Поддержка Google Fonts в темах оформления
Здравствуйте.
Спешим поделиться с вами очередными доработками в нашем конструкторе веб-форм. Сегодня мы добавили поддержку Google шрифтов в наши веб-формы. Раньше это можно было сделать вручную, импортируя нужный шрифт в теме оформления в разделе CSS. О том, как это сделать мы рассказывали вот здесь. Но это было доступно не всем нашим пользователям, а только тем, чей тариф поддерживает редактирование собственного CSS в теме оформления.
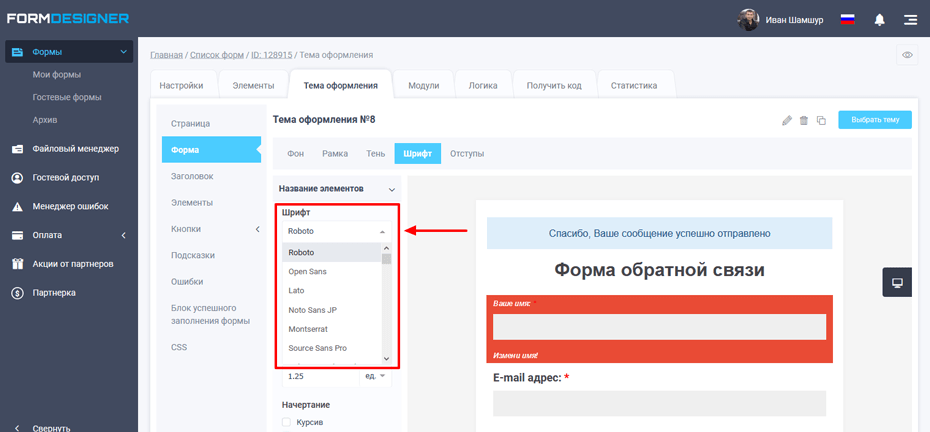
И вот сегодня мы добавили полную поддержку гугл шрифтов в наших формах. Теперь в теме оформления в списке шрифтов вы можете найти любой нужный вам шрифт:

Мы импортировали все шрифты, которые есть на сайте google fonts. Для быстрого поиска нужного шрифта можно воспользоваться поиском. Для этого просто начните вводить название нужного шрифта и в списке будут выводиться только те шрифты, где будет найдено совпадение.
Кириллические символы
При использовании гугл шрифтов нужно помнить, что не все шрифты поддерживают кириллицу и разное начертание символов: полужирный и курсив. Подробную информацию о шрифте вы можете найти на сайте google fonts.
Использование нескольких шрифтов в одной форме
Также следует помнить, что использование гугл шрифтов влияет на скорость загрузки формы, ведь приходится делать дополнительные запросы на сервера гугл, для загрузки нужных шрифтов. Поэтому не стоит в одной форме использовать более 2-х разных шрифтов, т.к. это скажется на скорости загрузки формы.
На сегодня это все. Удачи!