Оптимізація зображень у веб-формі та CDN
Добрий день.
Тепер у налаштуваннях форми у вас є можливість включити оптимізацію зображень, що використовуються у веб-формі, і підключити CDN.
Підключивши цю функцію, ви можете не обробляти зображення, завантажуючи їх у форму. Ми це зробимо автоматично. Ваші зображення у формі будуть автоматично стиснуті і перетворені до потрібного розміру "на льоту".
Крім того, ваші зображення, javascript і css файли будуть завантажені в CDN Amazon CloudFront - це географічно розподілена мережева інфраструктура, що забезпечує швидку доставку контенту користувачам з різних регіонів.
Завдяки цьому загальний розмір всіх файлів значно зменшиться, а швидкість завантаження форми збільшиться.
Як приклад, давайте розглянемо 2 форми: першою оптимізація зображень і CDN підключені і другу таку ж форму, але з відключеною оптимізацією. За основу візьмемо наш готовий шаблон "Виготовлення сходової конструкції".
Форма з відключеною оптимізацією
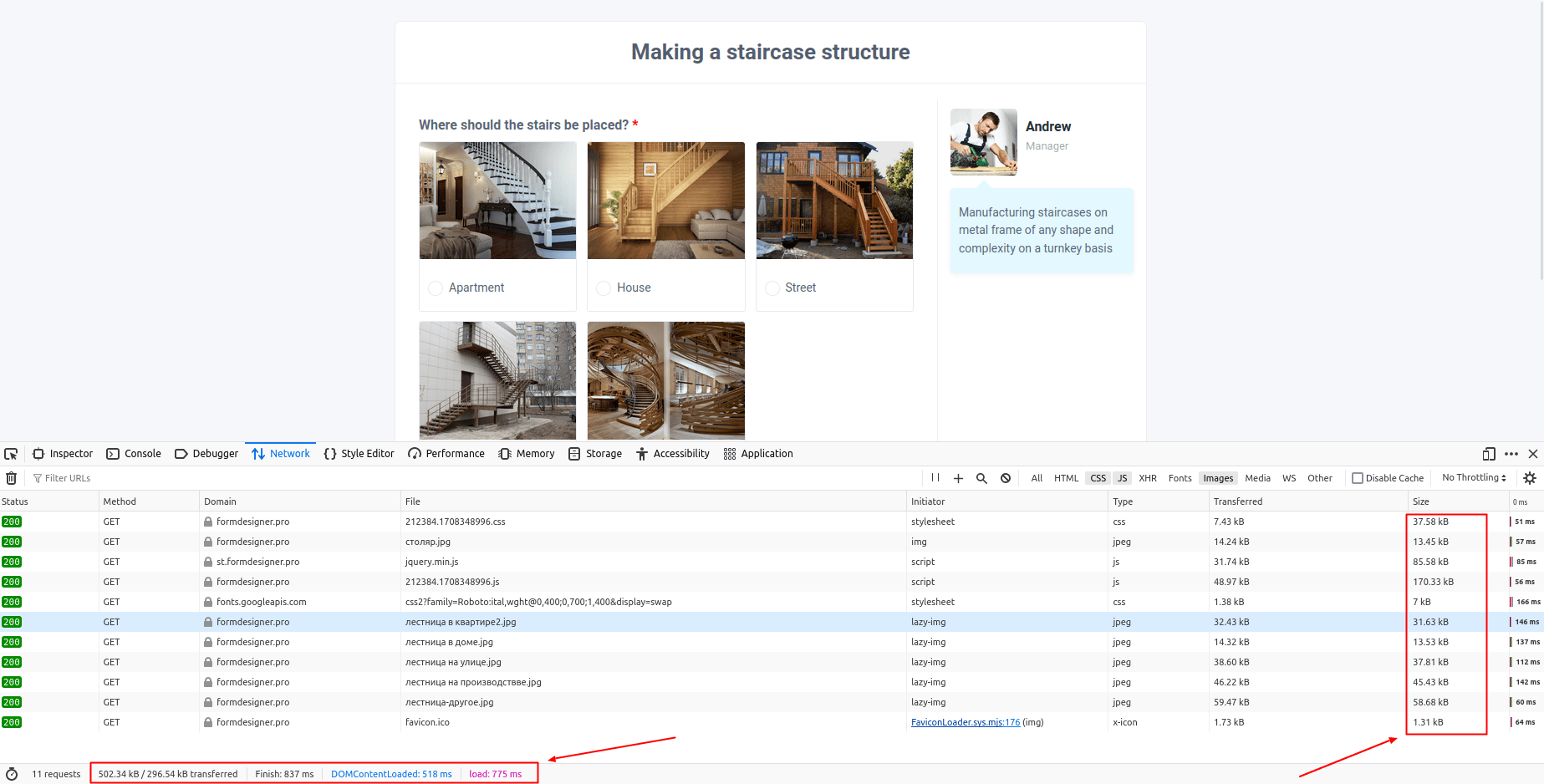
Для аналізу скористаємося інструментами розробника вбудованими у браузер і подивимося, загальний час завантаження та обсяг даних, які завантажуються у формі:
Отже, у формі з відключеною оптимізацією бачимо такі дані:
- Загальний час завантаження сторінки – 837 мсек.
- Загальний об'єм даних - 502.34 кб
Тут варто сказати, що насправді у цій формі використовується вже підготовлені зображення потрібного розміру, тому загальний обсяг даних є досить низьким.
Форма з включеною оптимізацією та CDN
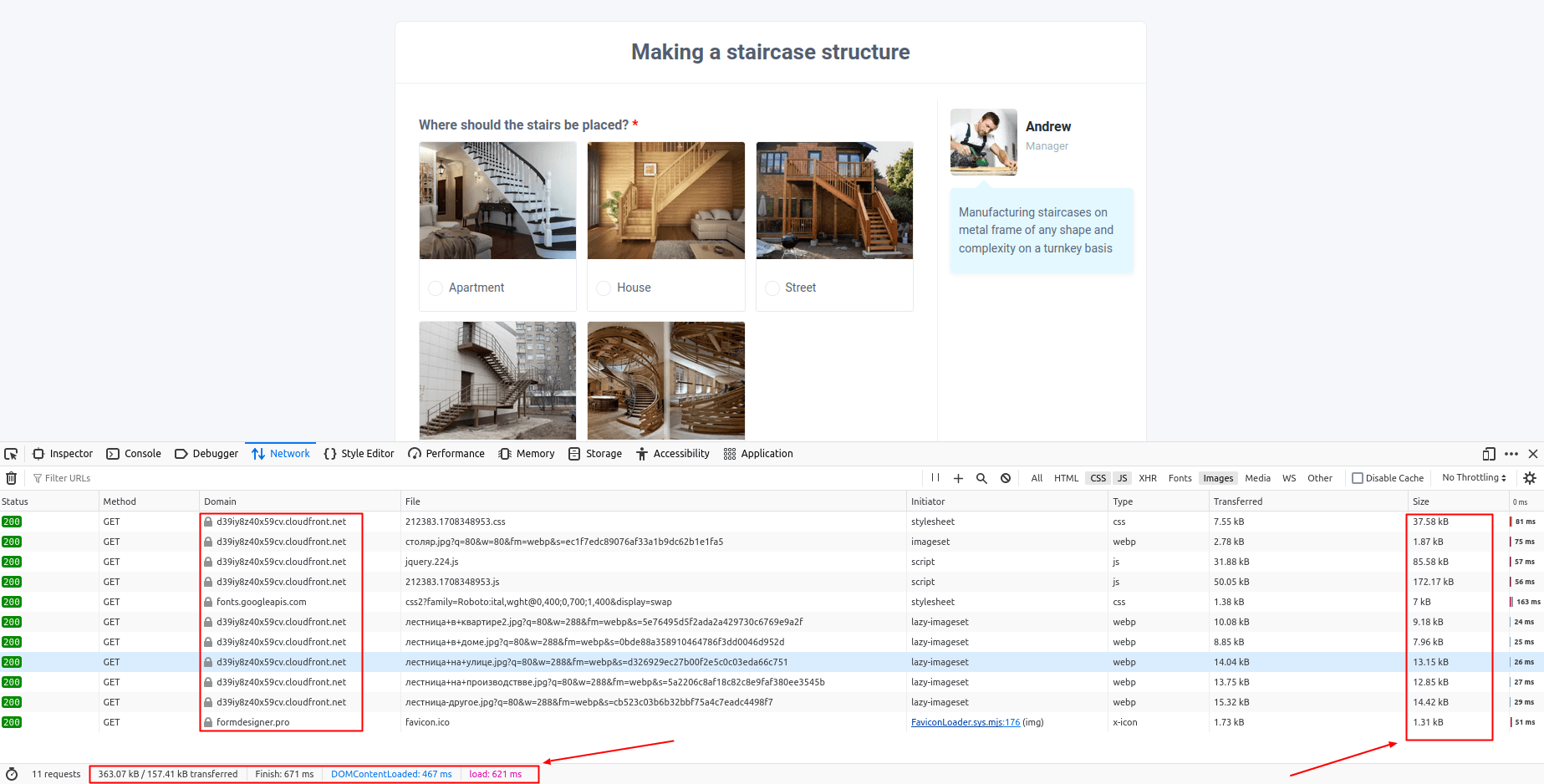
Давайте подивимося тепер на результати, якщо ми включимо оптимізацію та CDN у цій формі.
Після включення оптимізації з CDN ми бачимо такі результати:
- Загальний час завантаження сторінки – 671 мсек.
- Загальний об'єм даних - 363.07 kB
- Усі JS, CSS та зображення завантажуються з CDN CloudFront
Результати оптимізації
Грунтуючись на отриманих результатах, можна зробити такі висновки:
- Швидкість завантаження збільшилась на 20%
- Загальний обсяг даних зменшився на 28%
Тут варто сказати, що результати у всіх будуть різні. Це залежить від географічного розташування та самих зображень: їх кількості та якості.
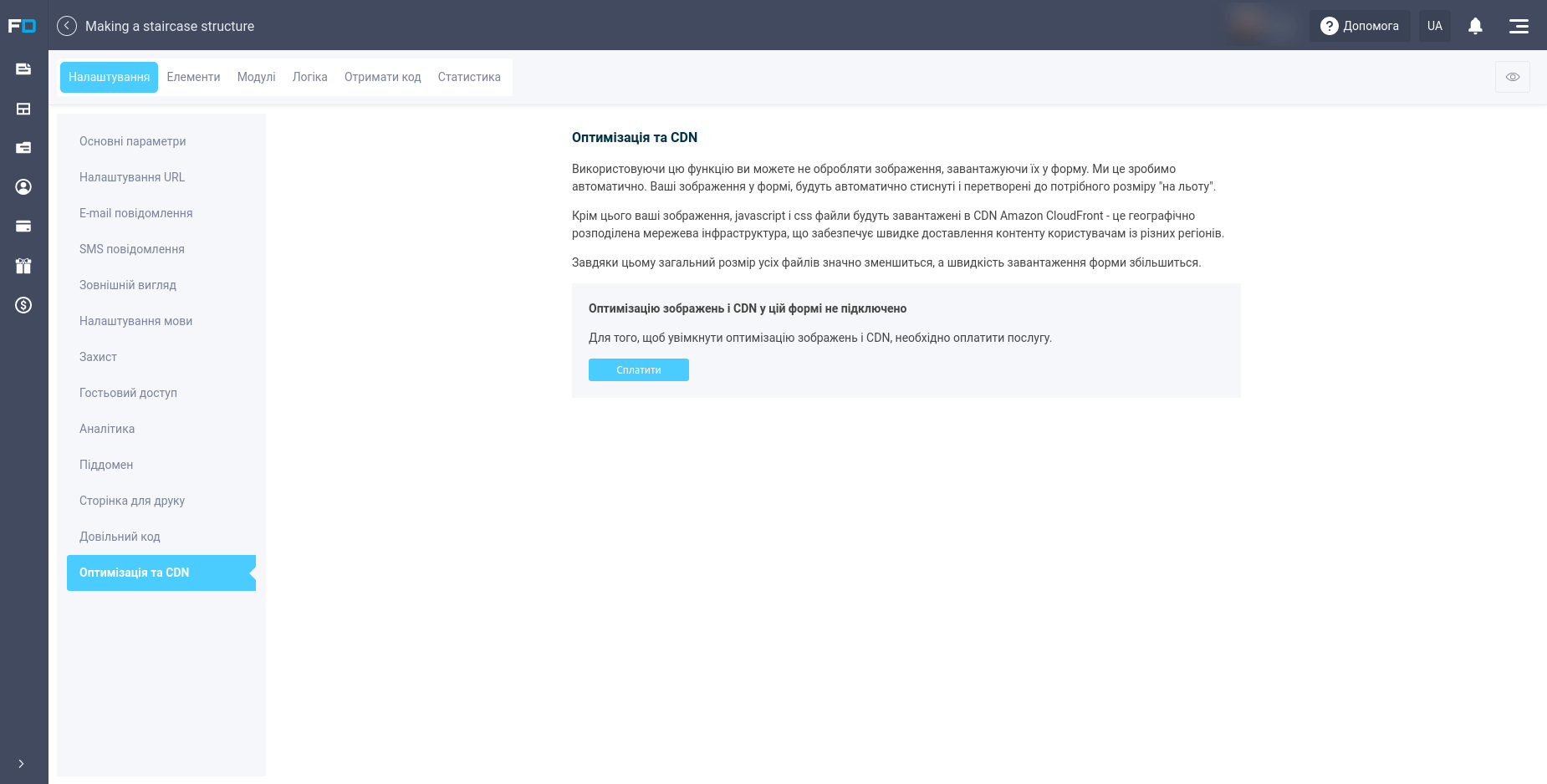
Як включити оптимізацію та CDN у своїй веб-формі?
Для того, щоб увімкнути оптимізацію, необхідно перейти в налаштування потрібної веб-форми в розділ “Оптимізація та CDN”:
Далі необхідно натиснути кнопку “Оплатити” і вибрати період, на який необхідно підключити послугу. Після того, як ви сплатите, ця послуга буде підключена в цій формі. Вартість складає всього 0.99 $ на місяць.
На сьогодні це все. Вдалого дня!