Як автоматично переходити при виборі варіанту на наступну сторінку
Добрий день!
У цьому пості хочемо Вам повідомити, що з'явилася можливість в багатосторінковій формі, при кліці на варіант відповіді в перемикачах або чекбоксах, минаючи натискання кнопки "Далі", відразу користувач переходив на наступну сторінку. Це дуже зручно використовувати в квізах, багатосторінковій формі з каталогом товару, де клієнт по картинці, вибравши товар, може перейти до наступного етапу. При цьому йому не потрібно прокручувати вниз сторінку, щоб знайти кнопку "Далі".
Щоб реалізувати таку можливість вам потрібно спочатку додати такий JavaScript код:
<script>
$(function(){
$('.navigator input').on('change', function(){
setTimeout(function(){
$('.current .next').trigger('click');
}, 500);
});
});
</script>
Зайдіть у вкладку "Налаштування" в розділ "Довільний код". Відкрийте менеджер сценаріїв:
.png)
У менеджері скриптів натисніть кнопку Додати:
.png)
Введіть назву для скрипта в поле "Назва" і виберіть у списку" Тип підключення "відображати"на всіх сторінках". В поле "Код" вставте необхідний скрипт код. Натисніть кнопку"Зберегти":
.png)
Коли в менеджері скриптів, після модерації адміністратором, в статусі з'явиться значення "Схвалено", значить ви можете його використовувати в своїх формах:
.png)
Далі у вкладці "Налаштування" у розділі "довільний код", вам потрібно підключити доданий код. Для цього, в "списку доданих скриптів", виберіть цей код:
.png)
Відкрийте вкладку "Елементи" в необхідній формі і Вам потрібно відкрити меню редагування елемента, клікнувши на іконку "Редагувати":
.png)
Далі вам потрібно задіяти цей код, прописавши в полі "Ім'я CSS класу" значення - navigator:
.png)
Якщо ви використовуєте в квізі, або у вас підключені інші значення класів, то вам потрібно прописати значення класу через пробіл. Оскільки ми для прикладу испльзовали шаблон квиза, то у нас там було значення "columns-2". Тому підсумкове значення класу у нас має вигляд "columns-2 navigator". У багатосторінкової формі, якщо вам потрібно, щоб така дія виконувалося для кожній сторінці, також необхідно прописати значення на інших сторінках, якщо така дія не потрібно, то відповідно - ім'я CSS класу залишається колишнім.
Щоб переглянути налаштовану форму, натисніть в правому куті іконку "Перегляд":
.png)
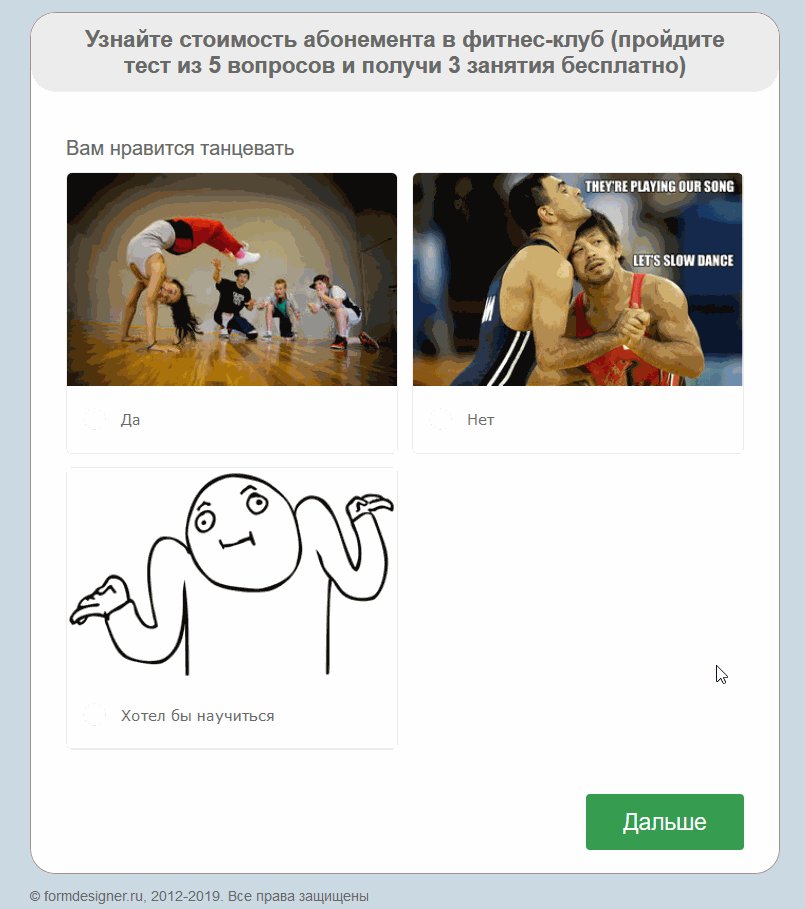
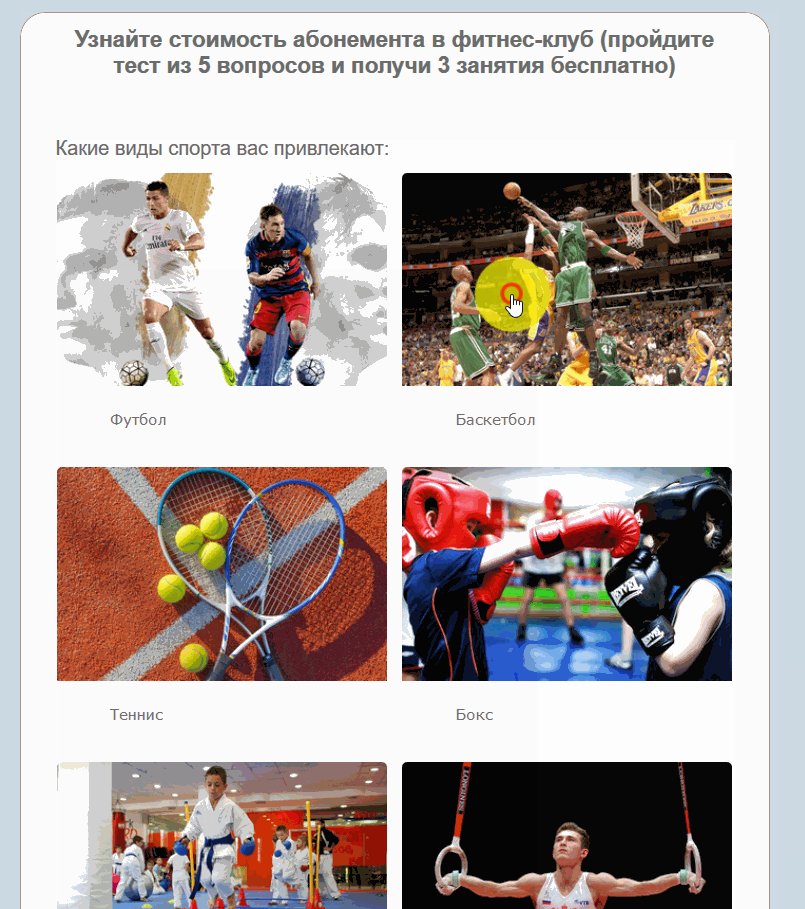
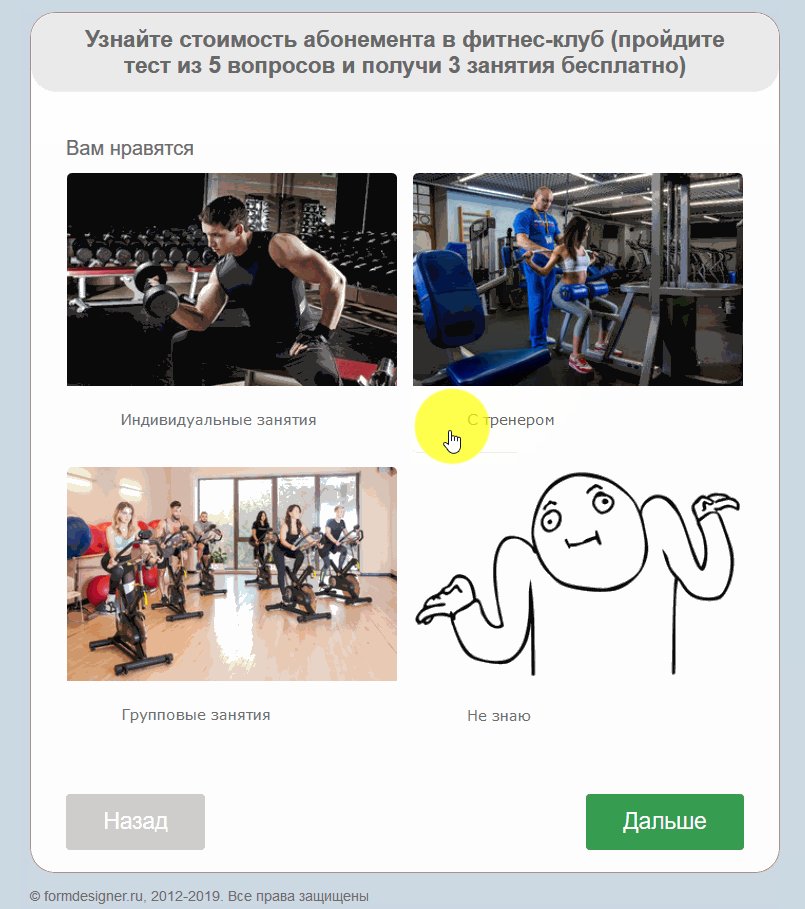
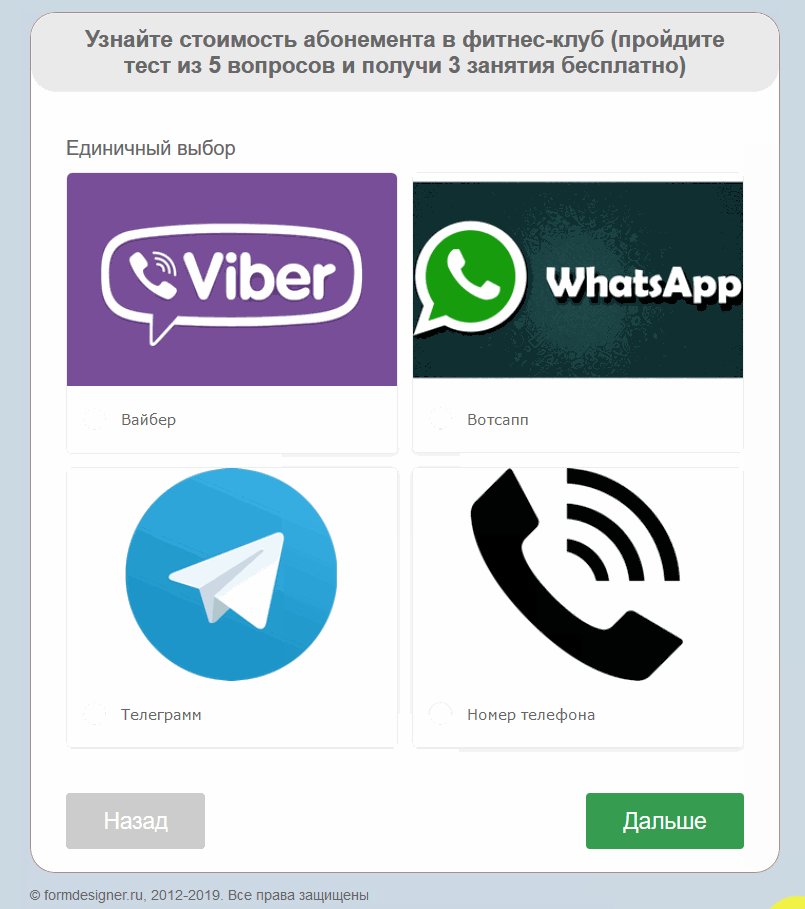
Форма відкриється в новому вікні браузера:

Ось так легко можна додати таку можливість і використовувати в своїх формах.
Удачі Вам у ваших проектах!