Как создать форму подписки на сайт и интегрировать ее с сервисом Mailigen
Здравствуйте.
Сегодня я расскажу, как можно быстро создать форму подписки на сайт и настроить интеграцию с сервисом email рассылок Mailigen. Весь процесс создания формы можно условно разделить на следующие этапы:
- Создание формы подписки на рассылку
- Настройка внешнего вида формы подписки
- Подключение модуля Mailigen к форме подписки
- Размещение формы подписки на сайте
Первое что нужно сделать – это войти в свой личный кабинет конструктора веб-форм FormDesigner. Если у вас еще нет аккаунта, то пройдите несложную регистрацию по этой ссылке.
Создание формы подписки на рассылку
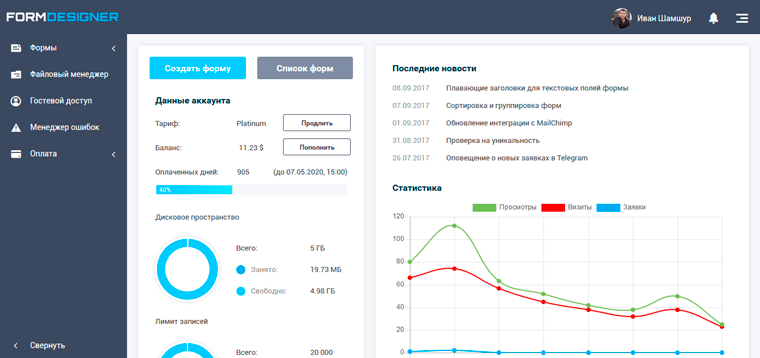
После авторизации вы попадете на главную страницу конструктора веб-форм:

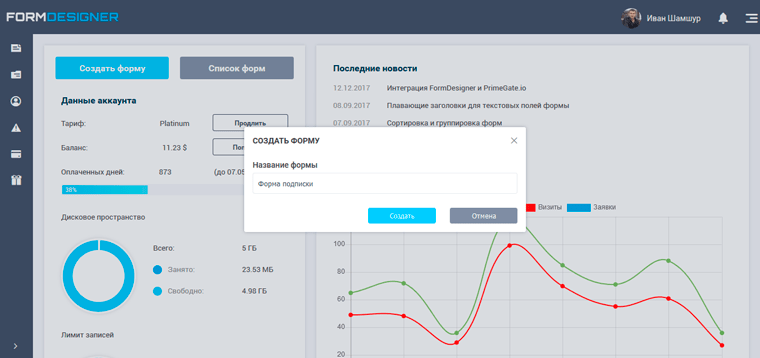
Для того, чтобы создать форму подписки, необходимо кликнуть по кнопке «Создать форму», после чего перед вами откроется всплывающее окно:

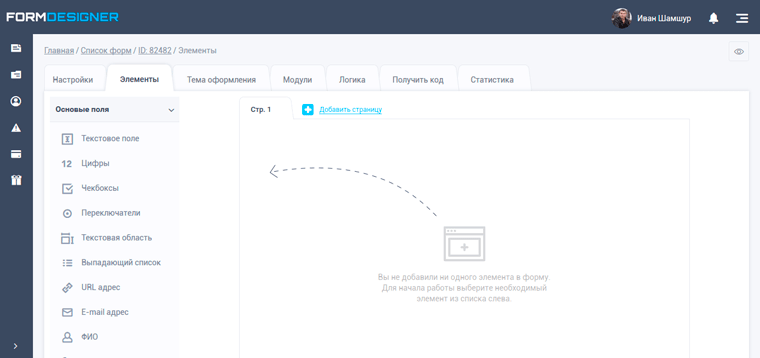
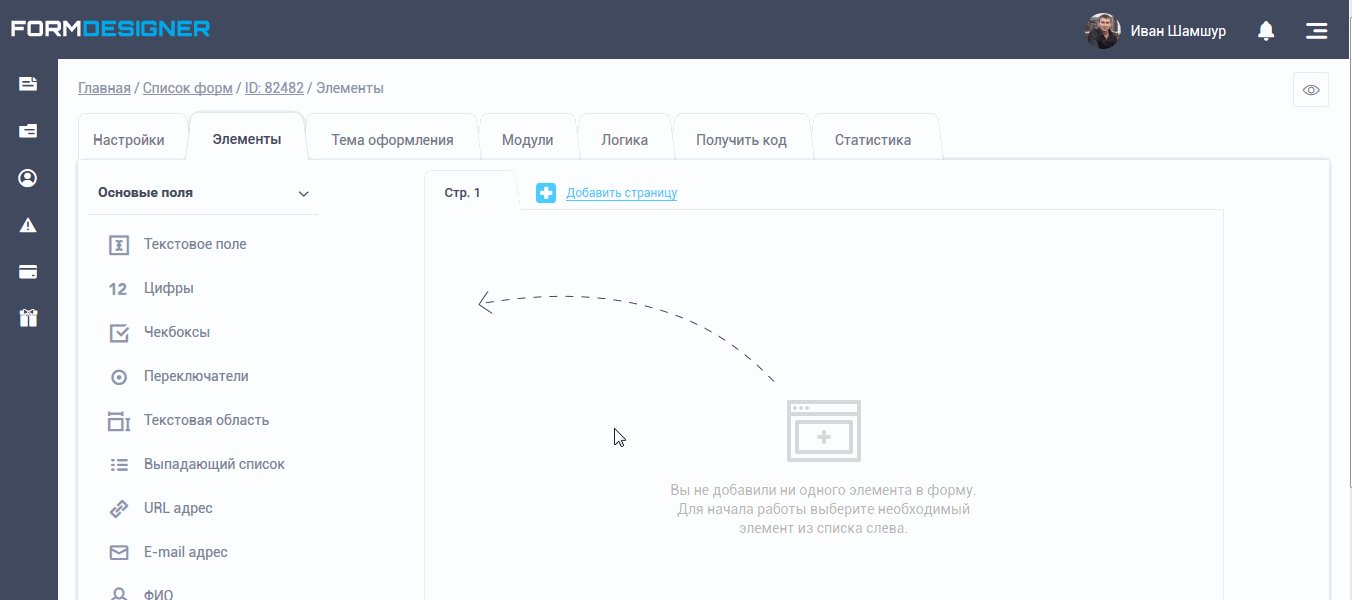
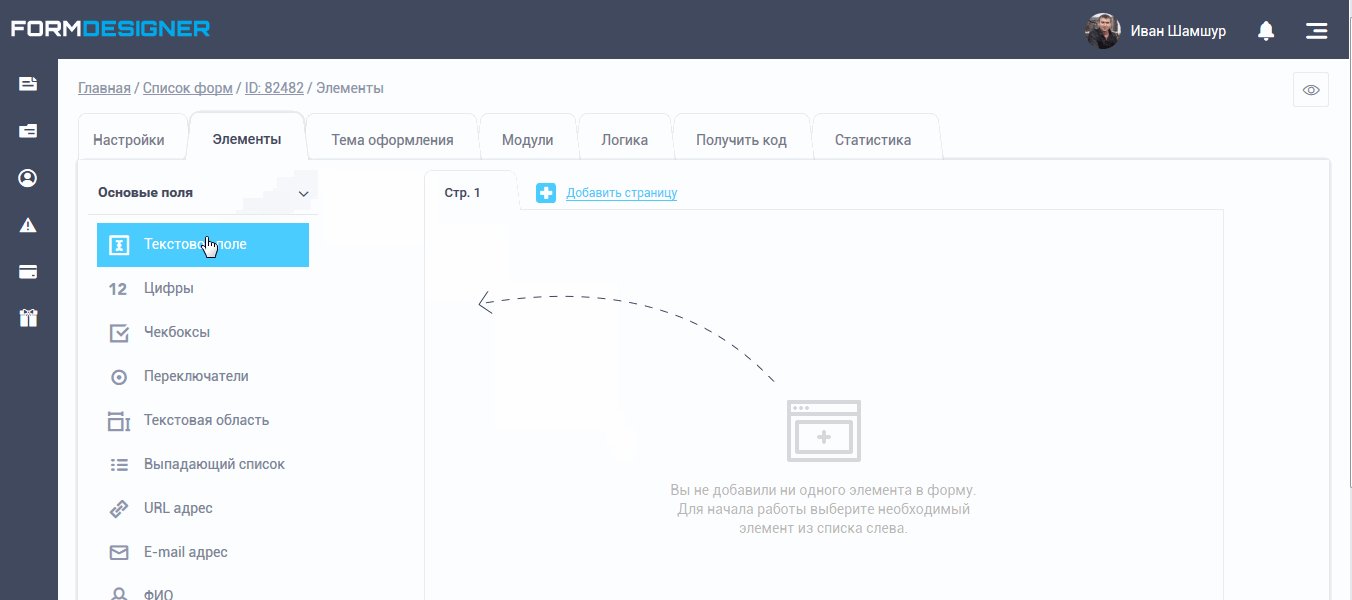
Здесь необходимо ввести название нашей будущей формы и нажать кнопку «Создать», после чего откроется страницу конструктора форм, где нам будет предложено добавить нужные элементы в форму:

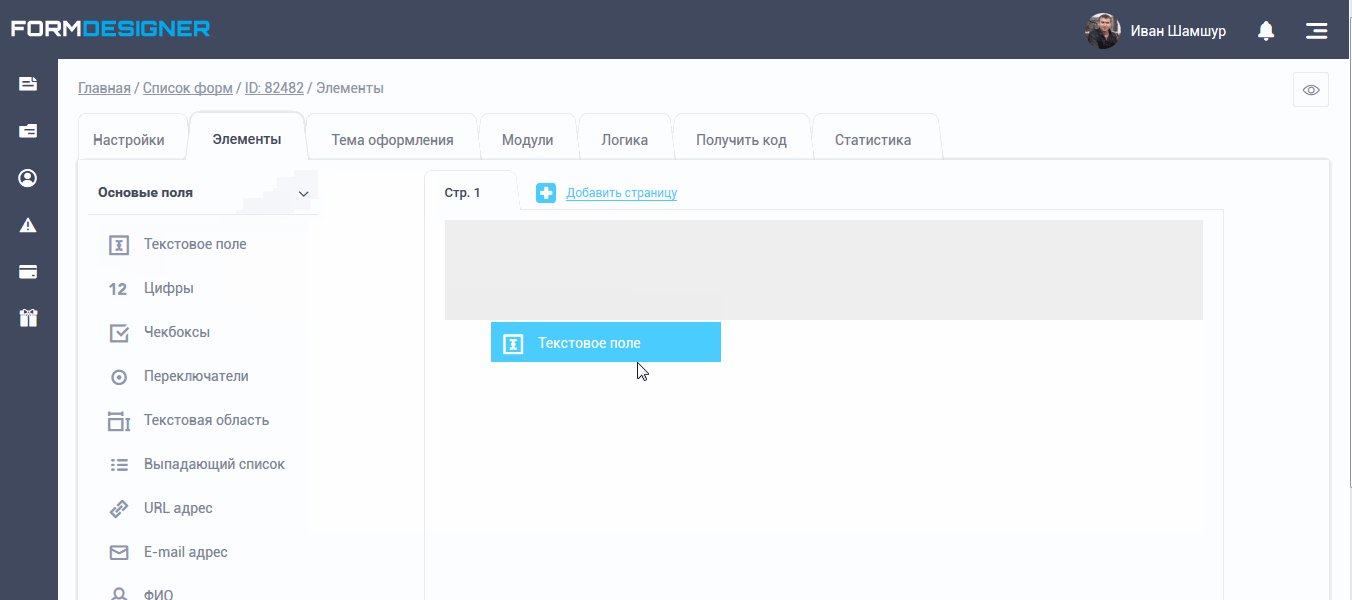
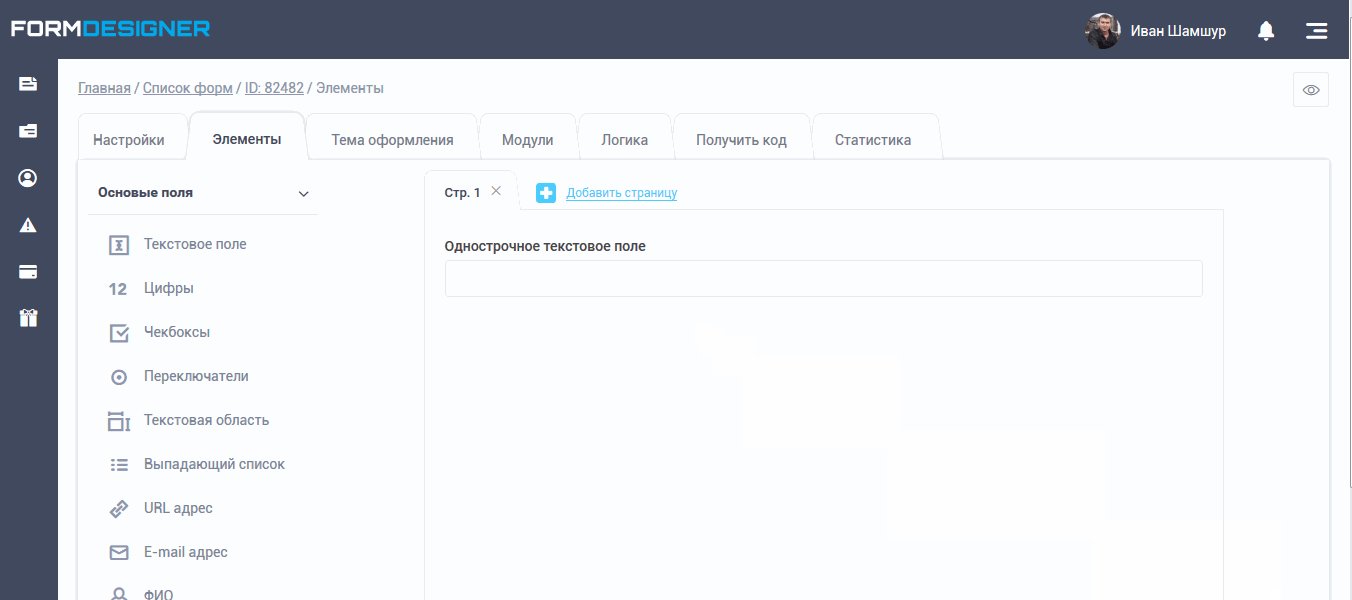
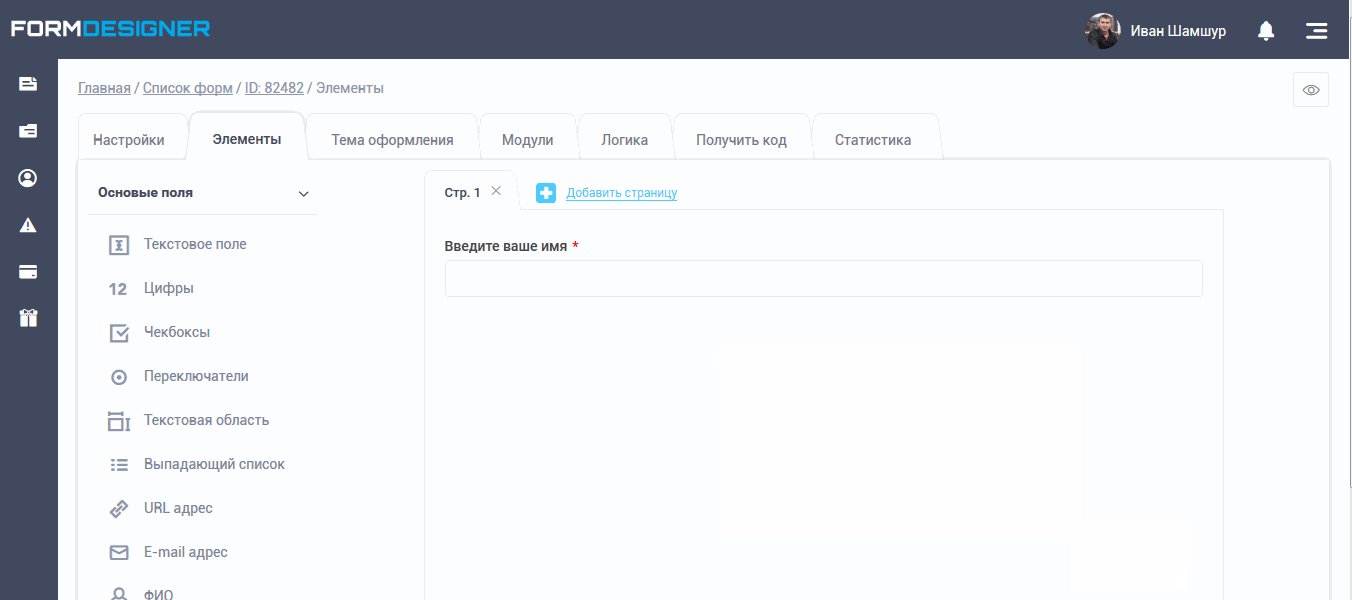
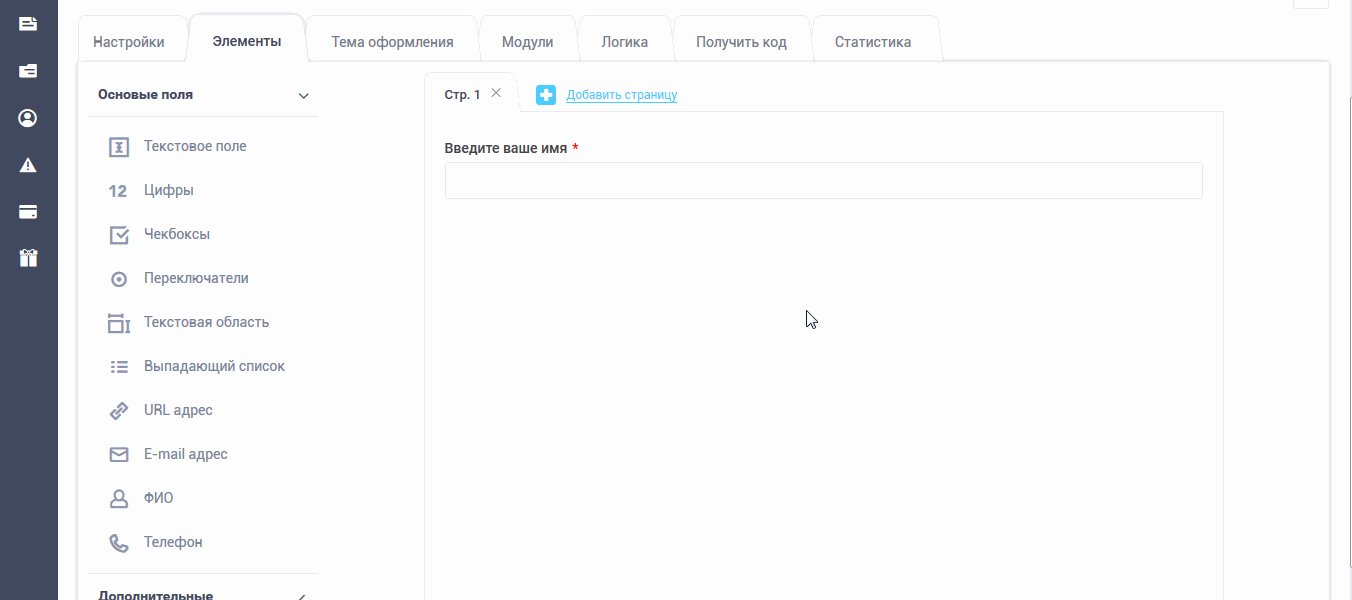
Обычно форма подписки на рассылку состоит из 2 элементов: поля для ввода имени и e-mail адреса. Давайте добавим в нашу форму первое текстовое поле:

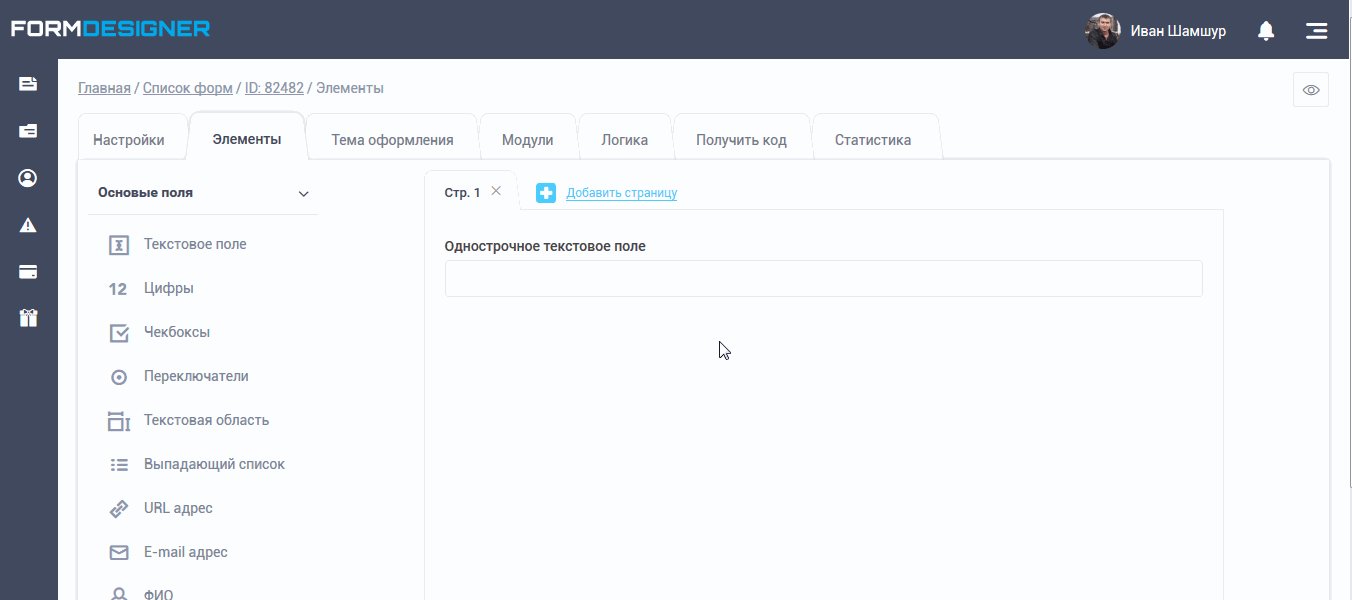
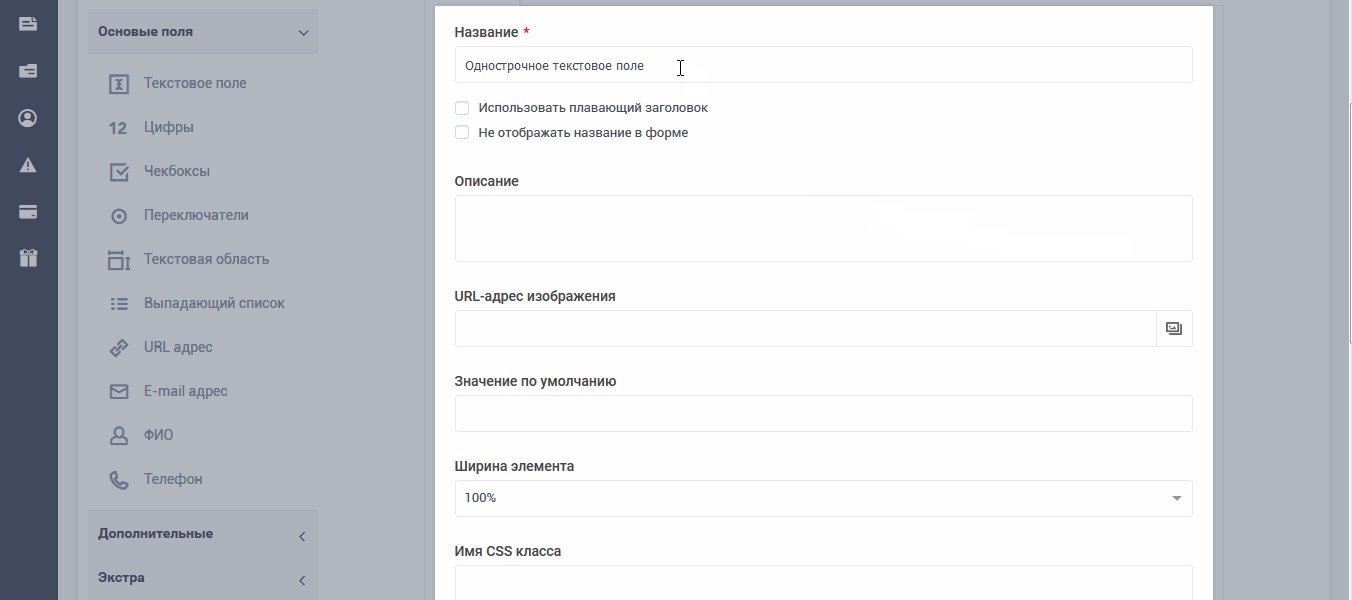
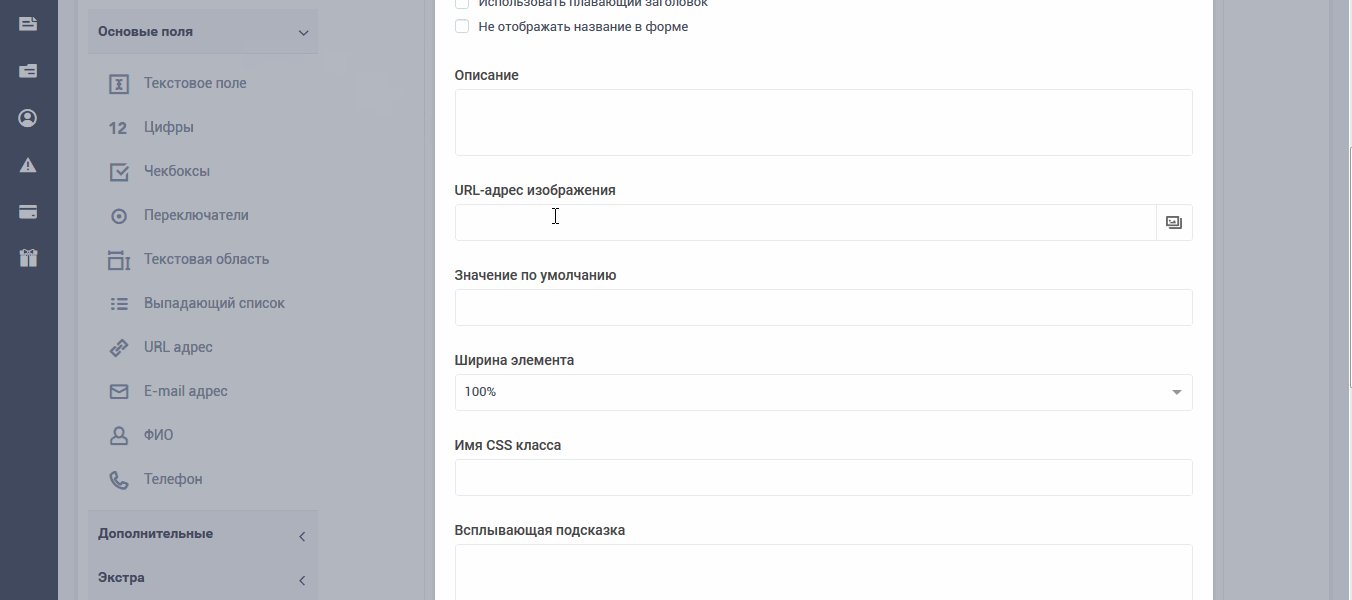
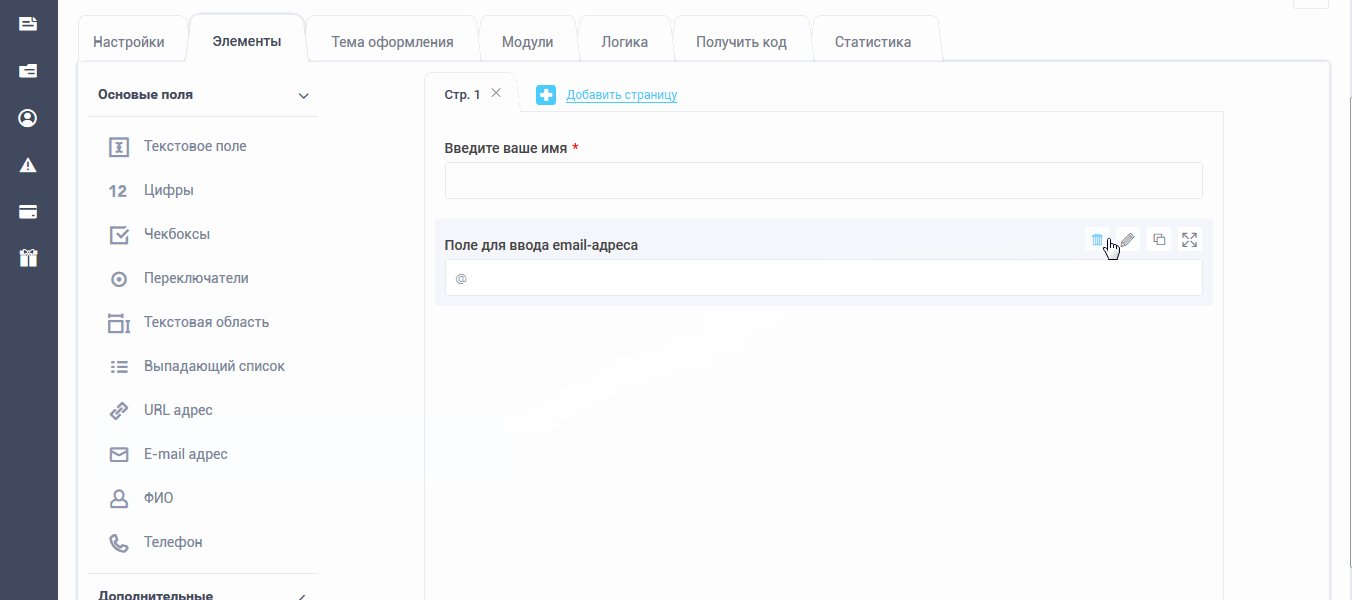
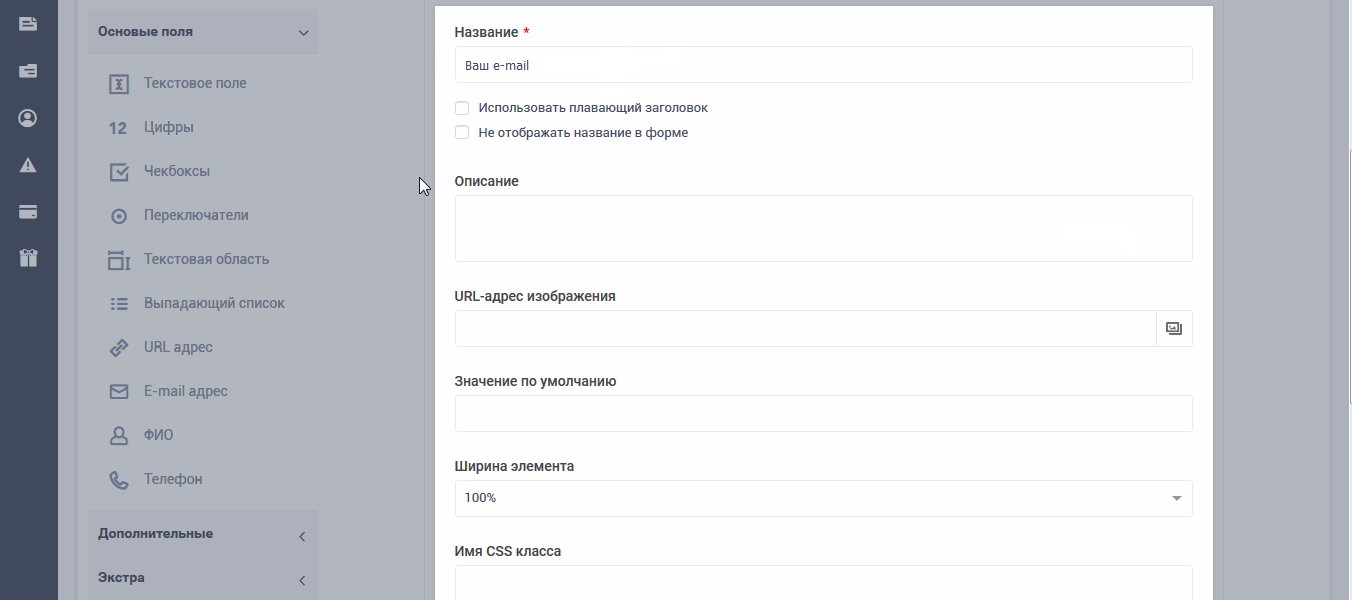
Теперь нам необходимо отредактировать это поле и изменить название, и сделать это поле обязательным для заполнения. Для этого необходимо навести курсор мыши на иконку редактирования:

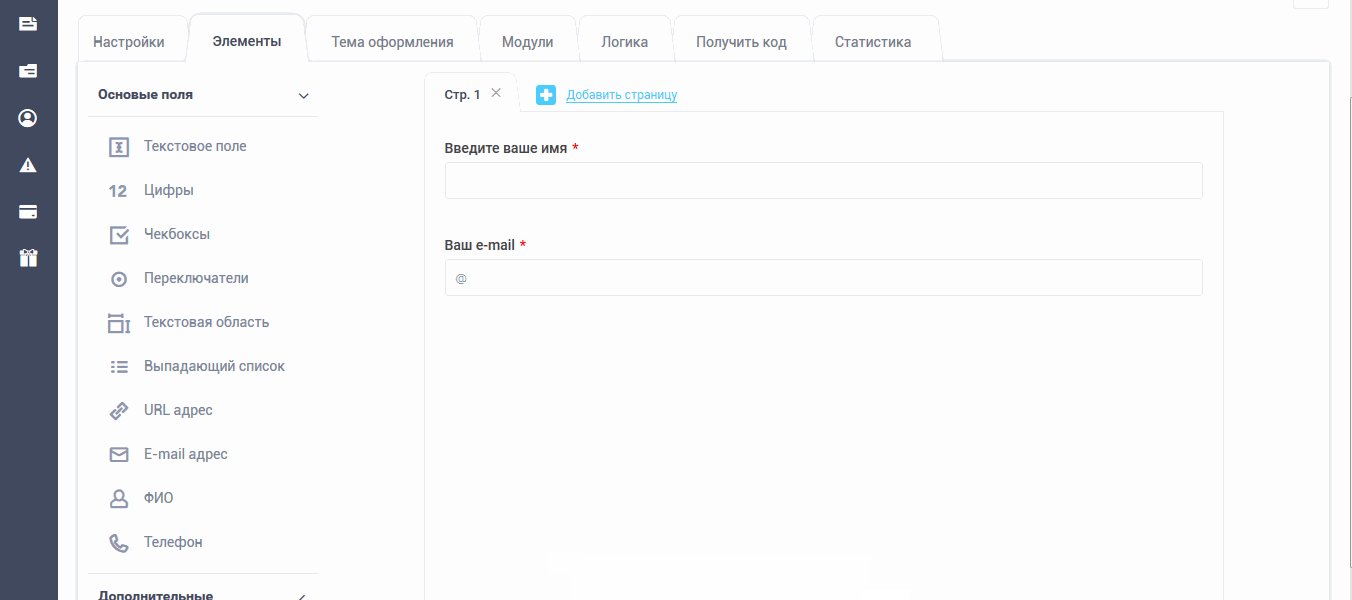
Теперь необходимо добавить в веб-форму специальный элемент для ввода e-mail адреса:

Обращаю ваше внимание на то, что нужно использовать элемент формы «E-mail адрес», а не обычное текстовое поле. Это нужно для того, чтобы форма автоматически проверяла формат ввода e-mail адреса.
Для того, чтобы пользователь не смог отправить 2 раза форму с одним и тем же e-mail адресом, можно активировать параметр «Уникальное поле».
Настройка внешнего вида формы подписки
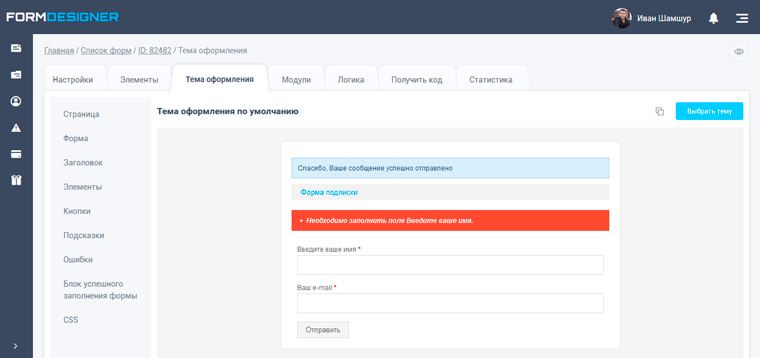
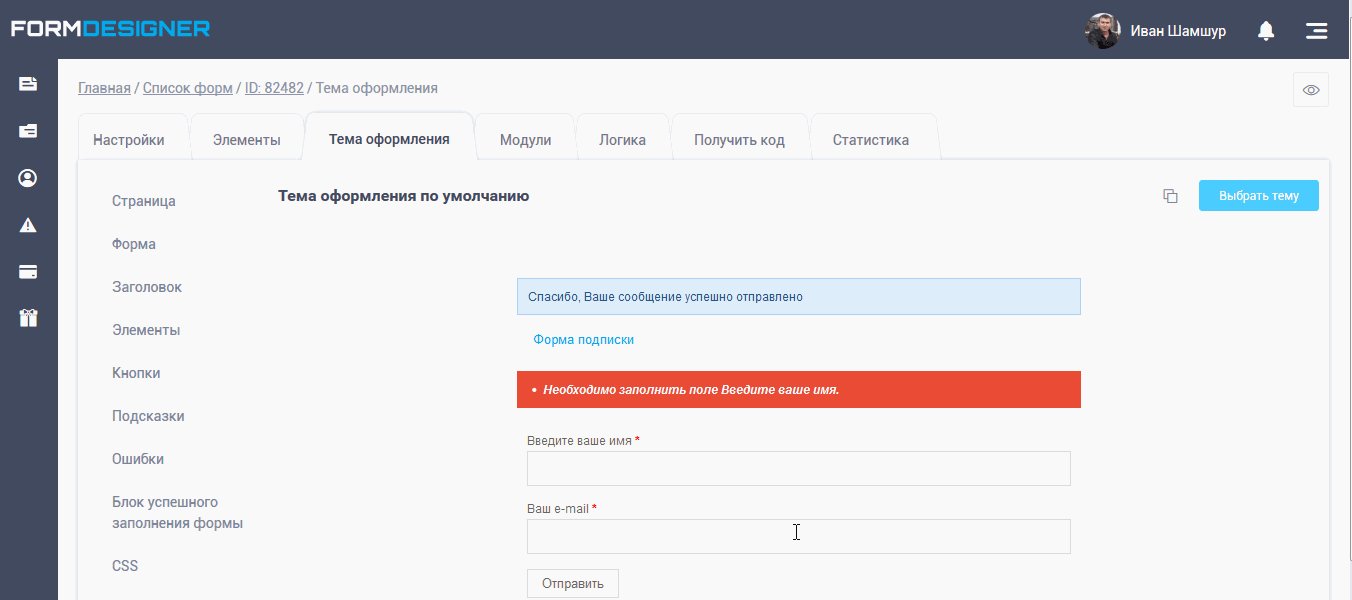
Итак, минимальное количество полей, для формы подписки мы создали, теперь можно настроить внешний вид формы. Для этого необходимо перейти во вкладку «Тема оформления»:

По умолчанию, используется стандартная тема оформления для формы. По середине экрана выводится превью формы подписки с вариантом вывода ошибок и сообщением об успешном заполнении формы.
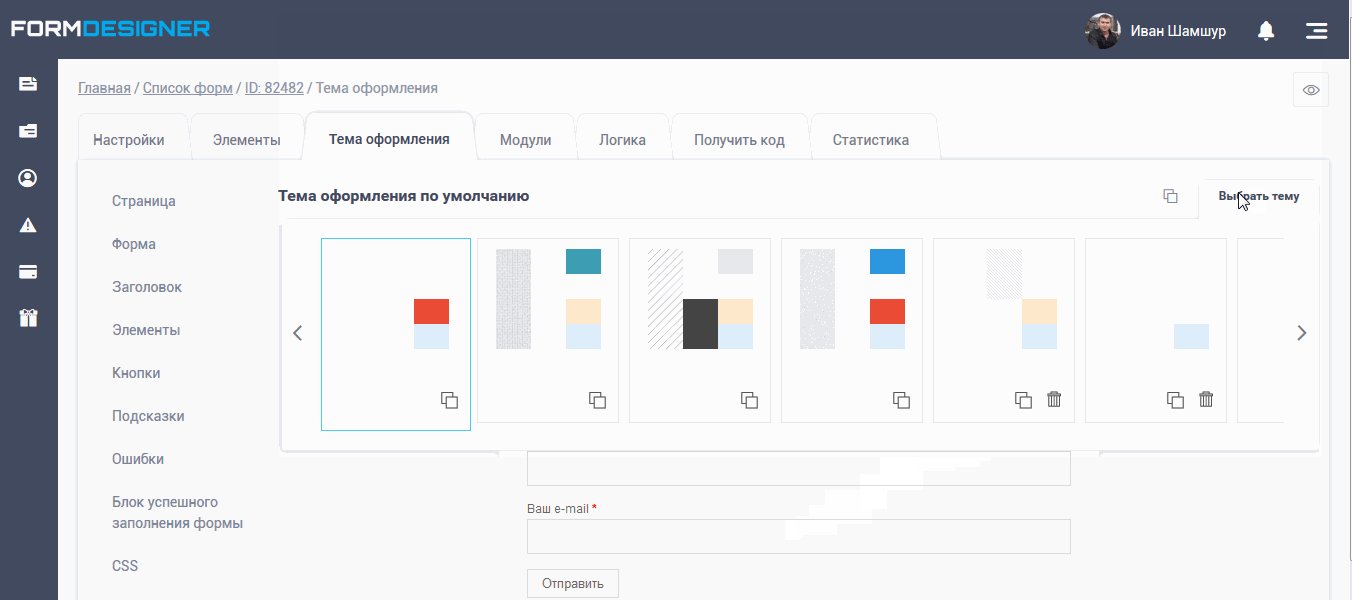
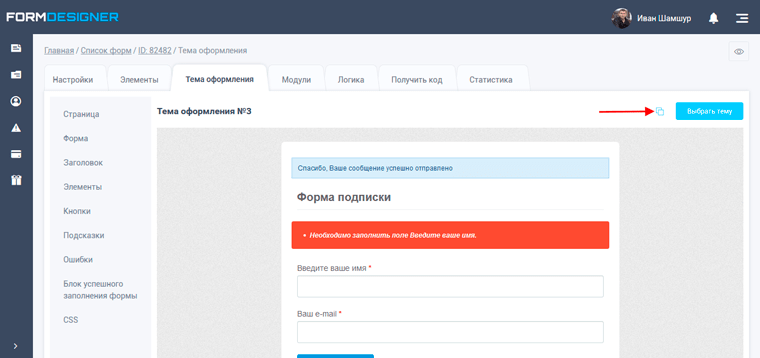
В конструкторе форм FormDesigner, есть несколько стандартных тем оформления. Для того, чтобы изменить тему, необходимо кликнуть по кнопке «Выбрать тему»:

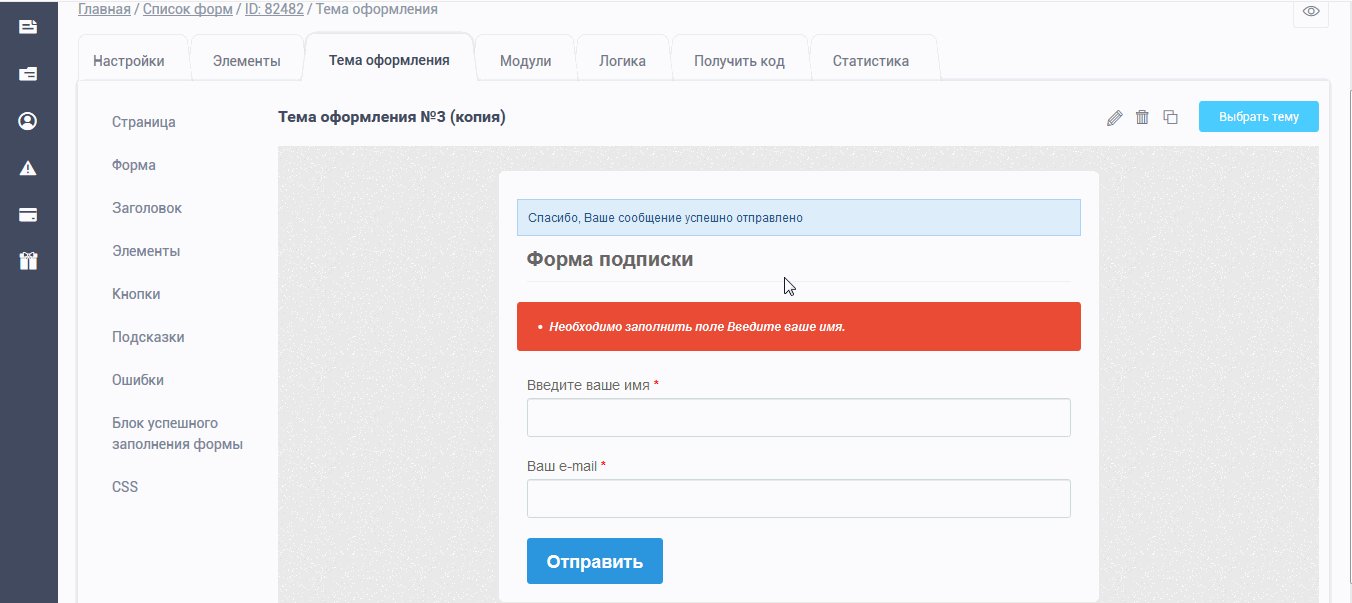
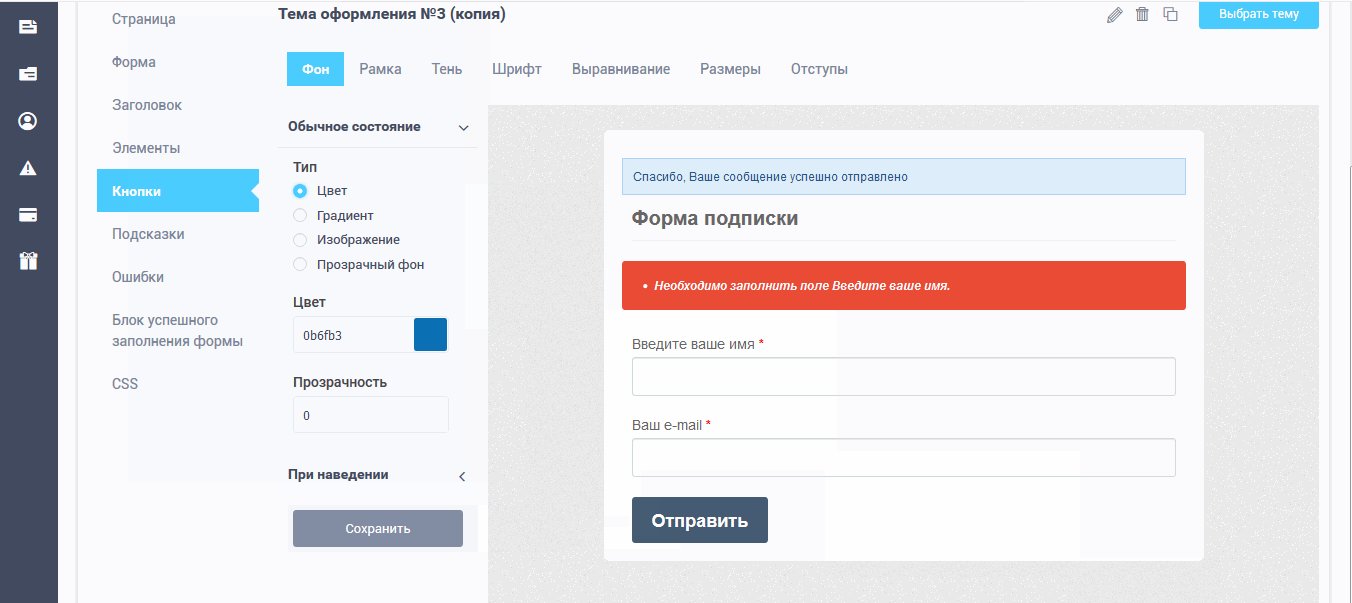
В любую стандартную тему оформления можно внести свои изменения: изменить фон, размер шрифта, отступы и т.д., но для этого сначала нужно скопировать тему оформления нажав на специальную иконку:

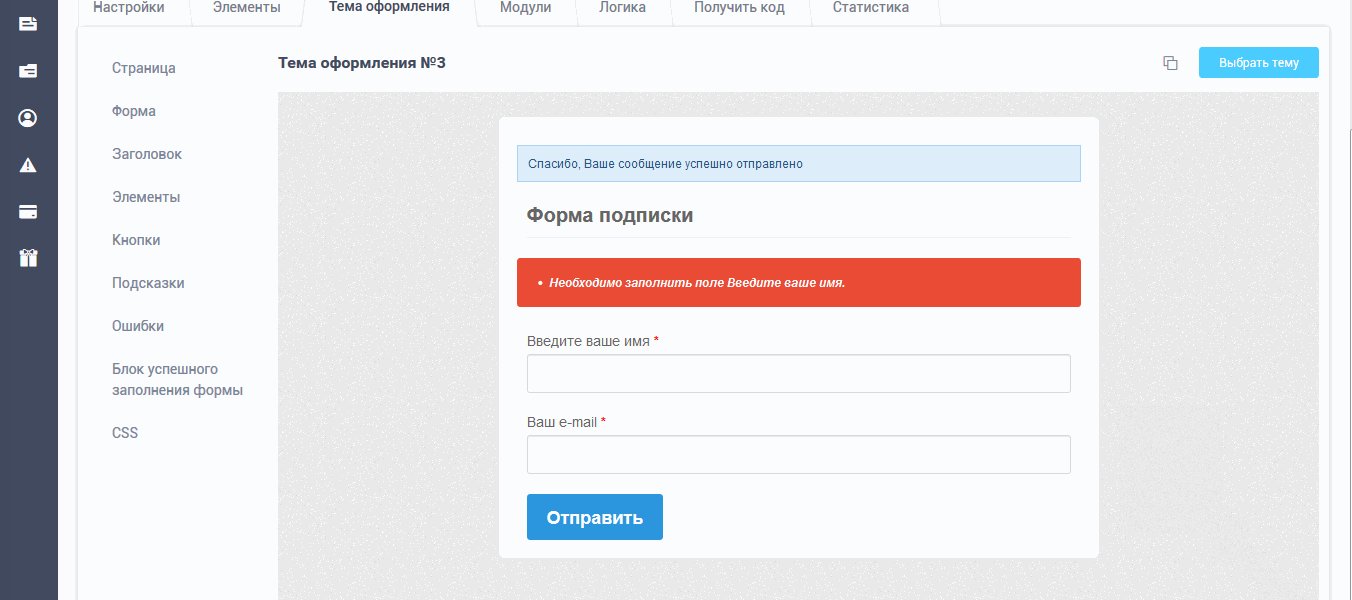
После того, как вы скопировали тему оформления, вы можете изменить любой элемент в этой форме: страница, форма, заголовок, элементы, кнопки, подсказки, ошибки, блок успешного заполнения формы.
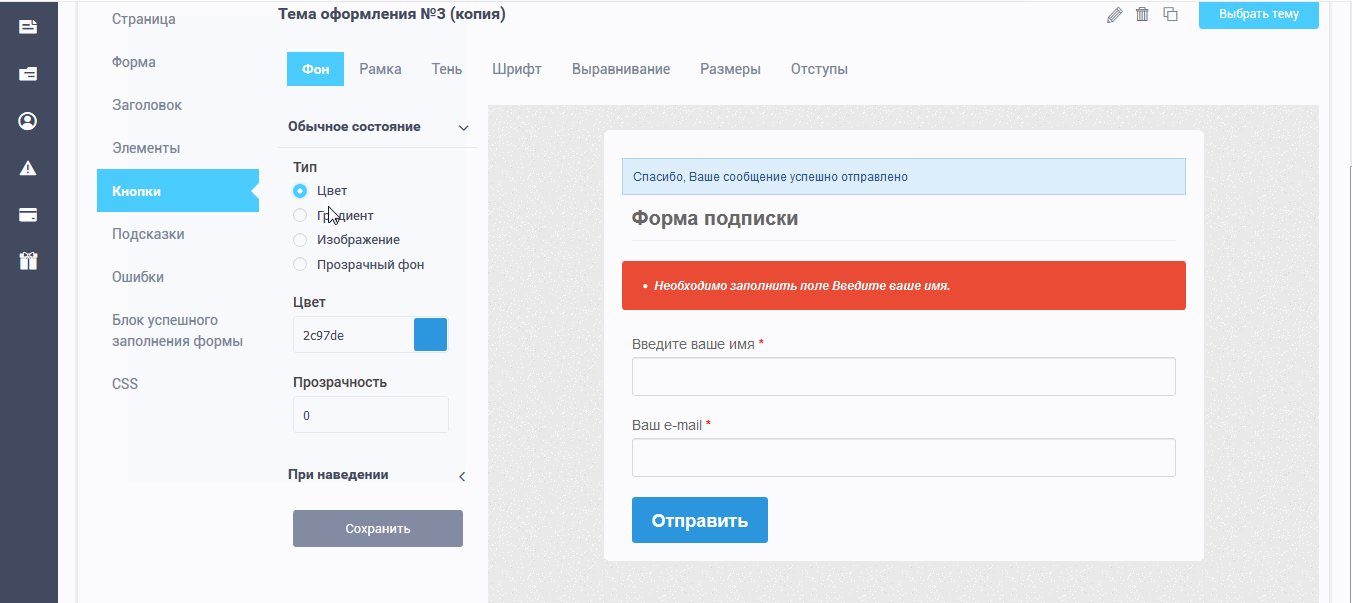
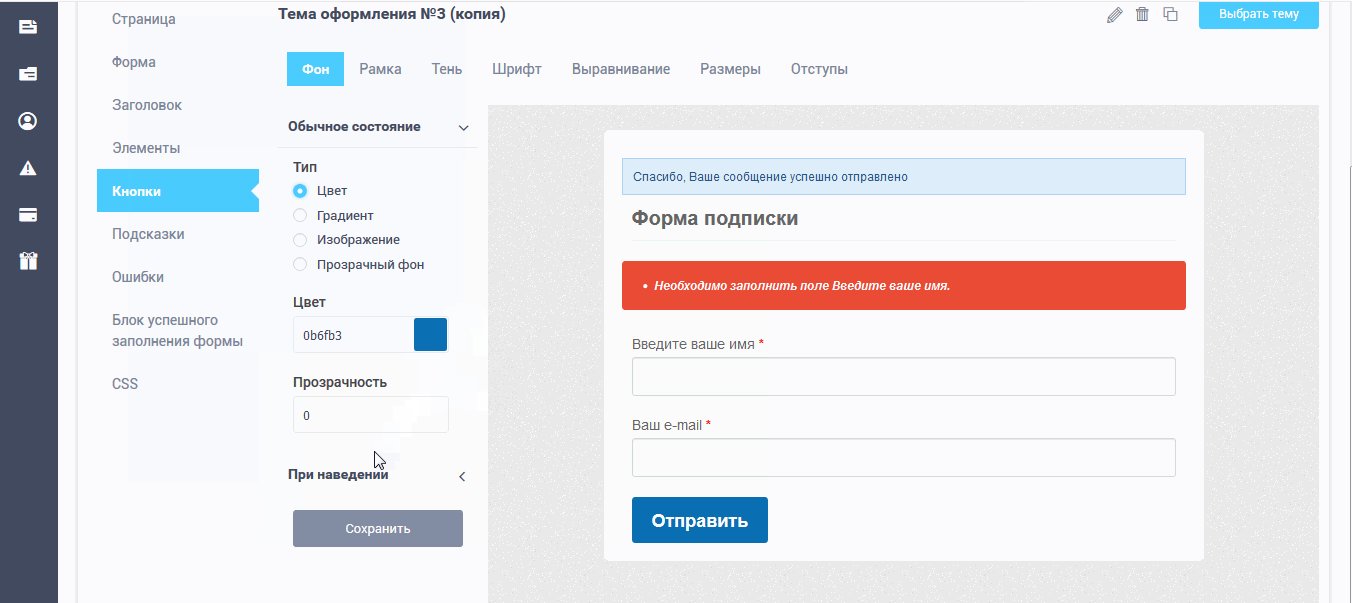
Выберите необходимый элемент и кликните по ссылке в левом меню. Для примера, давайте изменим цвет фона кнопки «Отправить»:

Для каждой группы элементов можно изменить такие параметры как: фон, рамки, шрифт, выравнивание и отступы. Если возможностей «дизайнера форм» не хватает, то можно использовать свой собственный CSS код, для этого есть специальный раздел в левом меню.
Подключение модуля Mailigen к форме подписки
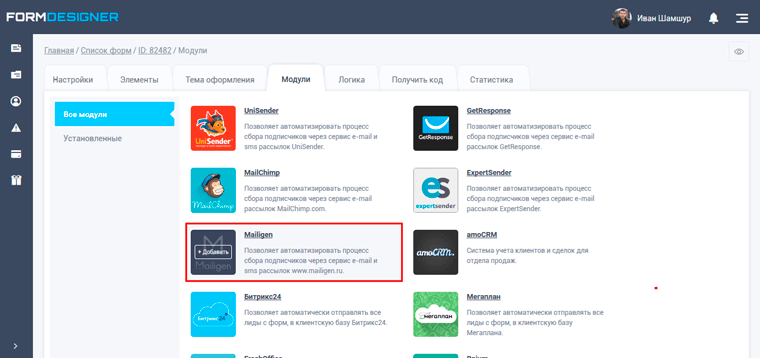
Теперь давайте подключим модуль Mailigen, чтобы все данные из формы автоматически попадали в список контактов Mailigen. Для этого необходимо перейти во вкладку «Модули» и найти там модуль Mailigen:

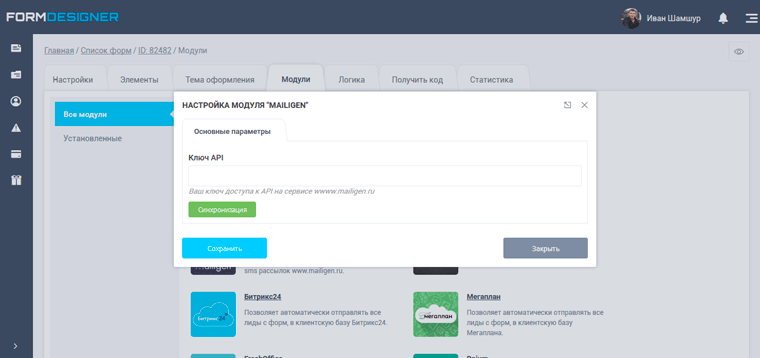
Далее необходимо навести курсор на этот модуль и нажать на кнопку «Добавить», после чего перед вами откроется всплывающее окно с основными настройками модуля Mailigen:

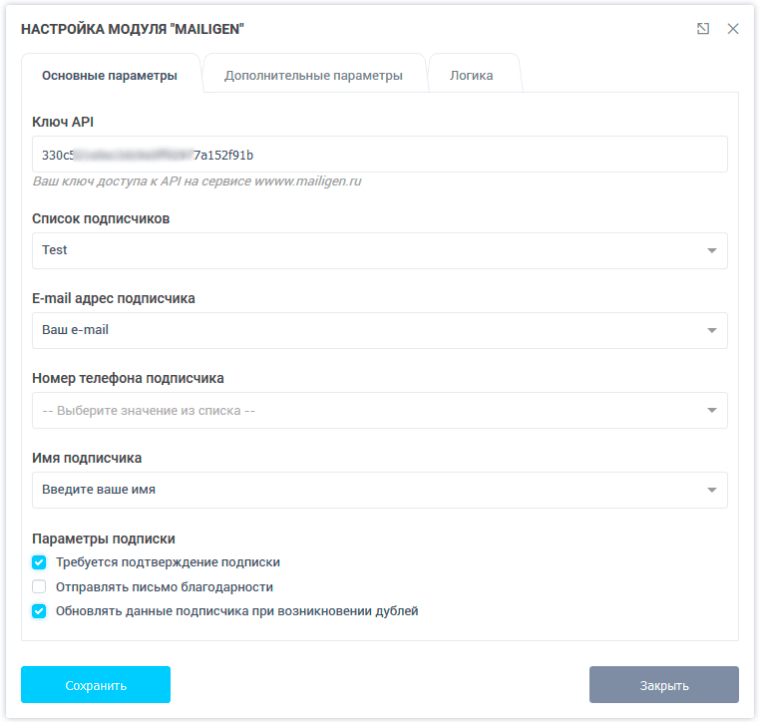
Здесь нужно ввести ваш ключ API на сервисе Mailigen и нажать на кнопку «Синхронизация». Если ключ API верный, то перед вами откроется основное окно с настройками модуля:

Первым делом необходимо выбрать список подписчиков, в который будут попадать новые пользователи, заполнившие форму. Далее нужно выбрать элемент формы, который будет содержать e-mail адрес подписчика, телефон подписчика и имя подписчика. Обязательным условием является наличие в форме e-mail адреса или поля, для ввода номера телефона. Имя подписчика, может быть не заполнено.
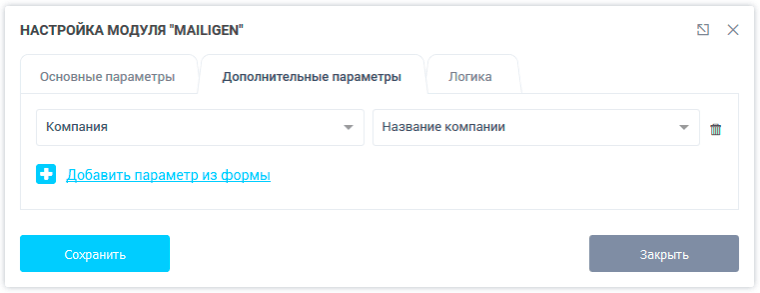
Если в вашей форме есть еще дополнительные поля, которые необходимо передавать в Mailigen, то откройте вкладку «Дополнительные параметры»:

Для того, чтобы добавить новый параметр, необходимо нажать на ссылку «Добавить параметр из формы», после чего появится строка, в которой слева будут выводиться дополнительные поля из сервиса Mailigen, а справа – поля из формы. Таким образом вы сами настраиваете какие данные из формы и куда будут передаваться в сервисе Mailigen.
После того, как все данные заполнены, необходимо нажать на кнопку «Сохранить» и модуль интеграции с Mailigen будет активирован, а все пользователи заполнившие форму, будут автоматически попадать в список подписчиков Mailigen и Вам не потребуется загружать их вручную.
Размещение формы подписки на сайте
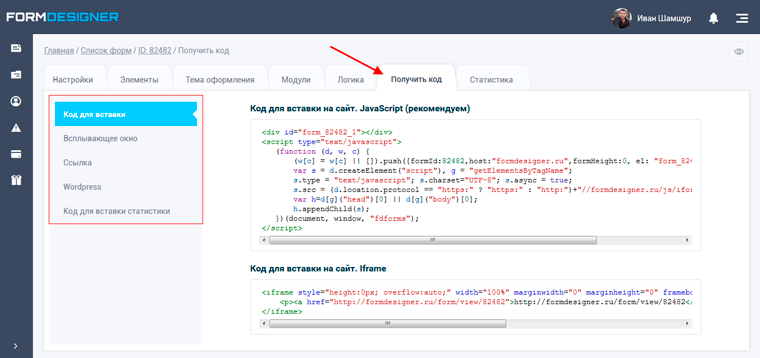
После того, как все настройки с формой выполнены, её можно размещать на вашем сайте. Для этого необходимо перейти во вкладку «Получить код»:

У нас есть несколько вариантов размещения формы на сайте. Список всех вариантов выводится в колонке слева.
Для встраивания веб-формы в нужное место на странице рекомендуем использовать javascript код для вставки на сайт. Если у вас нет возможности использовать javascript код, то тогда необходимо использовать iframe, но он имеет несколько минусов:
- Не передаются utm метки
- Не работает автонастройка высоты формы (может появляться скролл)
Также у нас есть возможности выводить форму в виде всплывающего окна. Доступно несколько вариантов:
- Всплывающее окно - клик по ссылке
- Всплывающее окно - клик по кнопке
- Всплывающее окно – ушко
- Всплывающее окно – автопоказ
Для каждого типа всплывающего окна вы можете настроить свои параметры отображения. Для этого под каждым типом всплывающего окна есть кнопки «Просмотр» и «Настроить».
Если ваш сайт работает на wordpress, то для него у нас есть специальный плагин, который позволяет встраивать форму в нужное место страницы при помощи специального шорткода.
После того, как вы выбрали подходящий способ размещения формы, копируйте её готовый код и вставляйте к себе на сайт в нужное место.
На этом все!




