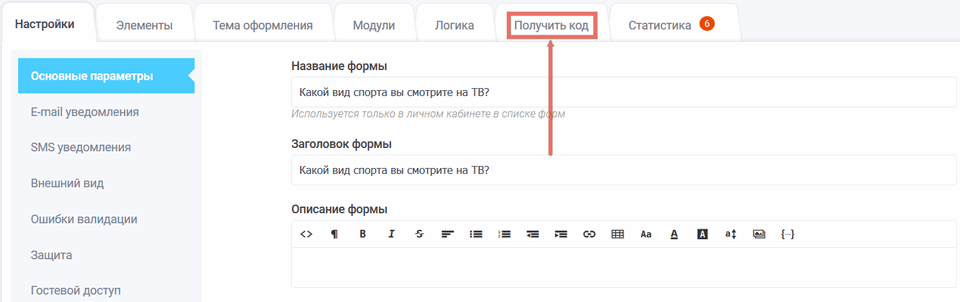
После того, как Вы настроили форму и необходимо разместить её на вашем сайте, Вам нужно перейти во вкладку "Получить код":

Во вкладке "Получить код" в разделе "Всплывающее окно", Вы можете настроить способы отображения всплывающего окна:
- всплывающее окно - клик по ссылке
- всплывающее окно - клик по кнопке
- всплывающее окно - ушко
- всплывающее окно - автопоказ
Клик по ссылке
В разделе "Всплывающее окно" - клик по ссылке. Вы можете скопировать код для размещения всплывающего окна в виде ссылки, а также произвести настройки ссылки, кликнув кнопку "Настроить":
.png)
В поле "Текст ссылки" вы можете ввести название ссылки. В поле "Цвет подложки" можно выбрать фон формы, т.е. при открытии ссылки, появится форма, а остальная страница будет в заданном цвете подложки. Чтобы изменить цвет подложки, кликните на иконку цвета и откроется палитра цвета, где вы можете выбрать необходимый цвет:
.png)
Прозрачность фона, вы можете задать в поле "Прозрачность подложки, %":
.png)
После настройки нажмите на кнопку получить код и откроется окно с настроенным кодом. Его и нужно скопировать для встраивания на свой сайт. Также вы можете нажать кнопку "Просмотр" и откроется демонстрационная страница, где доступен просмотр настроенной ссылки:
.png)
При нажатии на ссылку, откроется форма и цвет подложки будет зелёным с прозрочностью 90% процентов:
.png)
ВАЖНО! Если ваш сайт работает по протоколу HTTPS, вам нужно в коде который копируете, изменить ссылку с HTTP на HTTPS:
.png)
Это касается всех видов всплывающих окон.
Клик по кнопке
В разделе "Всплывающее окно" - клик по кнопке. Вы можете скопировать код для размещения всплывающего окна в виде кнопки, а также произвести настройки кнопки, кликнув кнопку "Настроить":
.png)
В открывшемся окне "Настройка всплывающего окна" доступны настройки:
- фон
- рамка
- тень
- шрифт
- размеры
- отступы
В пункте "Фон" можете настроить тип фона кнопки: сплошной цвет, градиент, изображение и оставить прозрачный фон:
.png)
Также можете настроить текст кнопки, цвет подложки и прозрачность подложки в соответствующих полях.
.png)
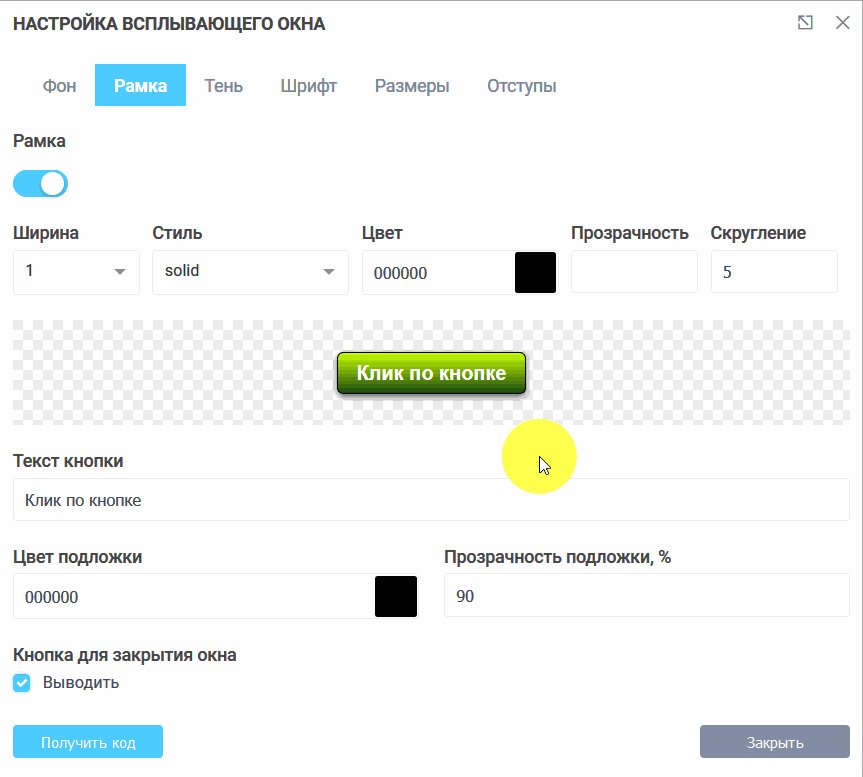
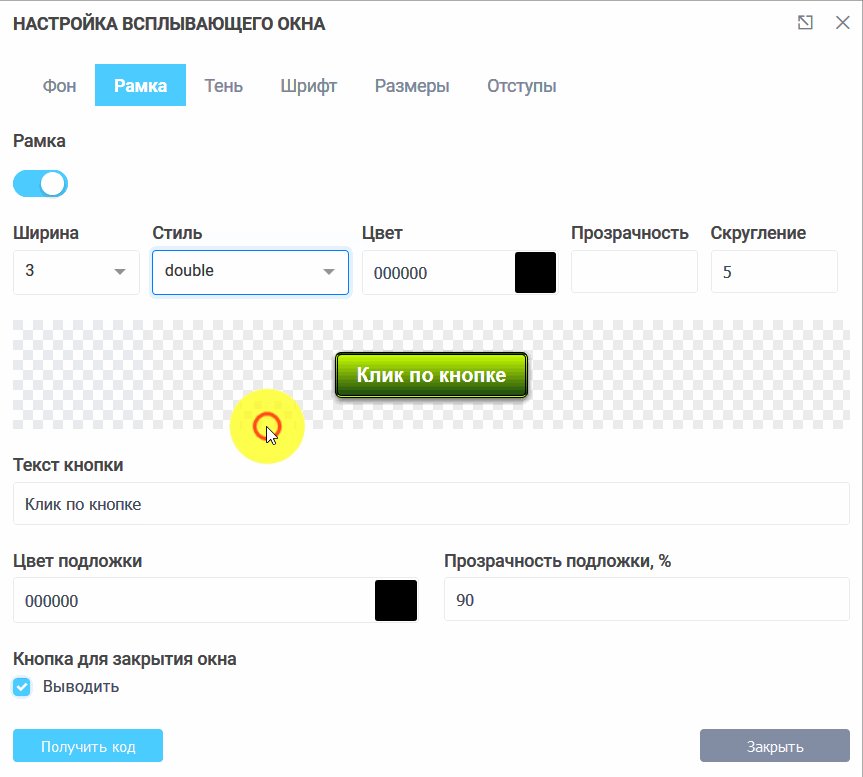
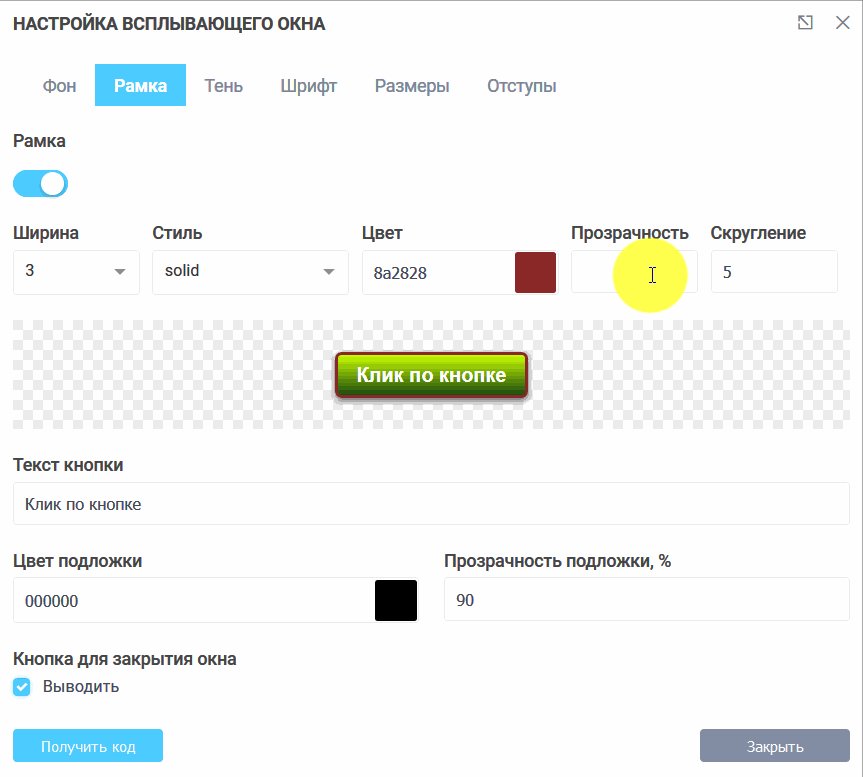
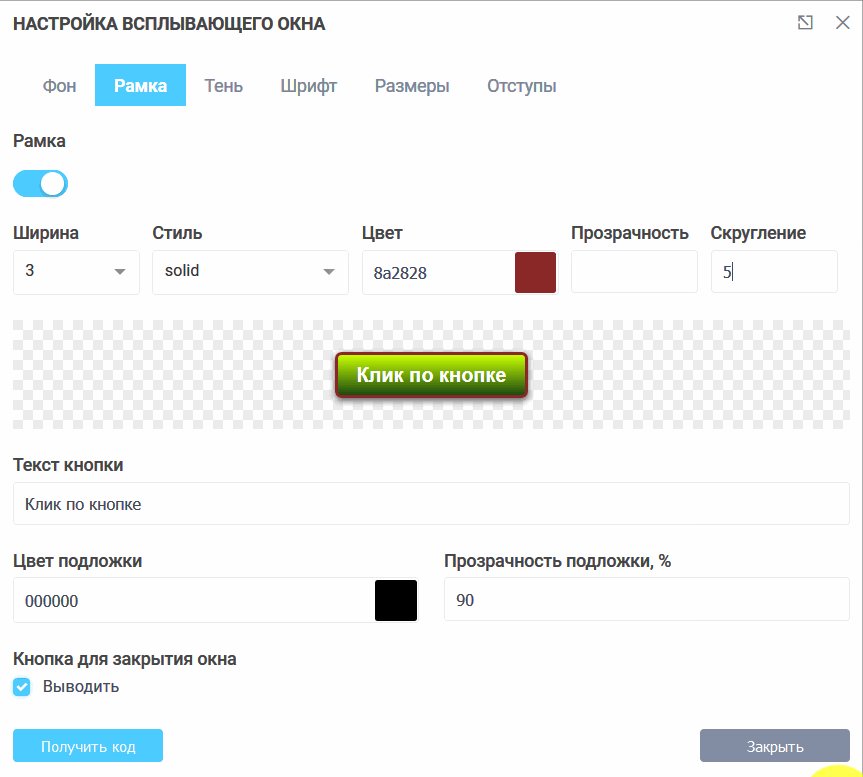
В пункте "Рамка" вы можете задать ширину, стиль, цвет, прозрачность и скругление рамки кнопки:

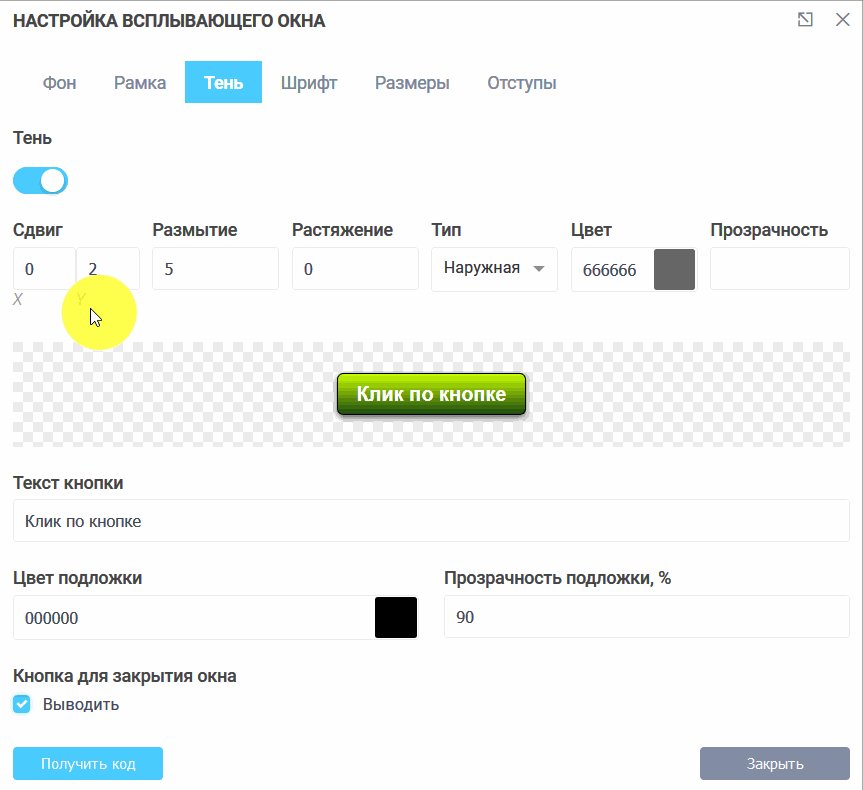
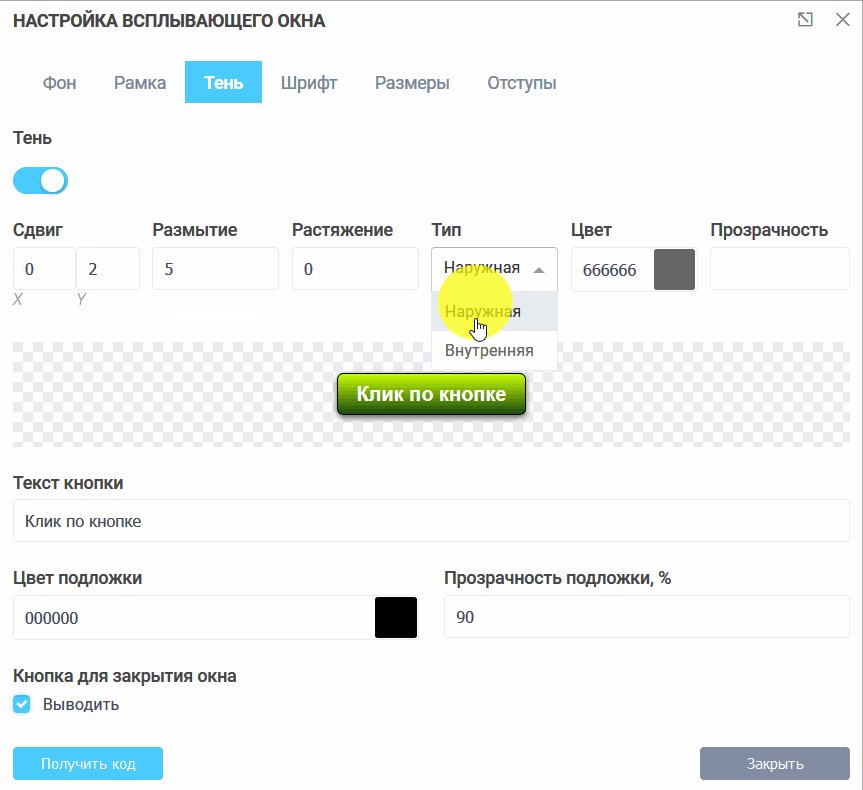
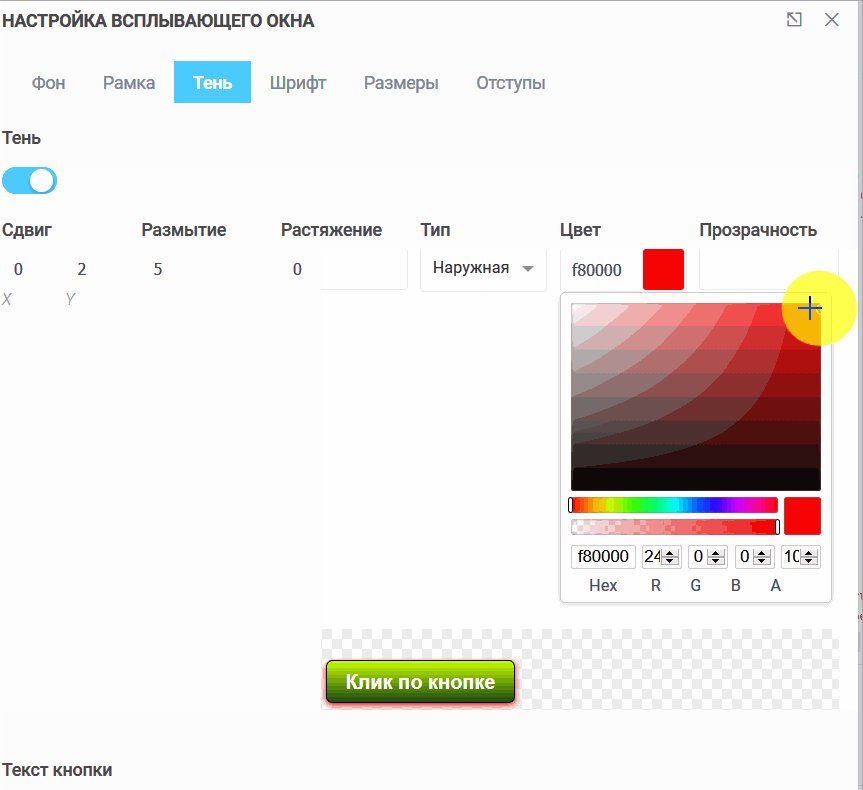
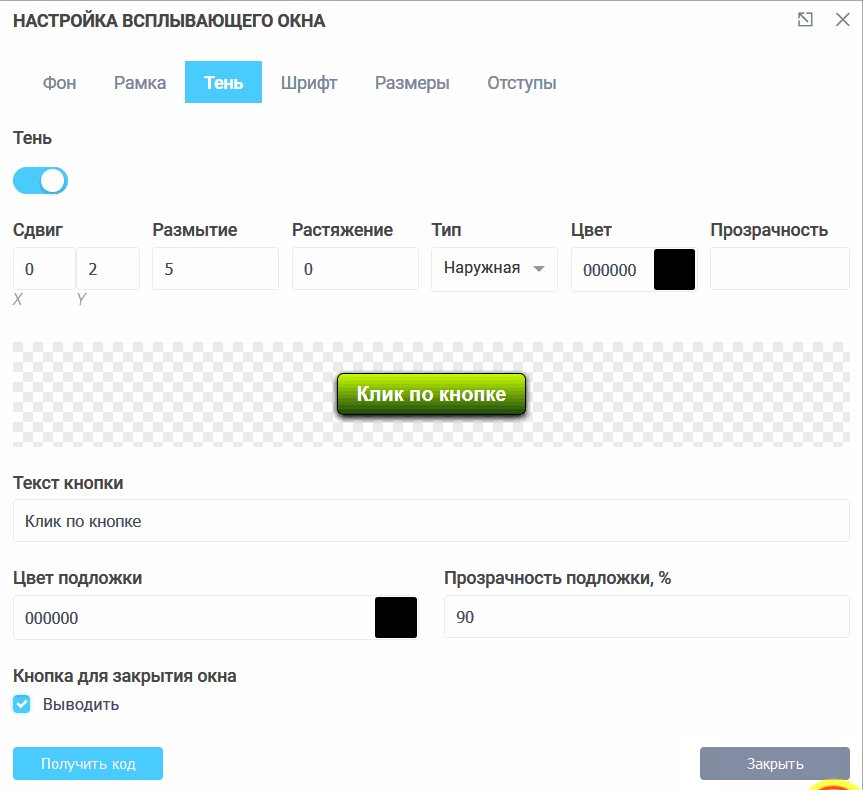
В пункте "Тень" в поле "Сдвиг" вы можете задать смещение тени кнопки, а также размытие и растяжение. Тень можно выбрать либо наружную, либо внутреннюю, и выбрать цвет, прозрачность:

В пункте "Шрифт" укажите тип шрифта, размер, цвет его и в поле "Начертание" - выбрать курсив, полужирный:
.png)
В пункте "Размеры" по умолчанию ничего не введено, автоматически выбирается размер под текст, но вы можете вручную задать ширину и высоту кнопки:
.png)
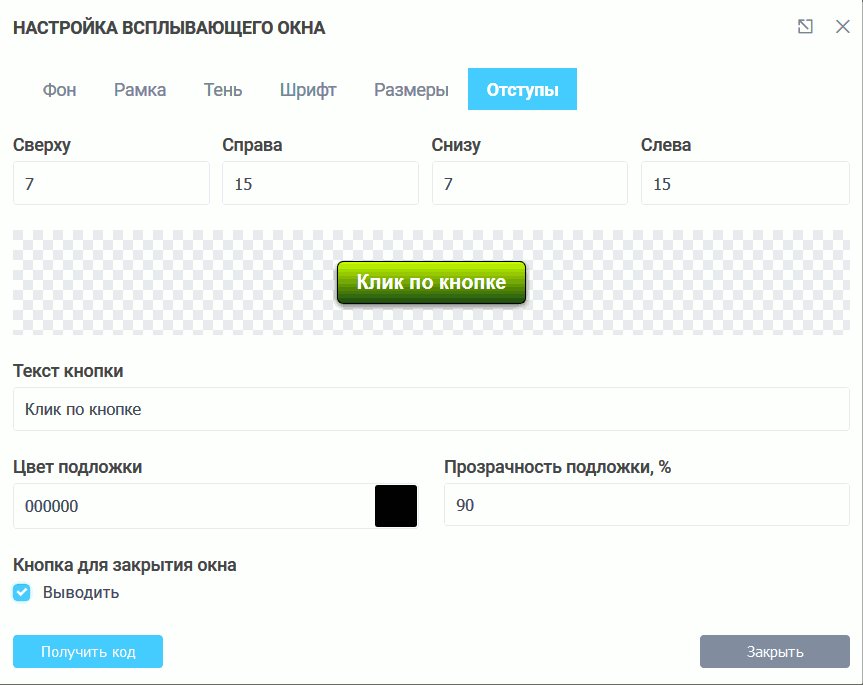
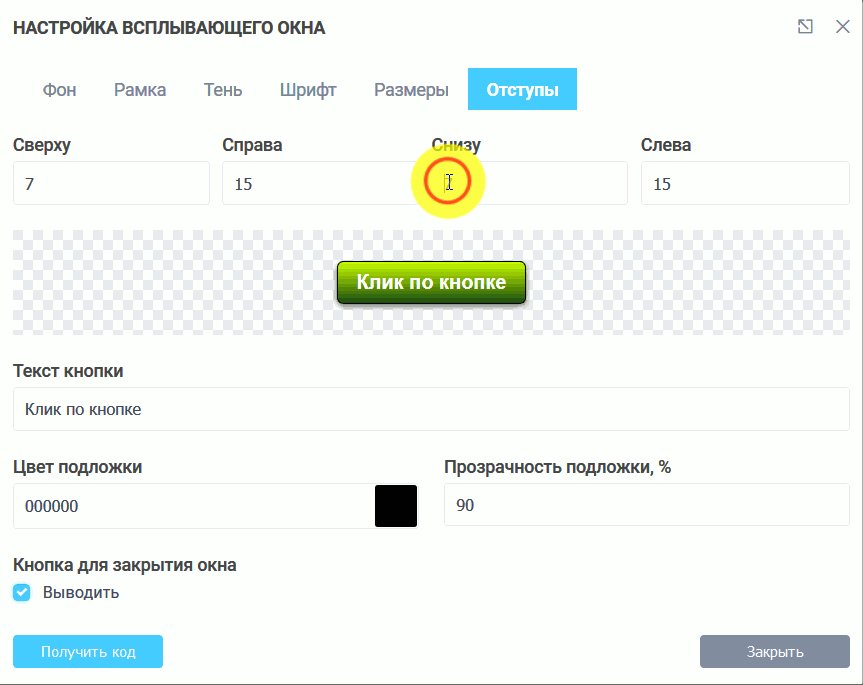
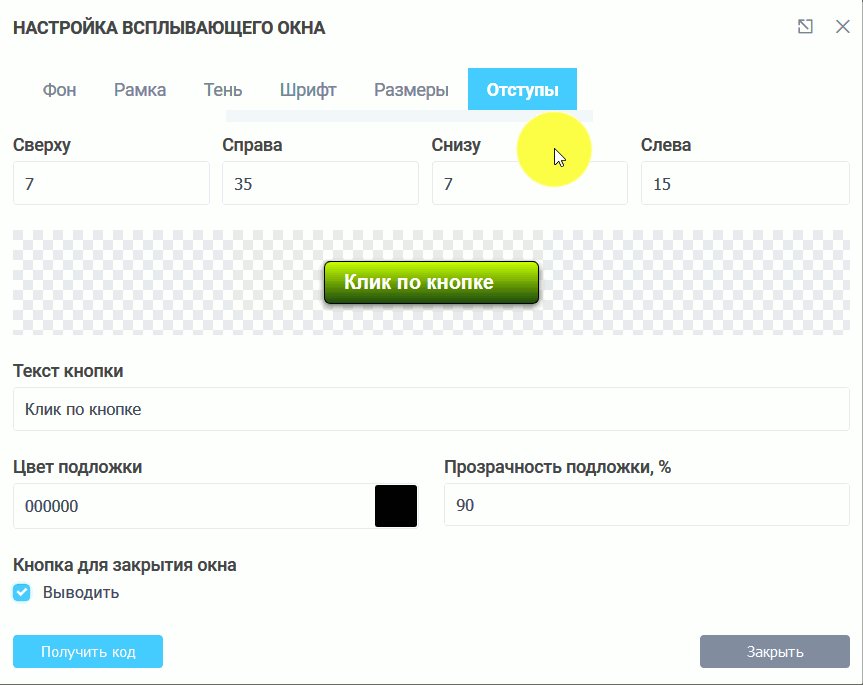
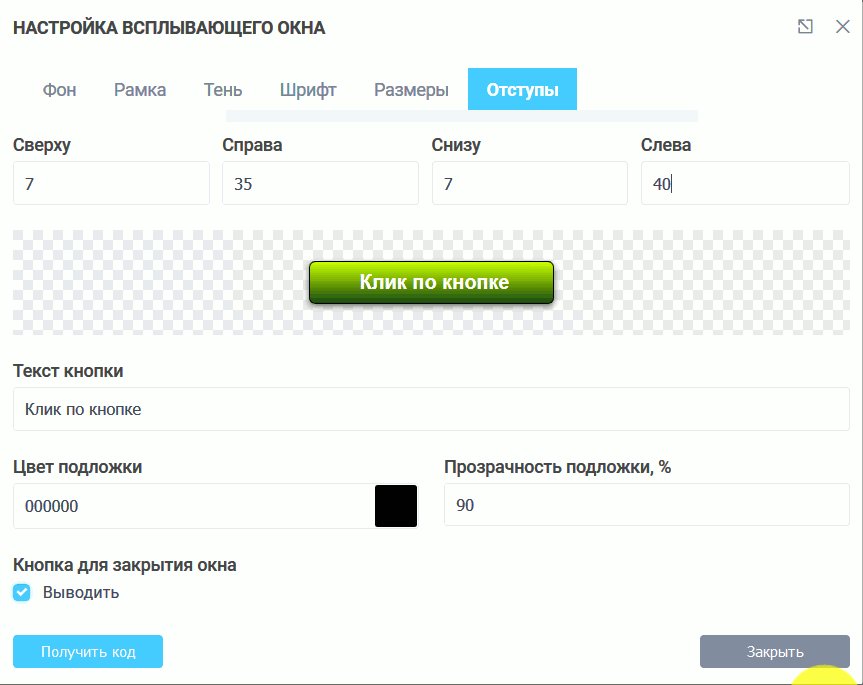
В пункте "Отступы" вы можете настроить расстояние в Px от текста внутри кнопки, задав параметры - сверху, справа, слева, снизу:

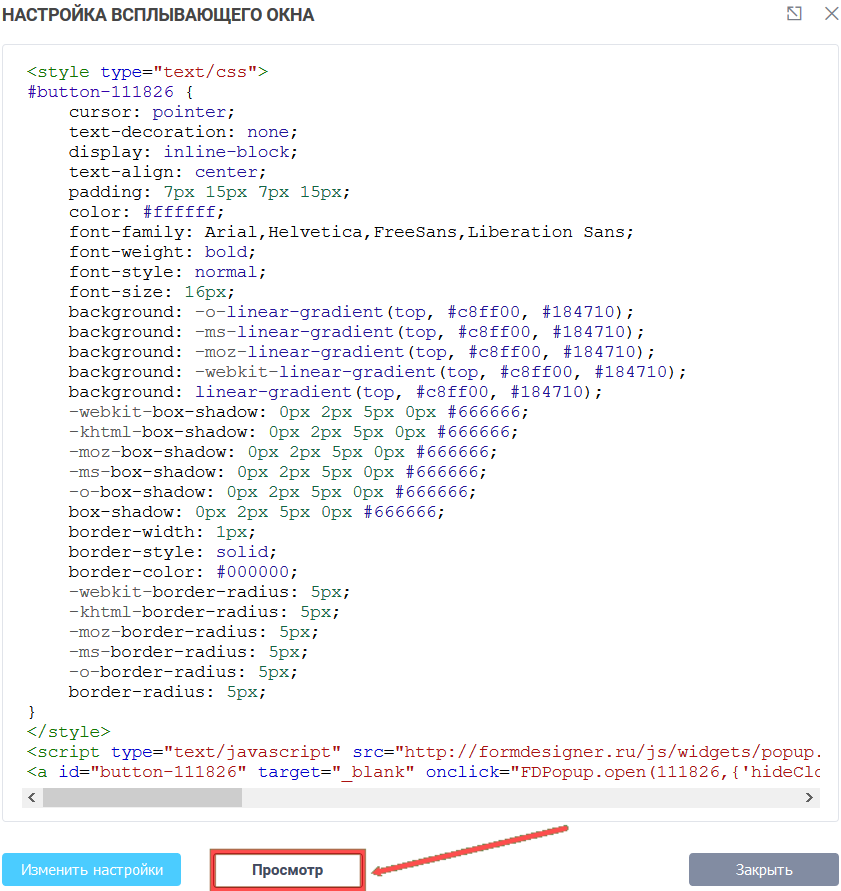
После настройки нажмите на кнопку получить код и откроется окно с настроенным кодом. Его и нужно скопировать для встраивания на свой сайт:

Также вы можете нажать кнопку "Просмотр" и откроется демонстрационная страница, где доступен просмотр настроенной кнопки:
.png)
При нажатии на кнопку появится всплывающее окно формы, где подложка чёрного цвета с прозрачностью 90%:
.png)
Всплывающее окно - ушко
В разделе "Всплывающее окно" - ушко, вы можете скопировать код для размещения всплывающего окна в виде ушка, а также произвести настройки ушка, кликнув кнопку "Настроить":
.png)
В пункте "Ушко" в поле "Текст" укажите название ушка, которое будет выводится на сайте. В других полях вы можете указать цвет фона кнопки в виде ушка, цвет текста, расположение ушка на сайте, выравнивание, размер шрифта и радиус скругления углов:
.png)
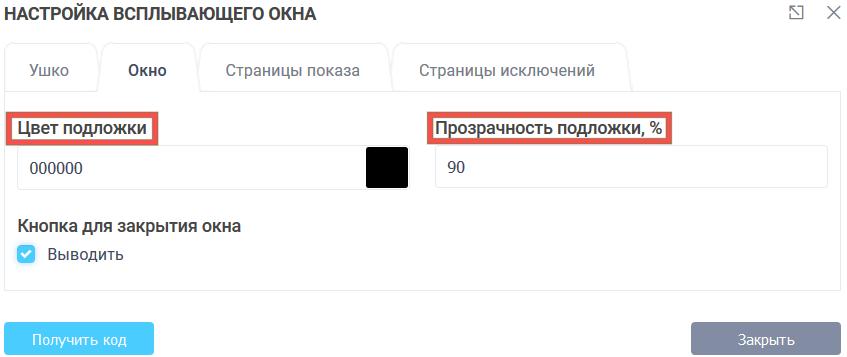
В пункте "Окно" вы можете настроить цвет подложки, т.е. фон страницы, когда открыта форма и прозрачность подложки:

В пунктах "Страница показа" и "Страница исключений" вы можете настроить отображение или скрытие, соответственно, "Ушка" на некоторых страницах сайта, если убрать код на этих страницах не предоставляется возможным. Для этого введите в поле URL адреса необходимых страниц:
.png)
После настройки нажмите на кнопку получить код и откроется окно с настроенным кодом. Его и нужно скопировать для встраивания на свой сайт.
.png)
Также вы можете нажать кнопку "Просмотр" и откроется демонстрационная страница, где доступен просмотр настроенного "Ушка":
.png)
При нажатие кнопки "Напишите Нам!", появится всплывающее окно с формой:
.png)
Всплывающее окно - автопоказ
В разделе "Всплывающее окно" - автопоказ, вы можете скопировать код для размещения всплывающего окна, которое будет появляться через заданное время, а также произвести настройки автопоказа, кликнув кнопку "Настроить":
.png)
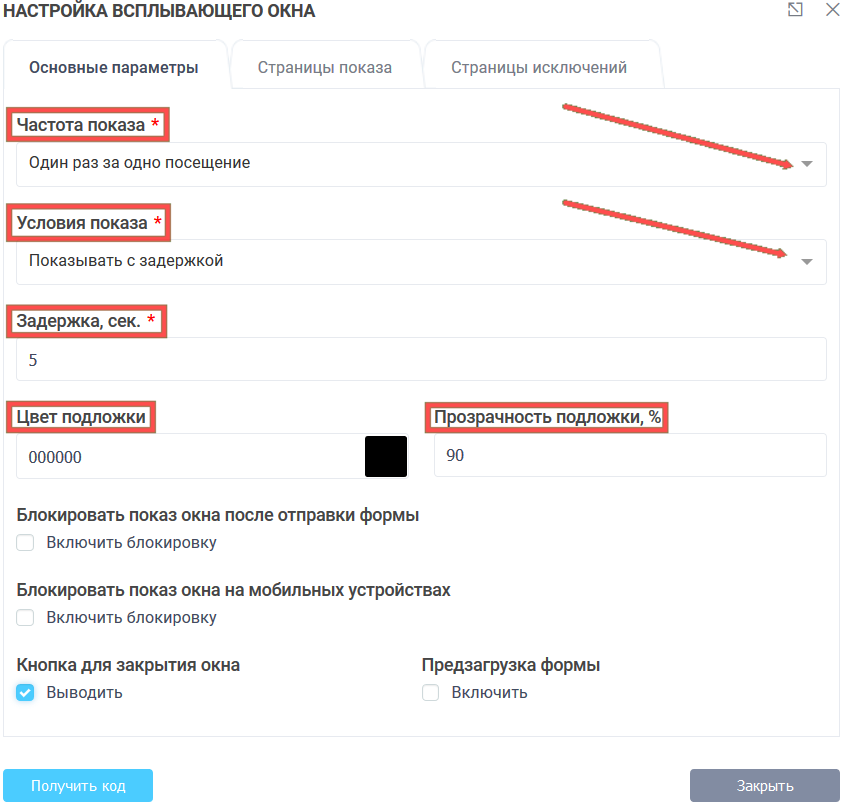
В открывшемся окне доступны основные параметры всплывающего окна, страницы показа и исключений. В основных параметрах в поле "Частота показа", доступна настройка появления формы:
- всегда (на каждой странице)
- один раз за одно посещение
- один раз в час
- один раз в день
- один раз в неделю
- свой вариант (появится поле с возможностью самому ввести время)

В поле "Условие показа" вы можете задать, при каком условие будет появляться форма:
- немедленно показывать
- показывать с задержкой (при этом появится поле для ввода времени, через которое отобразится форма)
- показывать при уходе пользователя
- показывать при неактивности пользователя (также появится поле для ввода времени неактивности пользователя)
Также как и в других видах всплывающего окна, вы можете настроить цвет подложки формы и прозрачность её в соответствующих полях.
Блокировать показ окна после отправки формы можно, активировав чекбокс "Включить блокировку" и блокировать показ на мобильных устройствах, аналогично активировав чекбокс в соответствующем поле. Всплывающее окно автопоказа срабатывает по умолчанию, когда наступает момент показа, то появляется блок где идет загрузка формы, и когда форма загрузилась, то только тогда форма показывается. Если включить чекбокс "Предзагрузка формы", то форма начинает грузится в фоне, и как только загрузится страница, и когда приходит время показа форма сразу показывается.
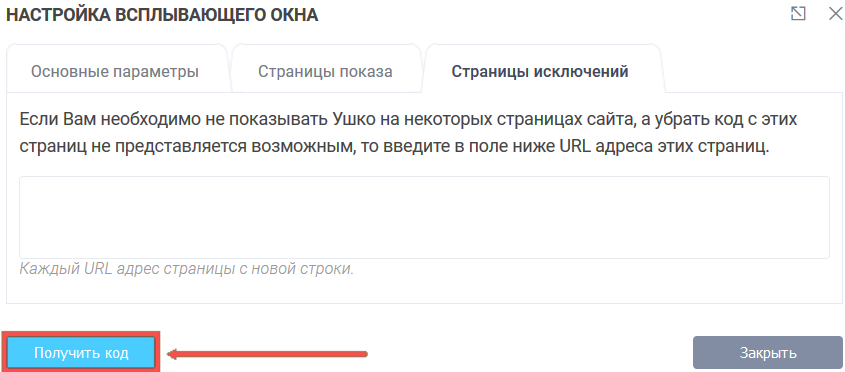
В пунктах "Страница показа" и "Страница исключений" вы можете настроить отображение или скрытие, соответственно, "Автопоказа" на некоторых страницах сайта, если убрать код на этих страницах не предоставляется возможным. Для этого введите в поле URL адреса, каждый с новой строчки, необходимых страниц:

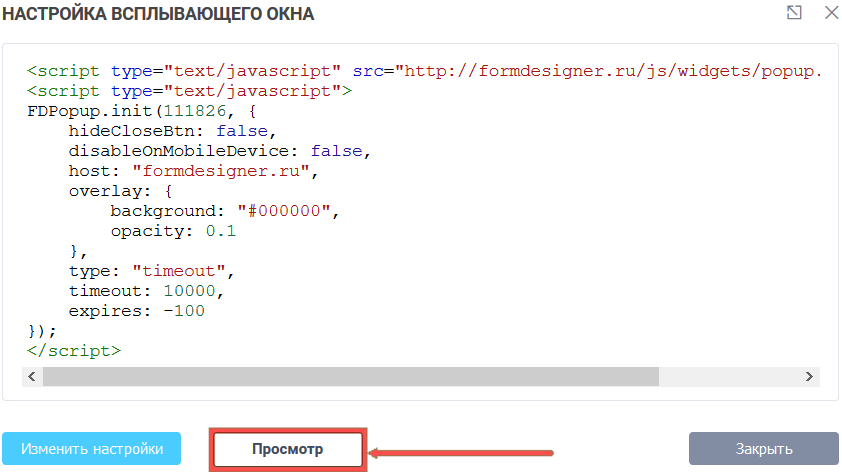
После настройки нажмите на кнопку получить код и откроется окно с настроенным кодом. Его и нужно скопировать для встраивания на свой сайт:

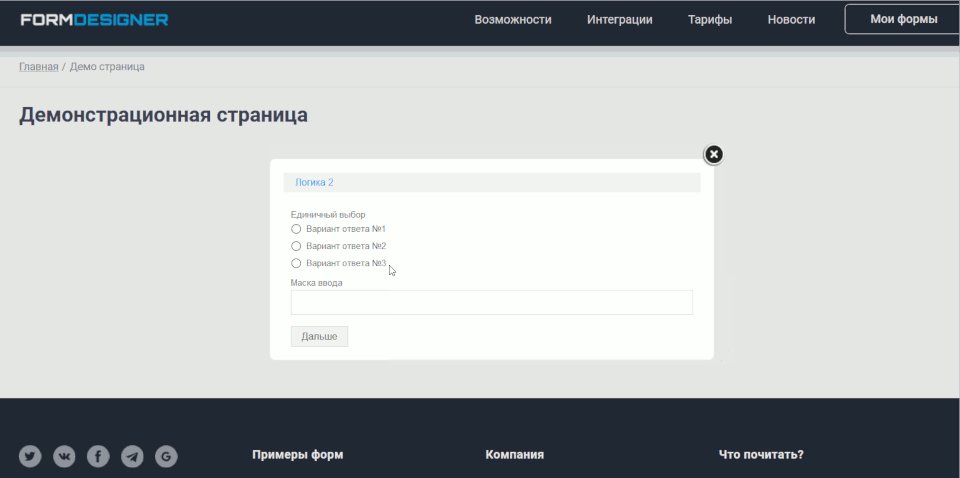
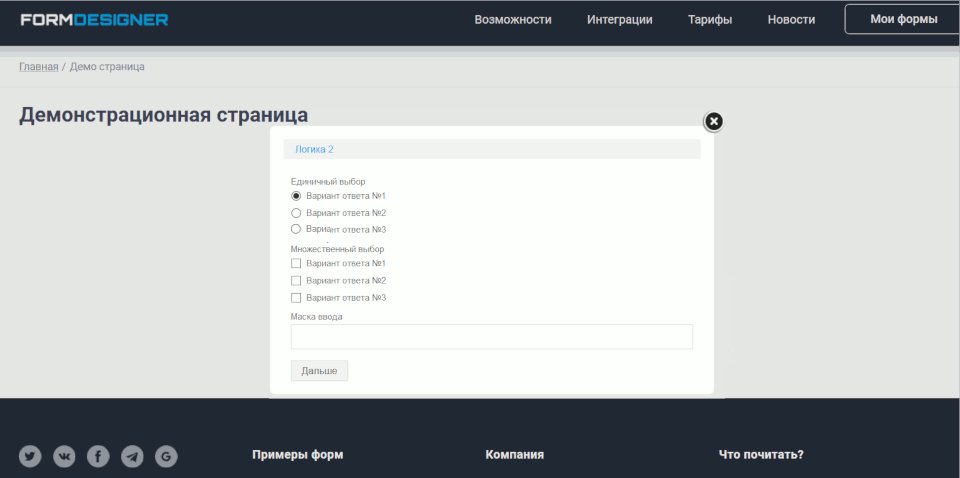
Также вы можете нажать кнопку "Просмотр" и откроется демонстрационная страница, где доступен просмотр всплывающего окна в виде автопоказа, которое отобразится через 5 секунд, т.е. так, как мы задали в настройках поля "Задержка, сек":