Как автоматически переходить при выборе варианта на следующую страницу
Добрый день!
В этом посте хотим вам сообщить, что появилась возможность в многостраничной форме, при клике на вариант ответа в переключалях или чекбоксах, минуя нажатия кнопки "Далее", сразу пользователь переходил на следующую страницу. Это очень удобно использовать в квизах, многостраничной форме с каталогом товара, где клиент по картинке, выбрав товар, может перейти к следующему этапу. При этом ему не нужно прокручивать вниз страницу, чтобы найти кнопку "Далее".
Чтобы реализовать такую возможность вам нужно сначала добавить такой JavaScript код:
<script>
$(function(){
$('.navigator input').on('change', function(){
setTimeout(function(){
$('.current .next').trigger('click');
}, 500);
});
});
</script>
Зайдите во вкладку "Настройки" в раздел "Произвольный код". Откройте менеджер скриптов:
.png)
В менеджере скриптов нажмите кнопку добавить:
.png)
Введите название для скрипта в поле "Название" и выберите в списке "Тип подключения" отображать "На всех страницах". В поле "Код" вставьте необходимый скрипт код. Нажмите кнопку "Сохранить":
.png)
Когда в менеджере скриптов, после модерации администратором, в статусе появится значение "Одобрено", значит вы можете его использовать в своих формах:
.png)
Далее во вкладке "Настройки" в разделе "Произвольный код", вам нужно подключить добавенный код. Для этого, в "Списке добавленных скриптов", выберите этот код:
.png)
Откройте вкладку "Элементы" в необходимой форме и вам нужно открыть меню редактирования элемента, кликнув на иконку "Редактировать":
.png)
Далее вам нужно задействовать этот код, прописав в поле "Имя CSS класса" значение - navigator:
.png)
Если вы исплользуете в квизе, или у вас подключены другие значения классов, то вам нужно прописать значение класса через пробел. Т.к. мы для примера использовали шаблон квиза, то у нас там было значение "columns-2". Поэтому итоговое значение класса у нас имеет вид "columns-2 navigator". В многостраничной форме, если вам нужно, чтобы такое действие выполнялось для каждой странице, также необходимо прописать значение на других страницах, если такое действие не нужно, то соответственно - имя CSS класса остается прежним.
Чтобы просмотреть настроенную форму, нажмите в правом углу иконку "Просмотр:
.png)
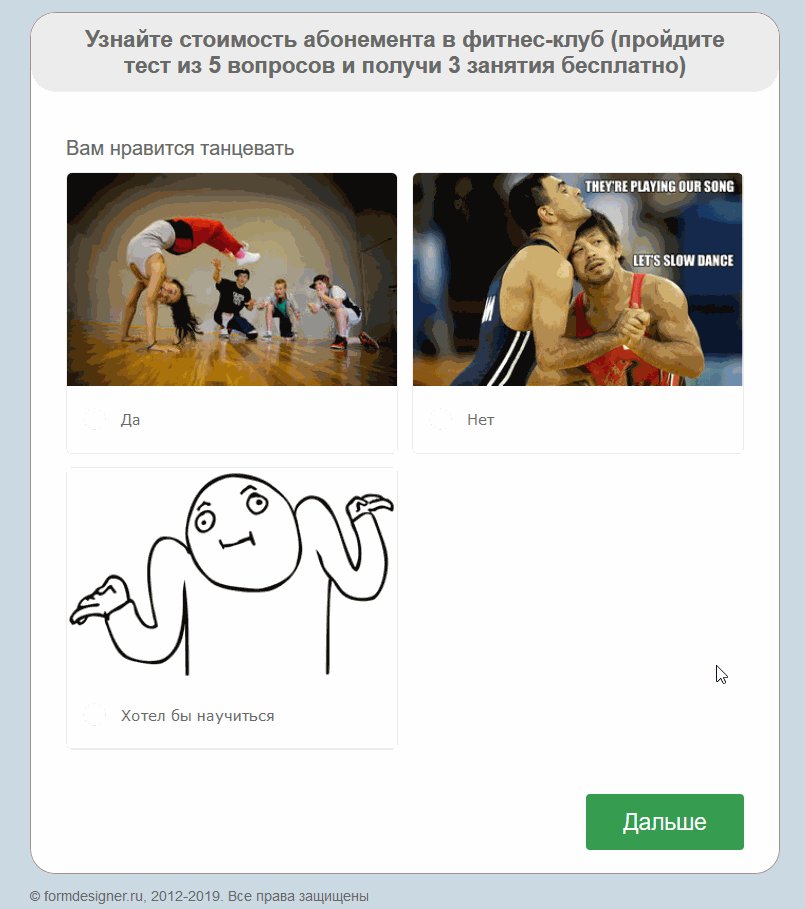
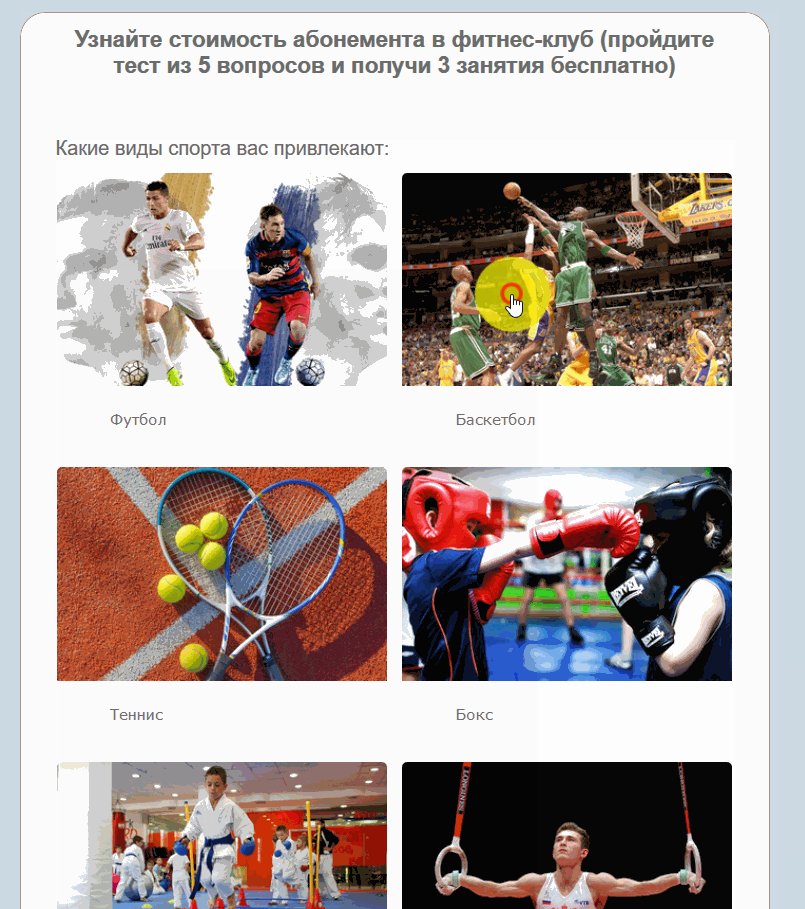
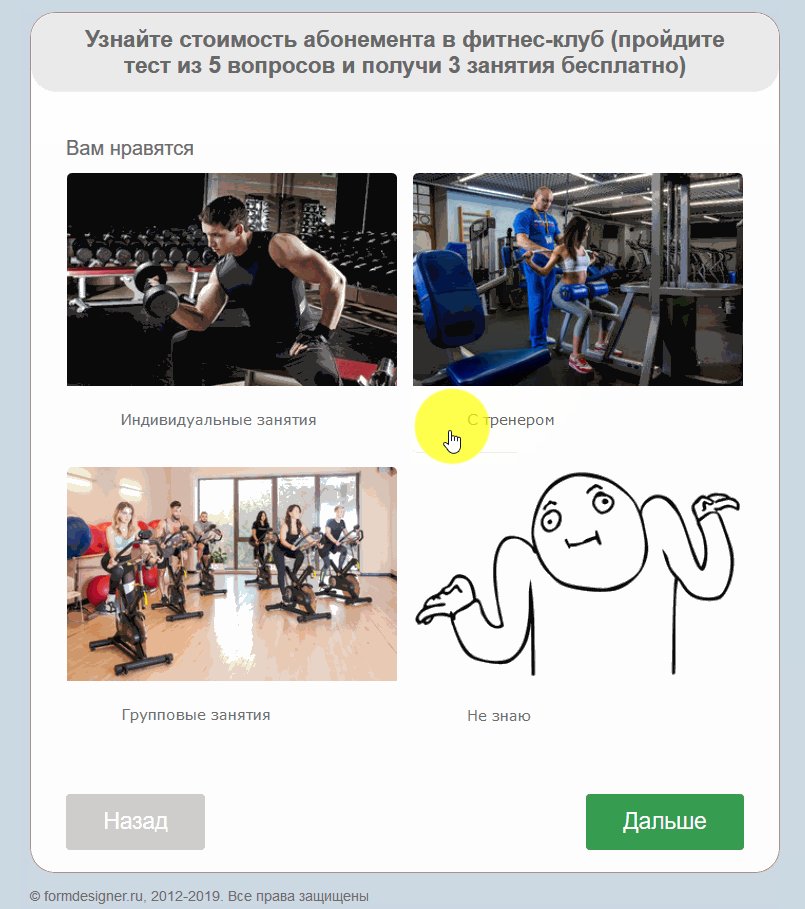
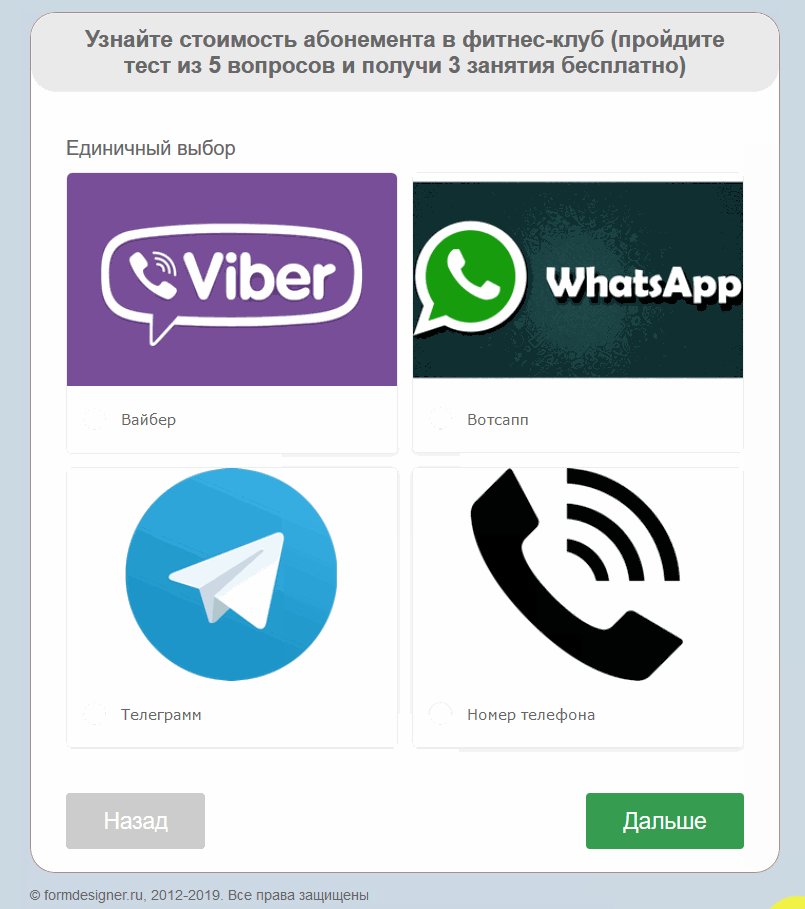
Форма откроется в новом окне браузера:

Вот так легко можно добавить такую возможность и использовать в своих формах.
Удачи вам в ваших проектах!



