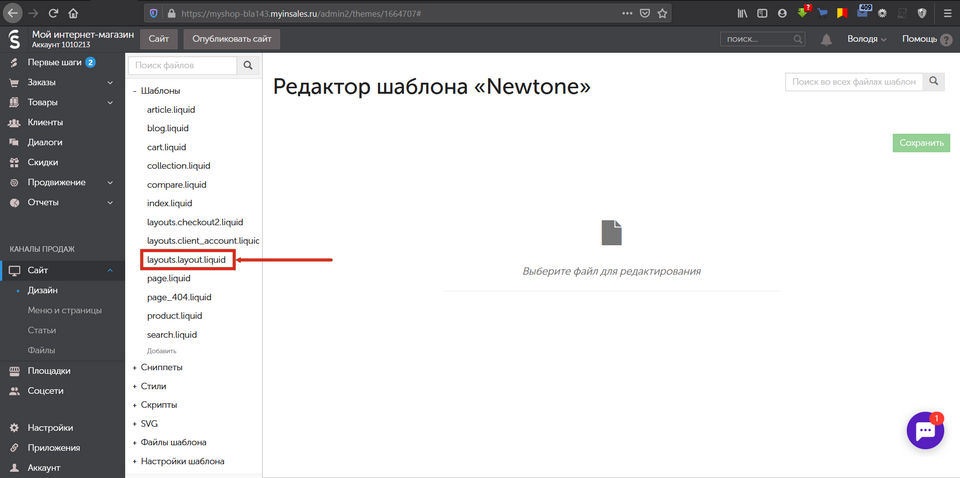
Перейдите в бэк-офис InSales - Дизайн и откройте редактор HTML/CSS/JS. Найдите пункт layouts.layout.liquid в разделе шаблоны:

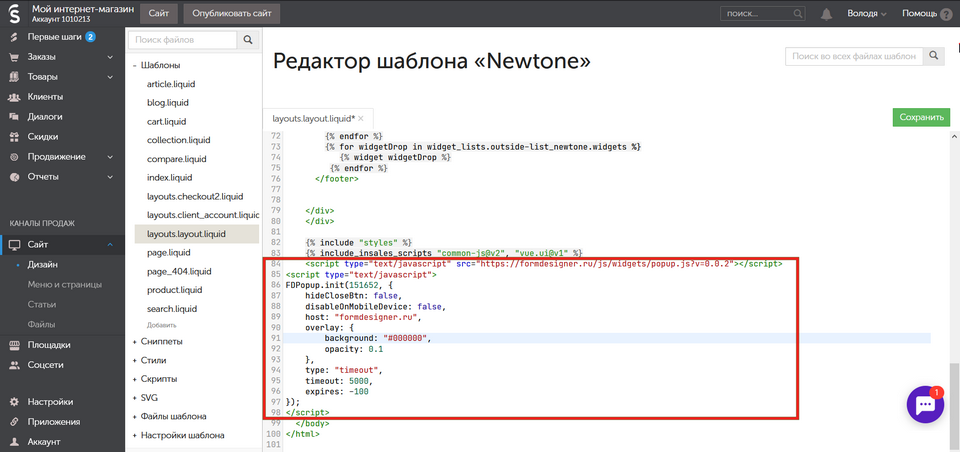
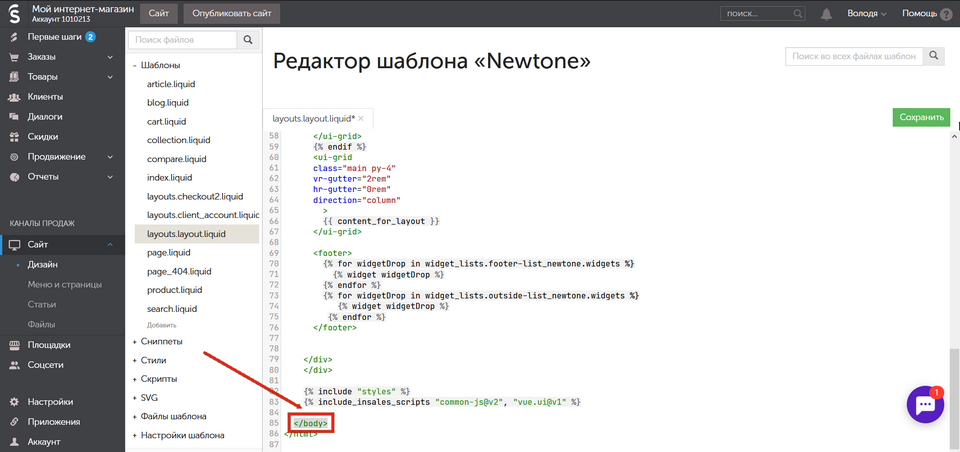
Опуститесь вниз, перед закрывающимся тегом </body>, вставьте ранее полученный код:

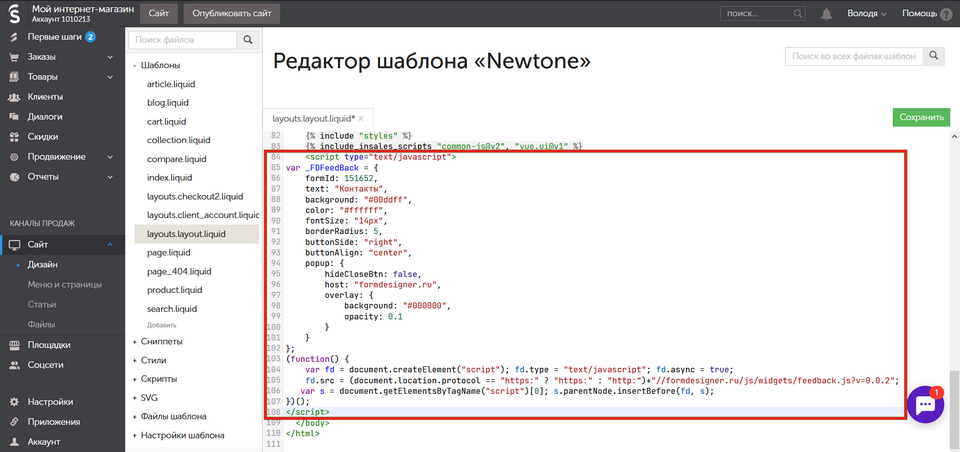
В итоге, должно получится так:

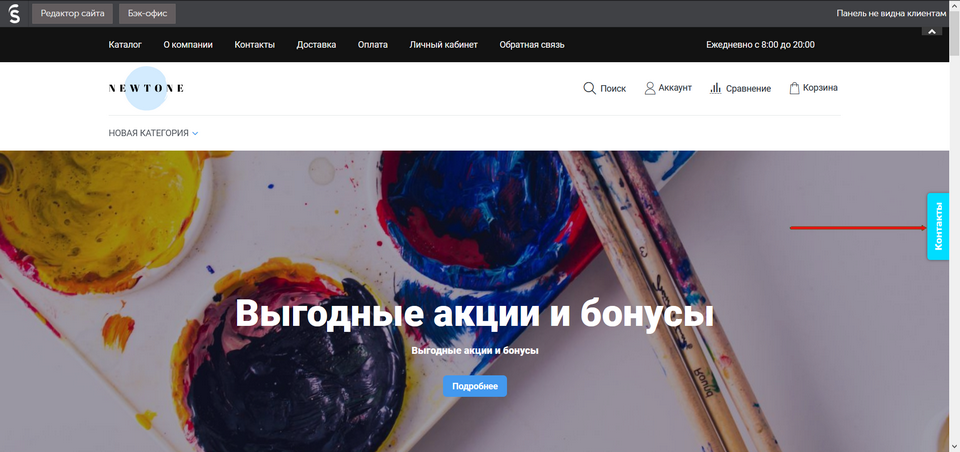
Сохраните изменения и при просмотре страницы сайта, будет отображаться ушко:

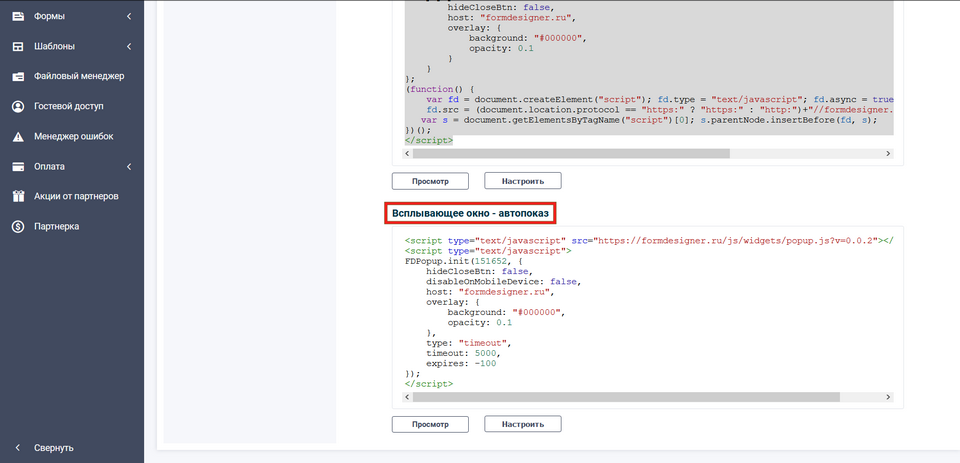
Всплывающее окно - автопоказ
Чтобы добавить всплывающее окно в виде автопоказа, перейдите в нашем
конструкторе во вкладку "Получить код", пункт раздела "Всплывающее окно"
и скопируйте код в поле "Всплывающее окно - автопоказ":

Как сделать настройки автопоказа (через какое время загрузится форме, на каких страницах отображать и другое), Вы можете ознакомится здесь.
По аналогии, с всплывающем окном - ушко, нам также нужно вставить код в редакторе, бэк-офис InSales - Дизайн, редактор HTML/CSS/JS, в пункте layouts.layout.liquid в разделе шаблоны, перед закрывающимся тегом </body>: