Чтобы зайти в режим редактирование темы, вам сначала нужно скопировать тему (описано здесь - "Как изменить тему оформления?").
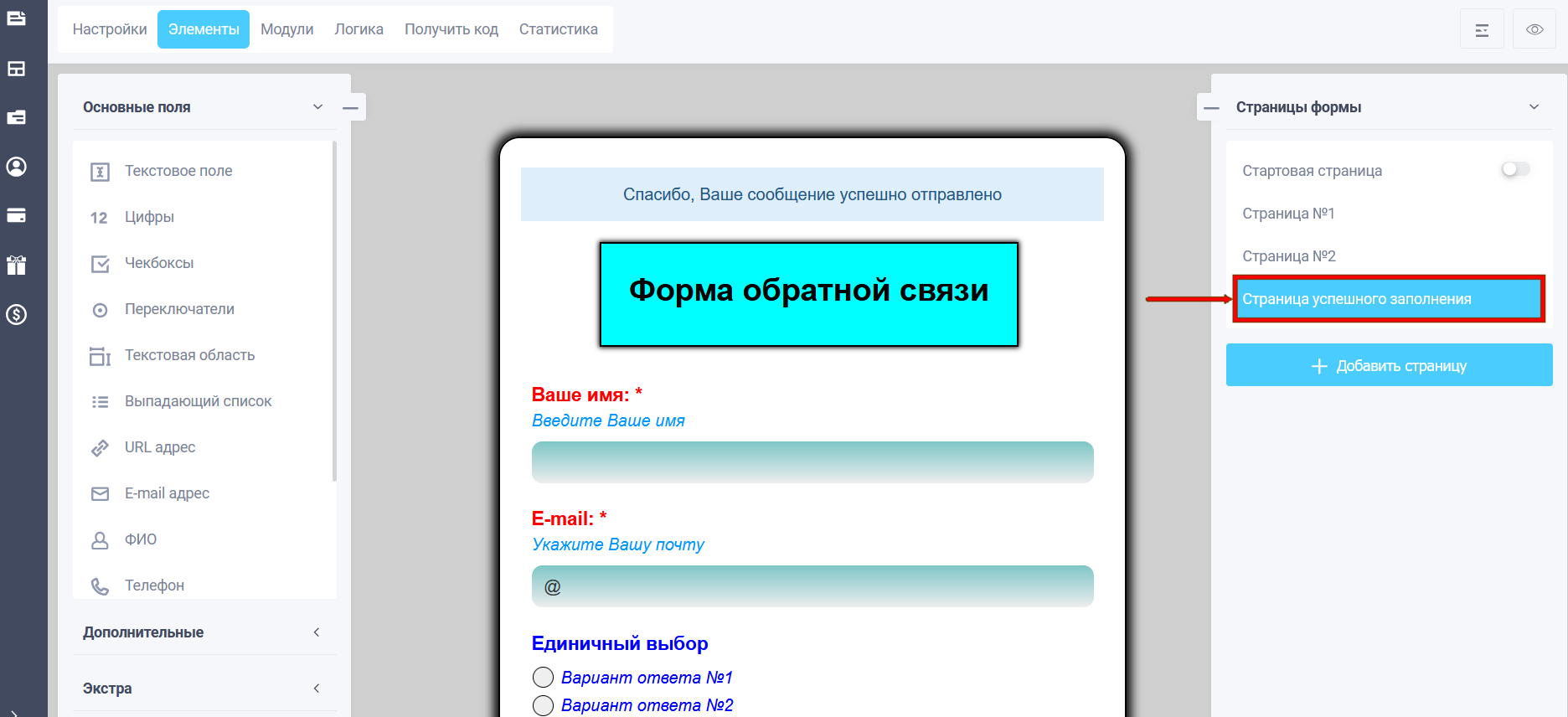
Справа в страницах выберите "Страница успешного заполнения":
В зависимости от того, как у Вас настроено действие об успешной отправке, блок успешного уведомления может быть вверху, внизу, отдельно на странице.
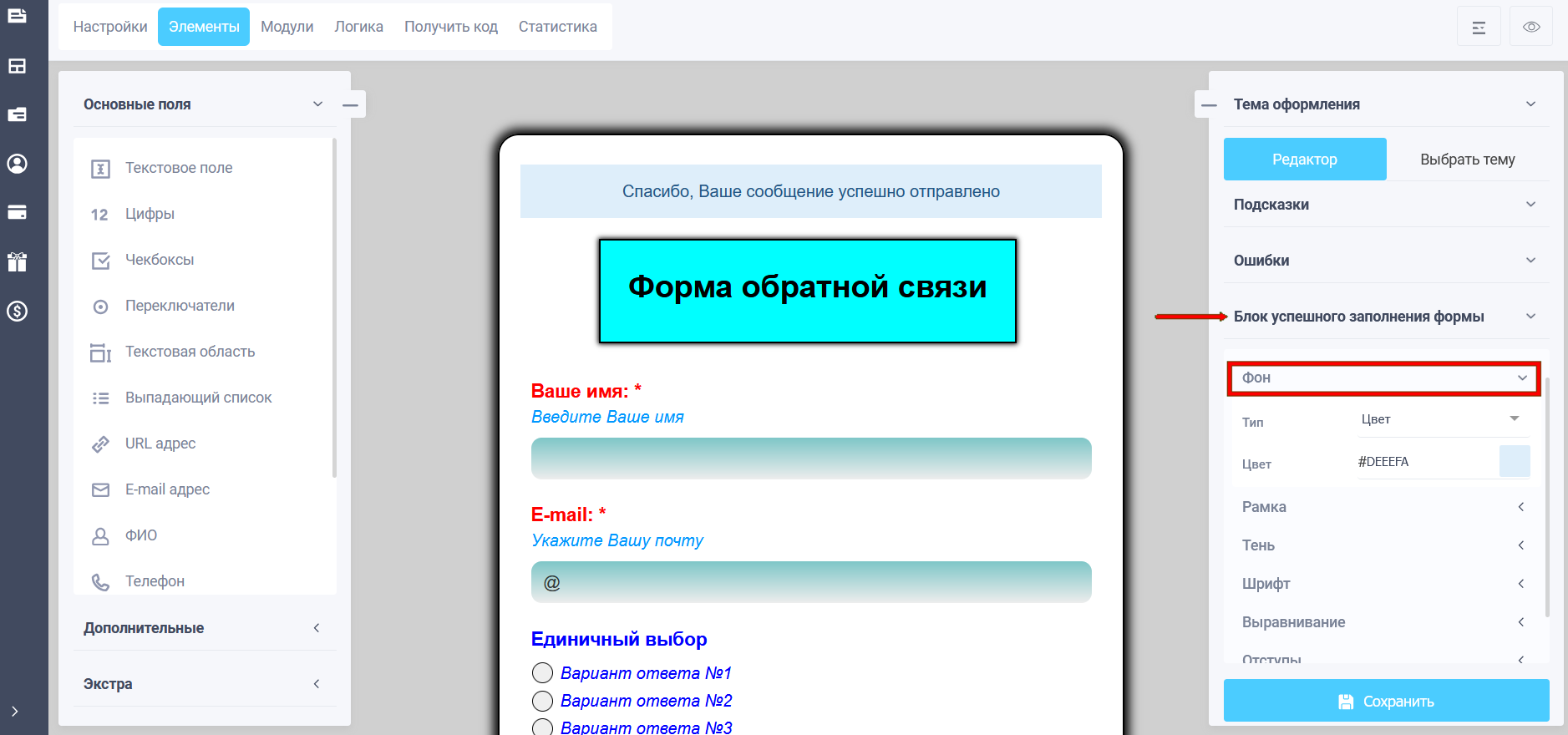
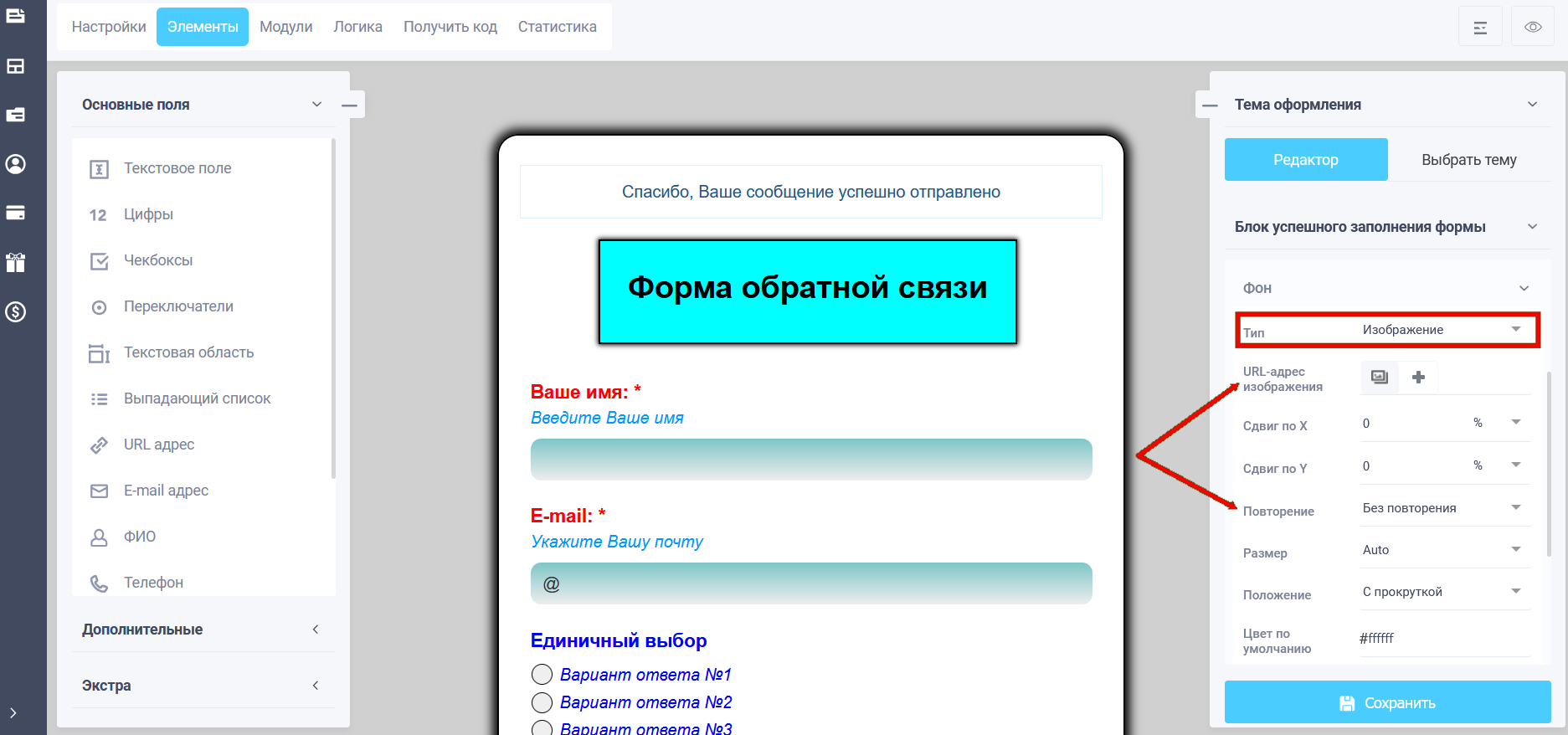
Далее выбираем пункт "Блок успешного заполнения формы". Для него доступны настройки:
Фон
В меню "Фон" вы можете выбрать подходящий вариант фона блока успешного заполнения формы:
- Цвет
- Градиент
- Изображение
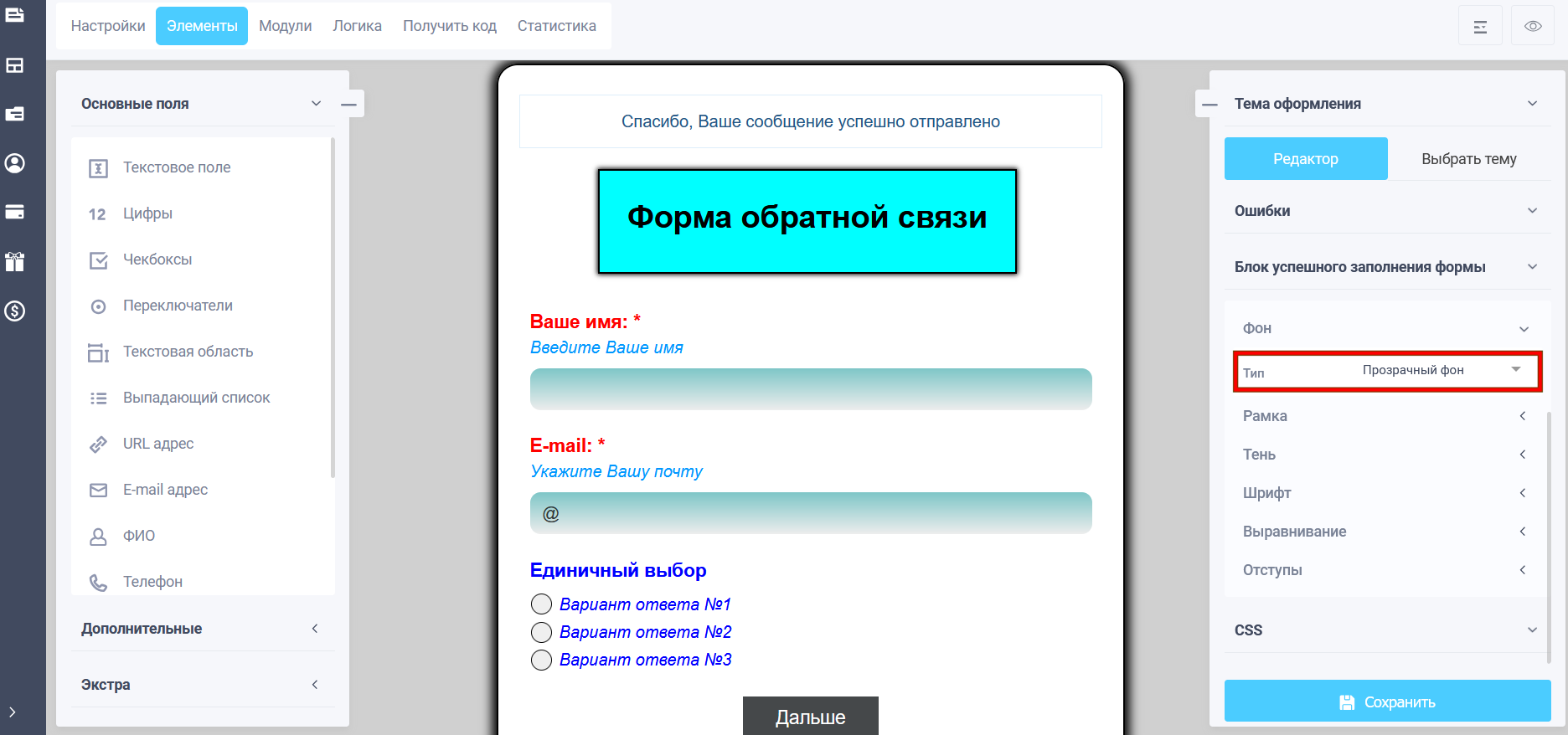
- Прозрачный фон
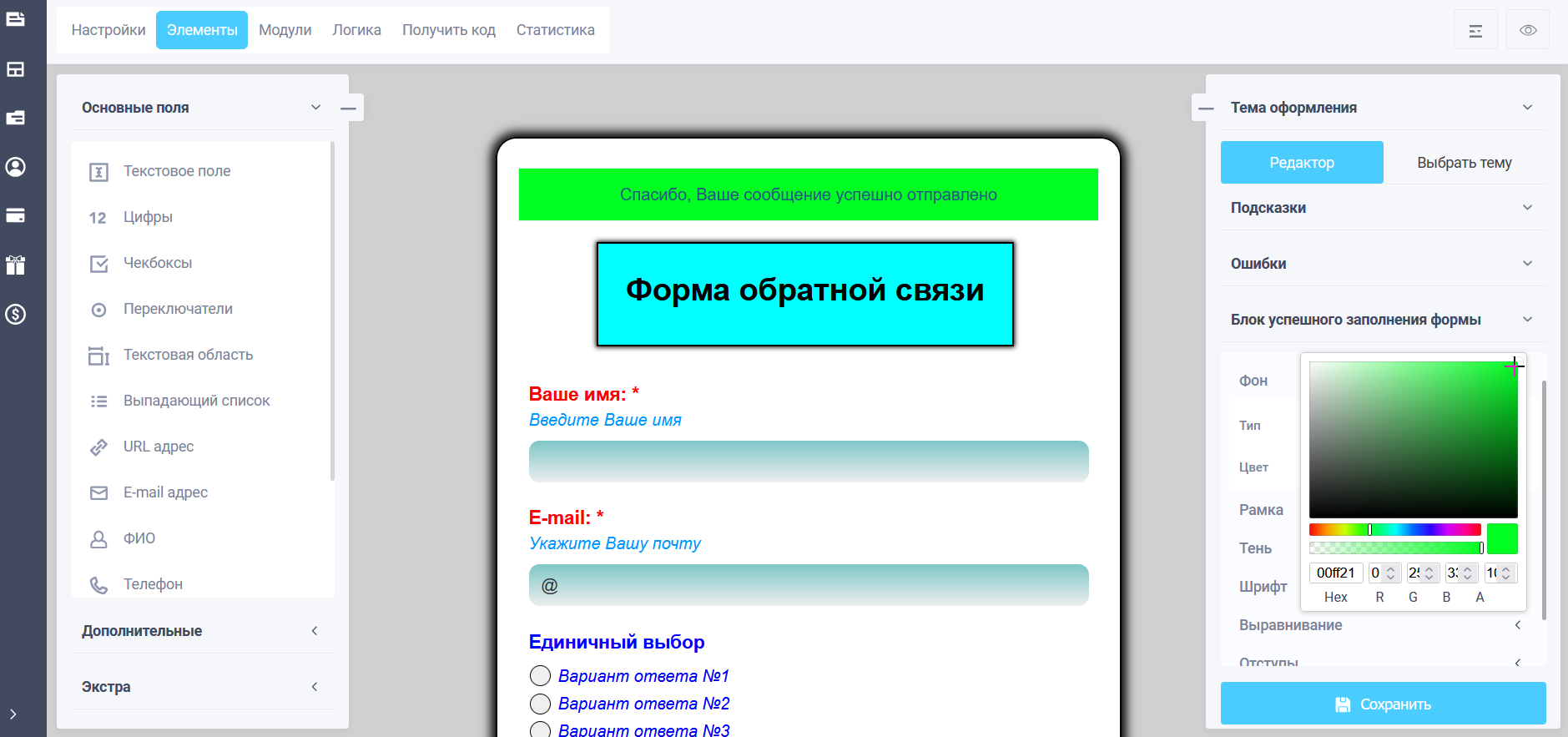
Если выбрать пункт "Цвет", то будет установлен однотонный цвет фона блока успешного заполнения формы, подходящий цвет можно выбрать из палитры:
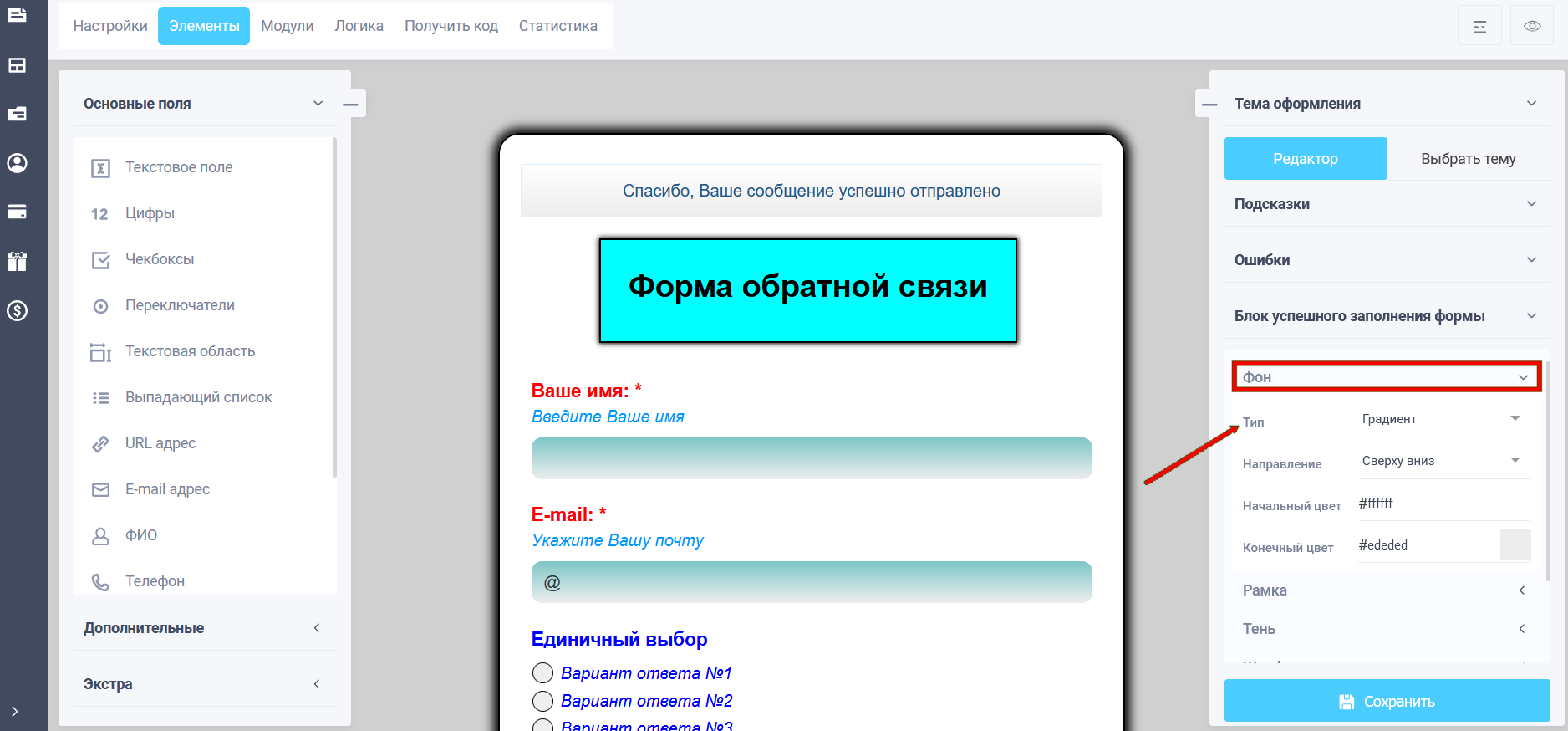
В пункте "Градиент" вы можете выбрать начальный цвет фона блока успешного заполнения формы, который будет переходить в конечный цвет, выбор его, соответственно, тоже доступен. Также вы можете настроить направление перехода цвета:
- сверху вниз
- снизу вверх
- слева направо
- справа налево
- от левого верхнего угла к правому нижнему
- от левого нижнего угла к правому верхнему
- от правого верхнего угла к левому нижнему
- от правого нижнего угла к левому верхнему
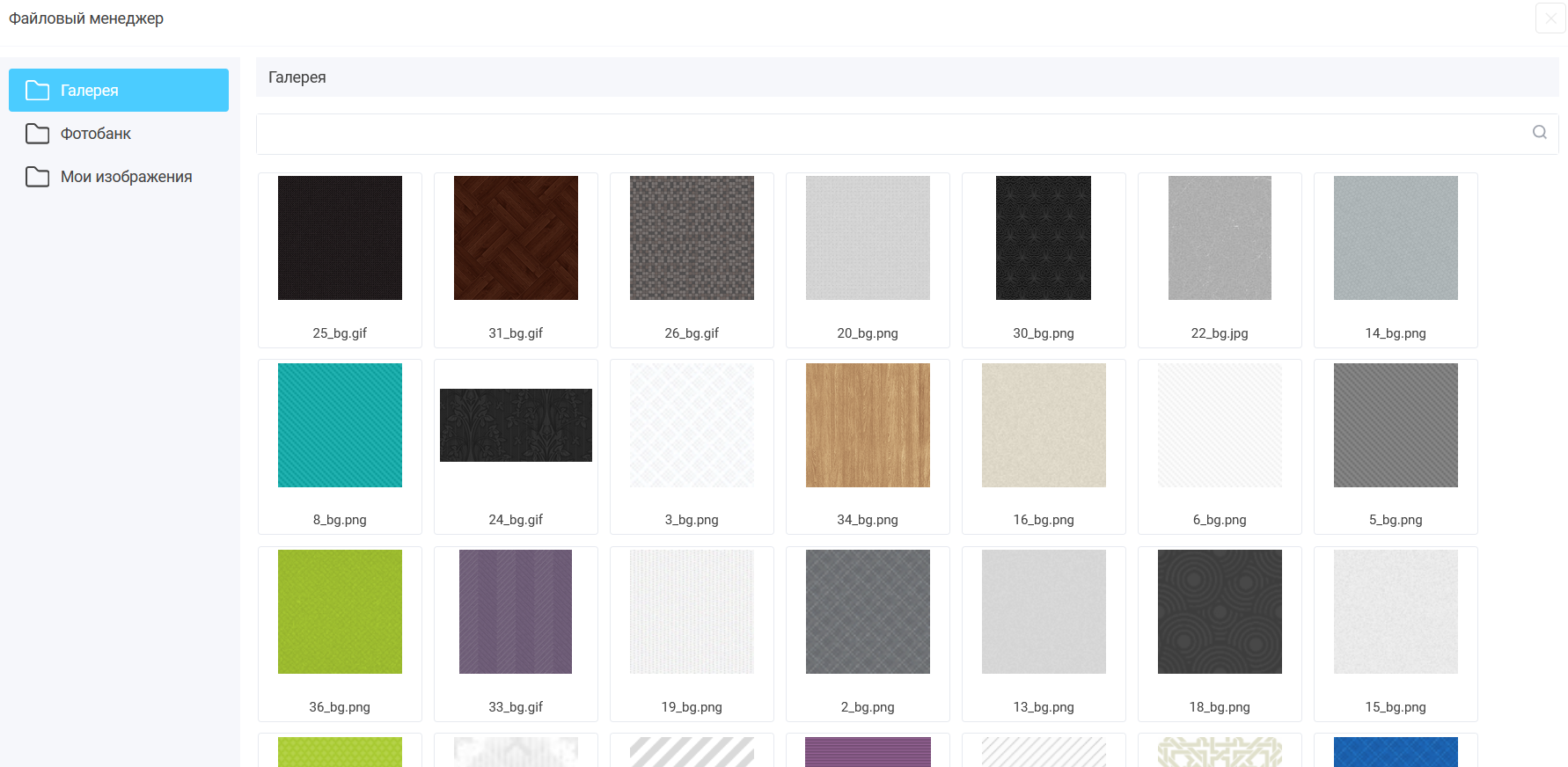
Следующий пункт - "Изображение". Чтобы добавить изображение в блок успешного завершения формы, кликните на иконку "Выбрать изображение" в поле "URL-адрес изображения" и вам откроется всплывающее окно файлового менеджера с вариантами выбора изображения:
- Галерея
- Фотобанк
- Мои изображения
В разделе "Галерея" - стандартные изображения и в разделе "Мои изображения" вам будут доступны ранее загруженные изображения и можете добавить новые изображения.
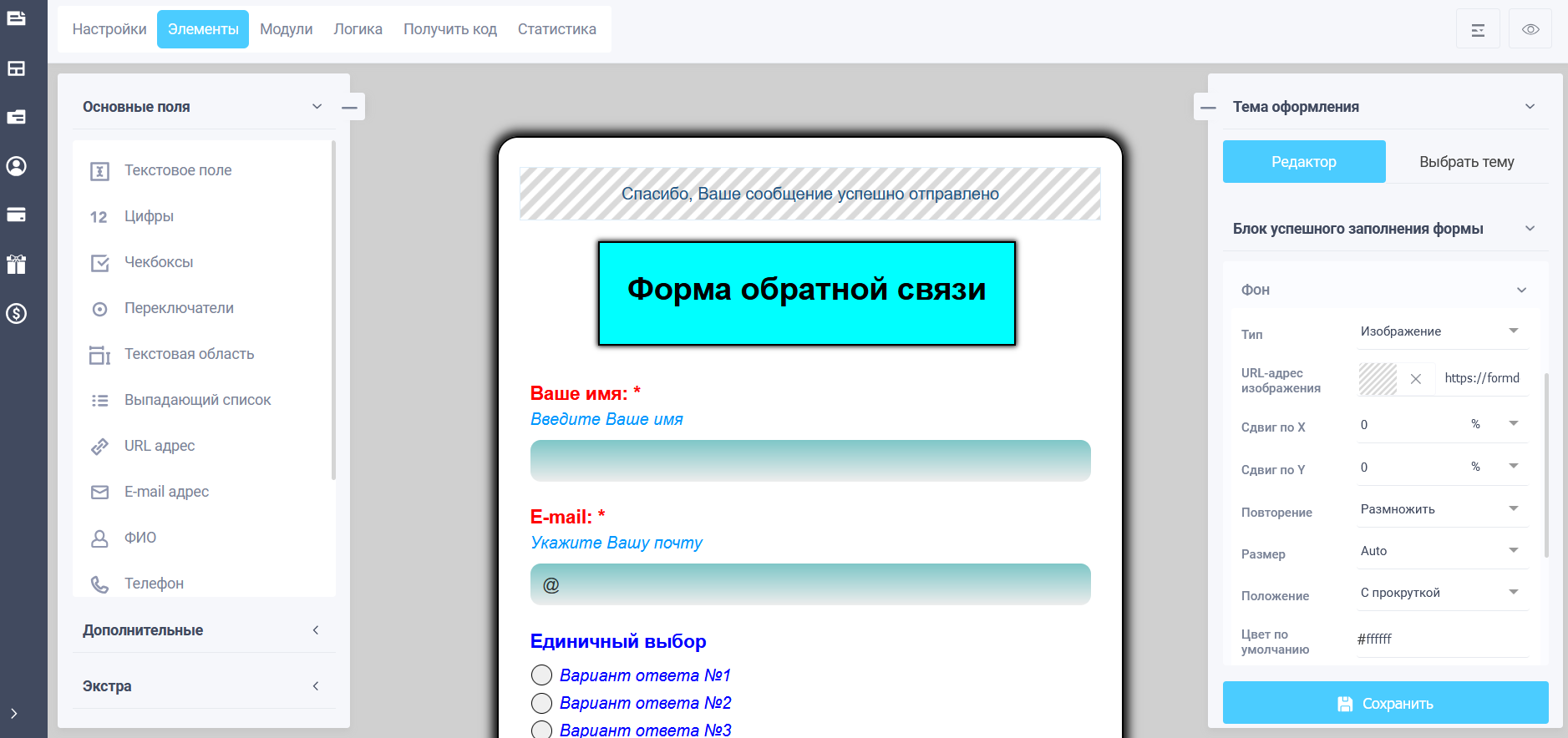
В поле "Повторение" вы можете настроить, как будет расположено изображение в элементе: без повторения, горизонтальное, вертикальное, размножить:
Если выбрать прозрачный фон, то будет цвет фона формы:
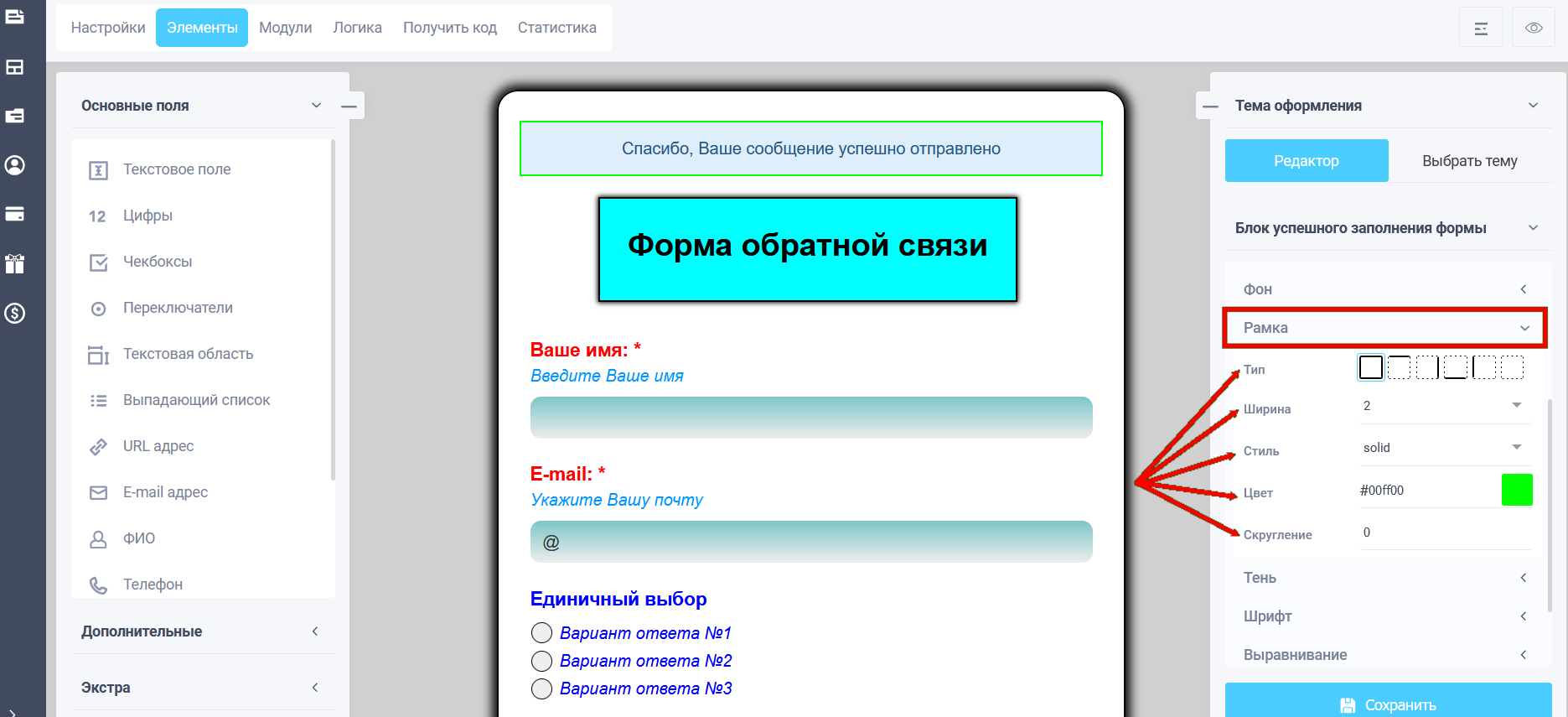
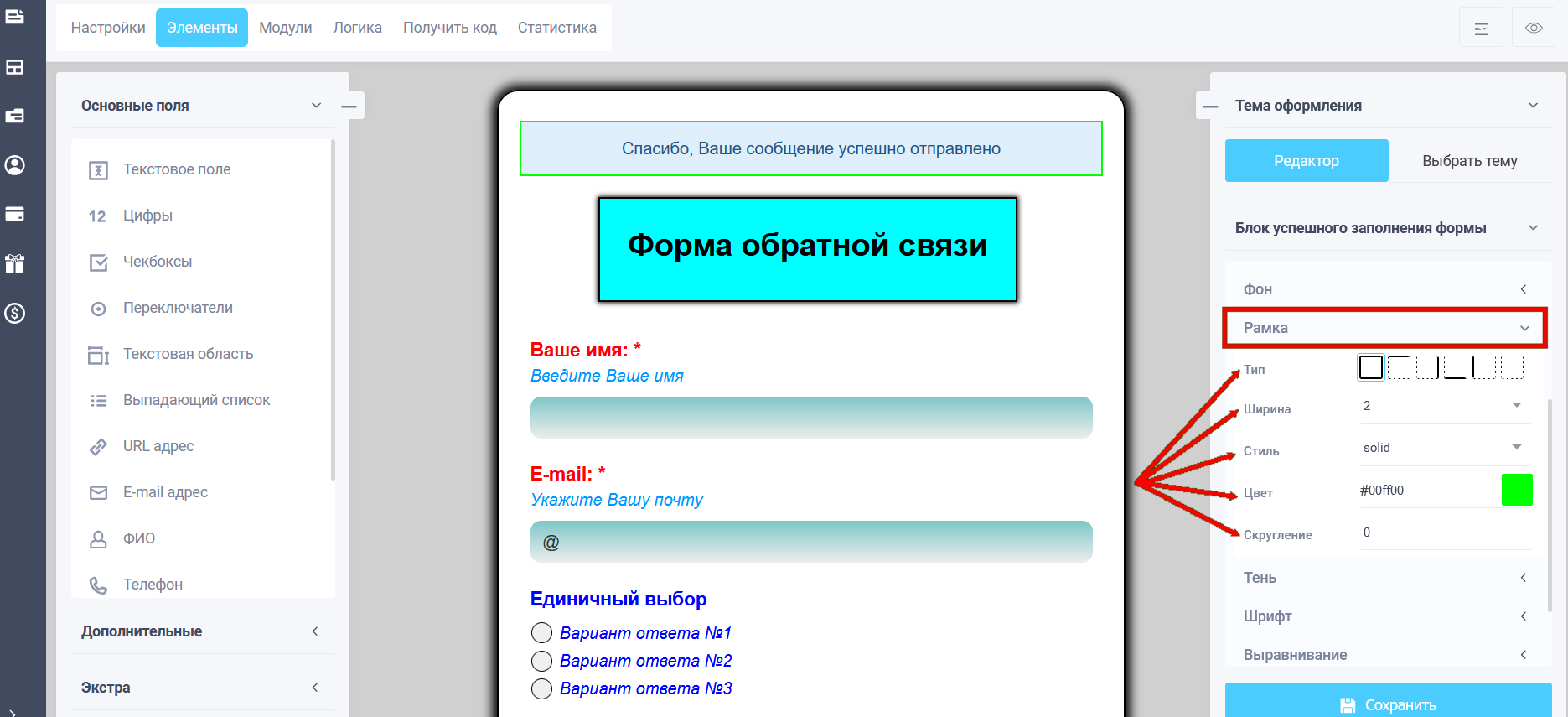
Рамка
В меню редактирования темы оформления с помощью пункта "Рамка" вы можете задать:
- тип рамки
- ширину рамки
- стиль рамки
- цвет рамки
- скругление рамки
Ширина рамки по умолчанию 0. Чтобы рамка отображалась, укажите значение от нуля. Также можно настроить такие параметры:
Для примера выбрали ярко-зелёный цвет, ширину 2px и стиль рамки solid(сплошной):
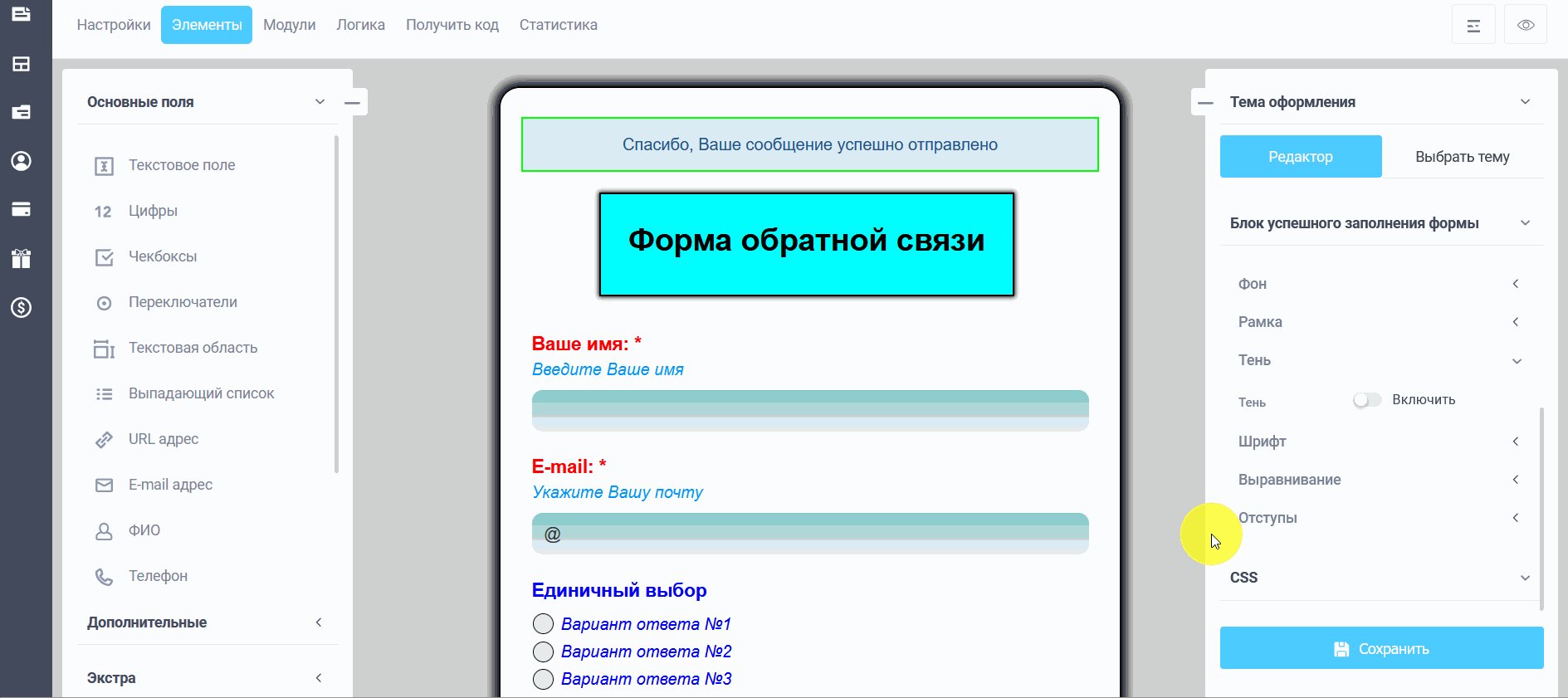
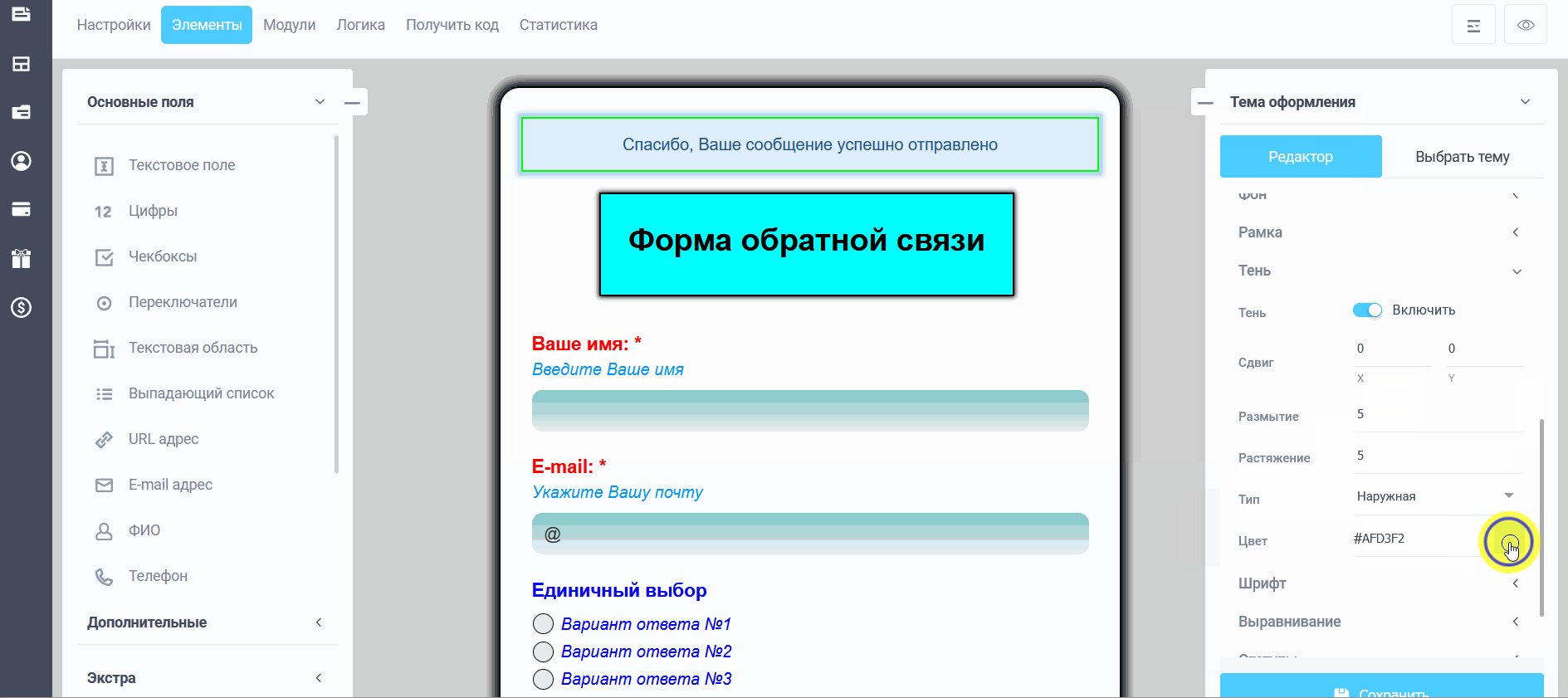
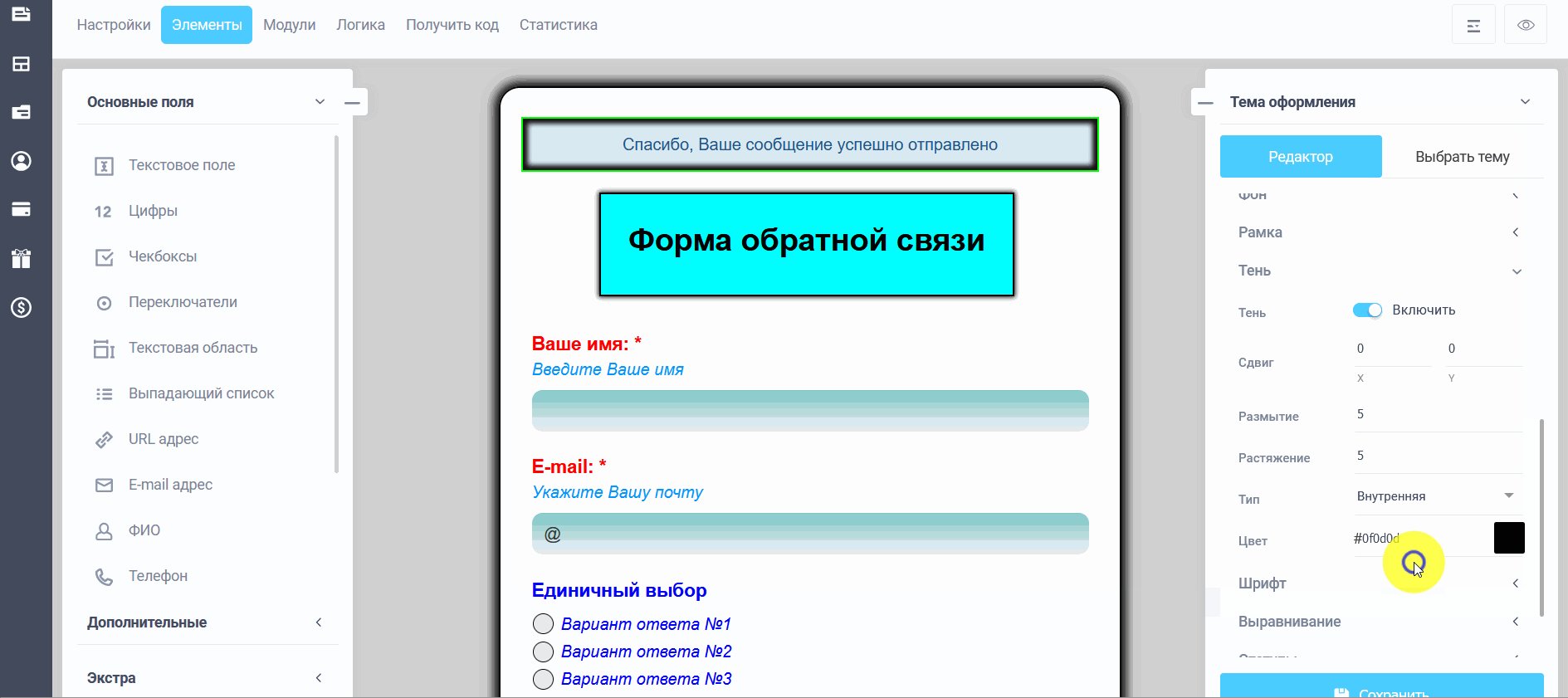
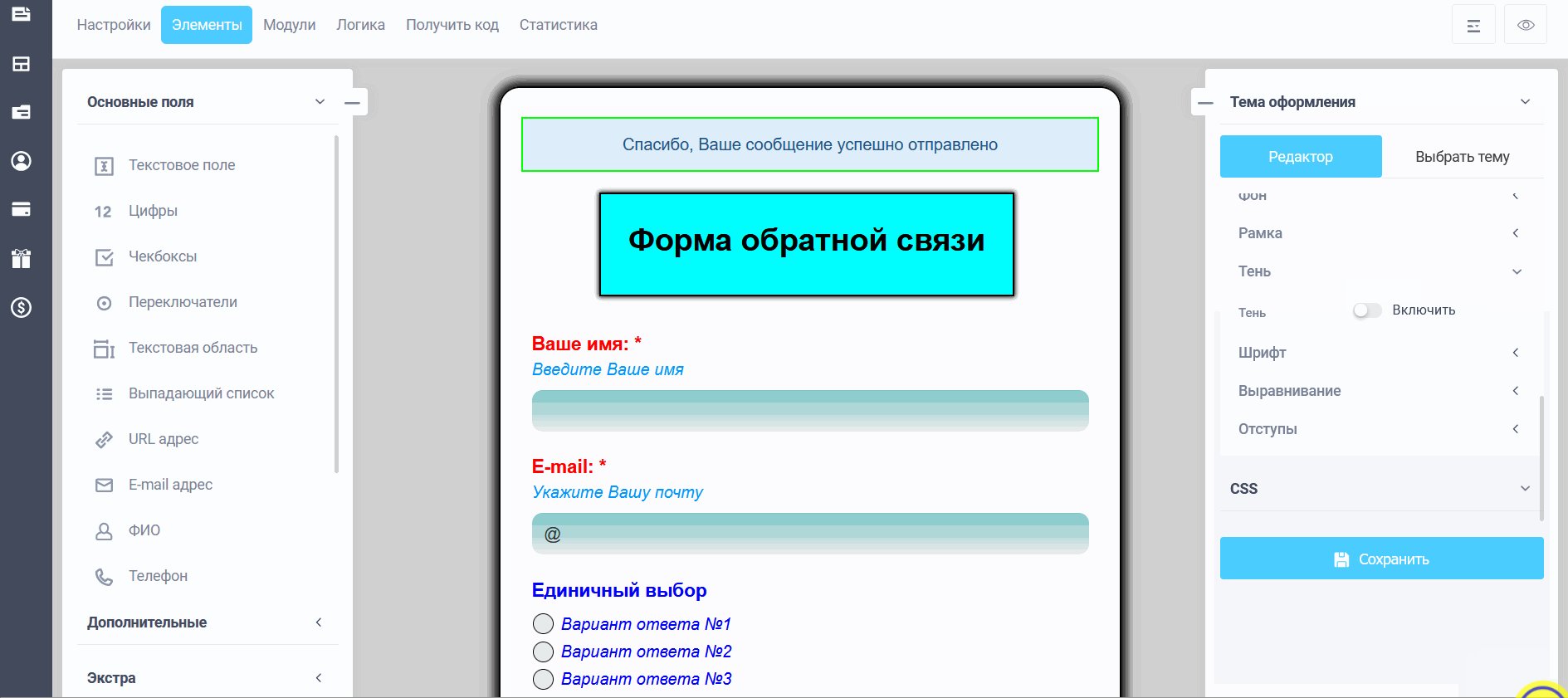
Тень
В меню редактирования вашей темы оформления можно настроить тень блока успешного заполнения формы, для этого включите "Тень", передвинув ползунок. В настройках тени будут доступны настройки: тип тени (наружная и внутренняя), цвет, размытие тени, растяжение тени и сдвиги по осям X и Y:
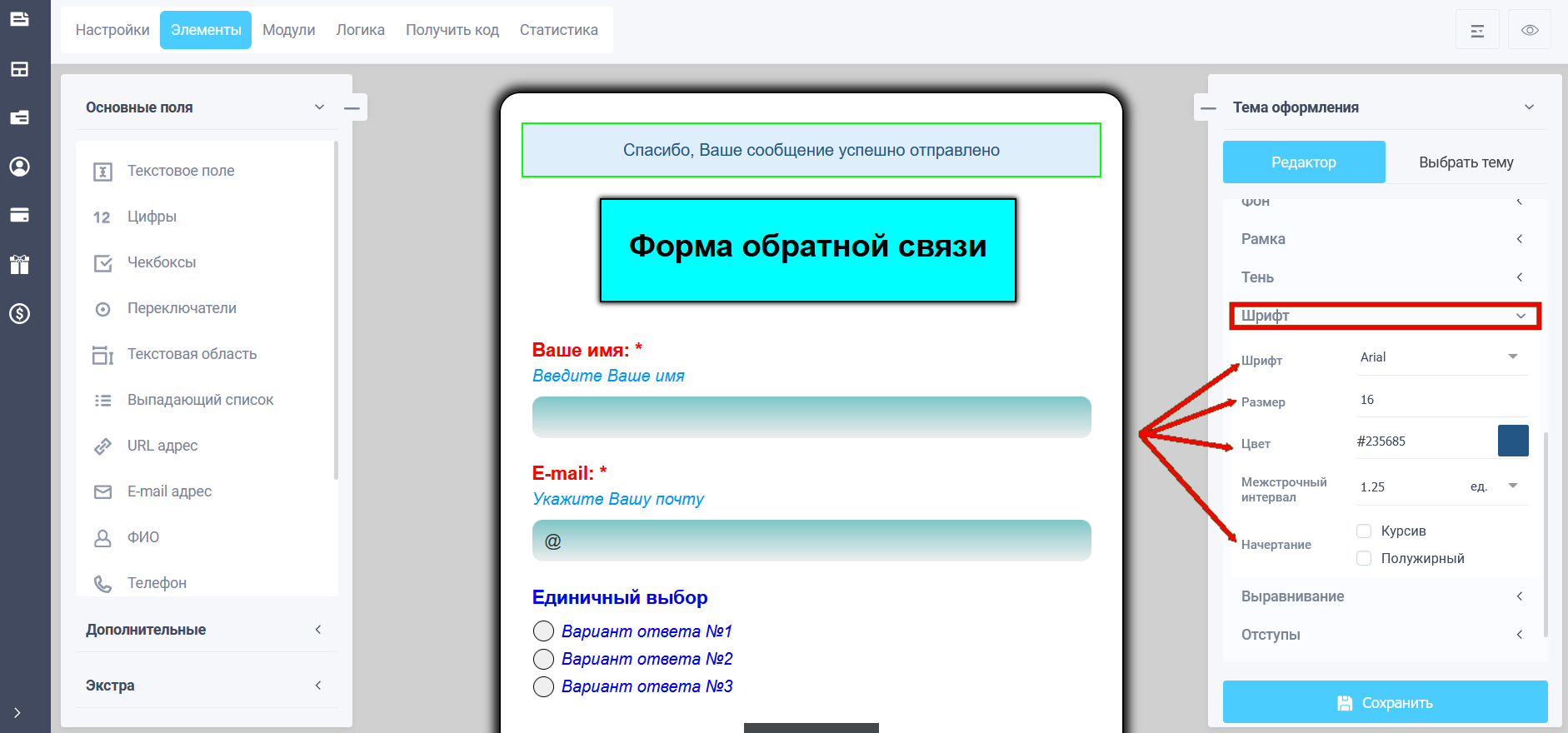
Шрифт
В меню редактирования темы оформления в разделе "Шрифт" доступны подразделы:
- Шрифт (можно выбрать тип шрифта)
- Размер шрифта элемента
- Цвет шрифта элемента
- Межстрочный интервал
- Начертание (курсив и полужирный)
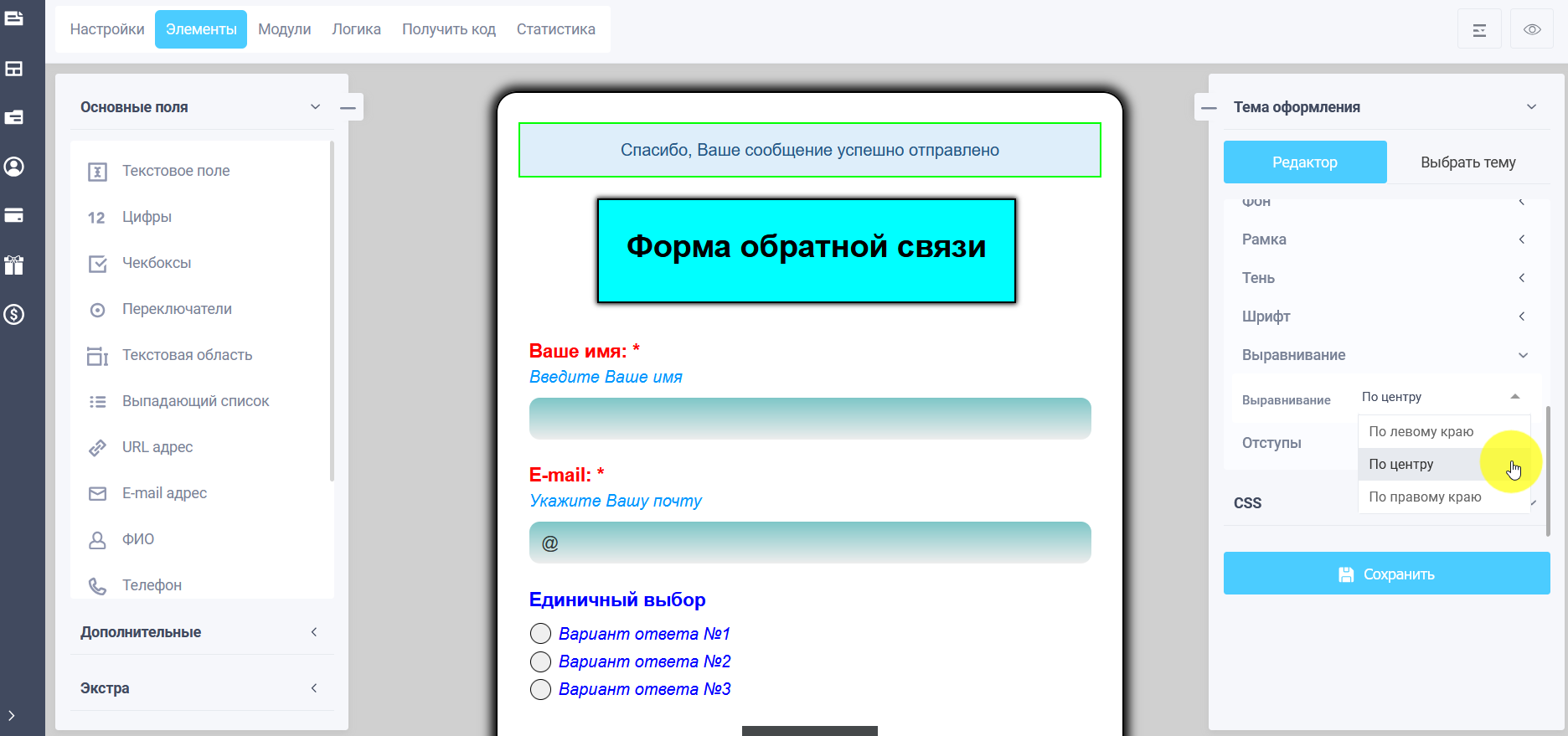
Выравнивание
В подразделе "Выравнивание" можно настроить расположение текста в блоке успешного заполнения:
- По центру
- По левому краю
- По правому краю
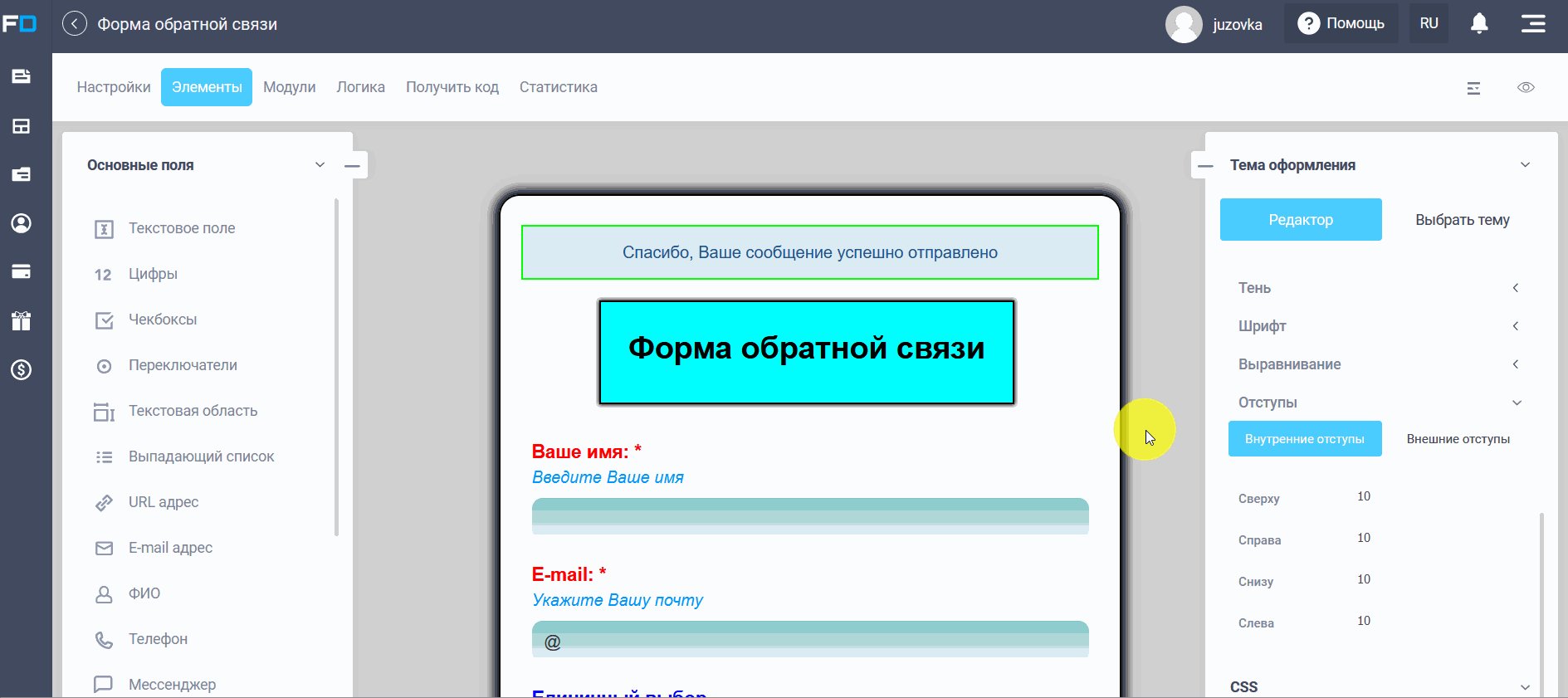
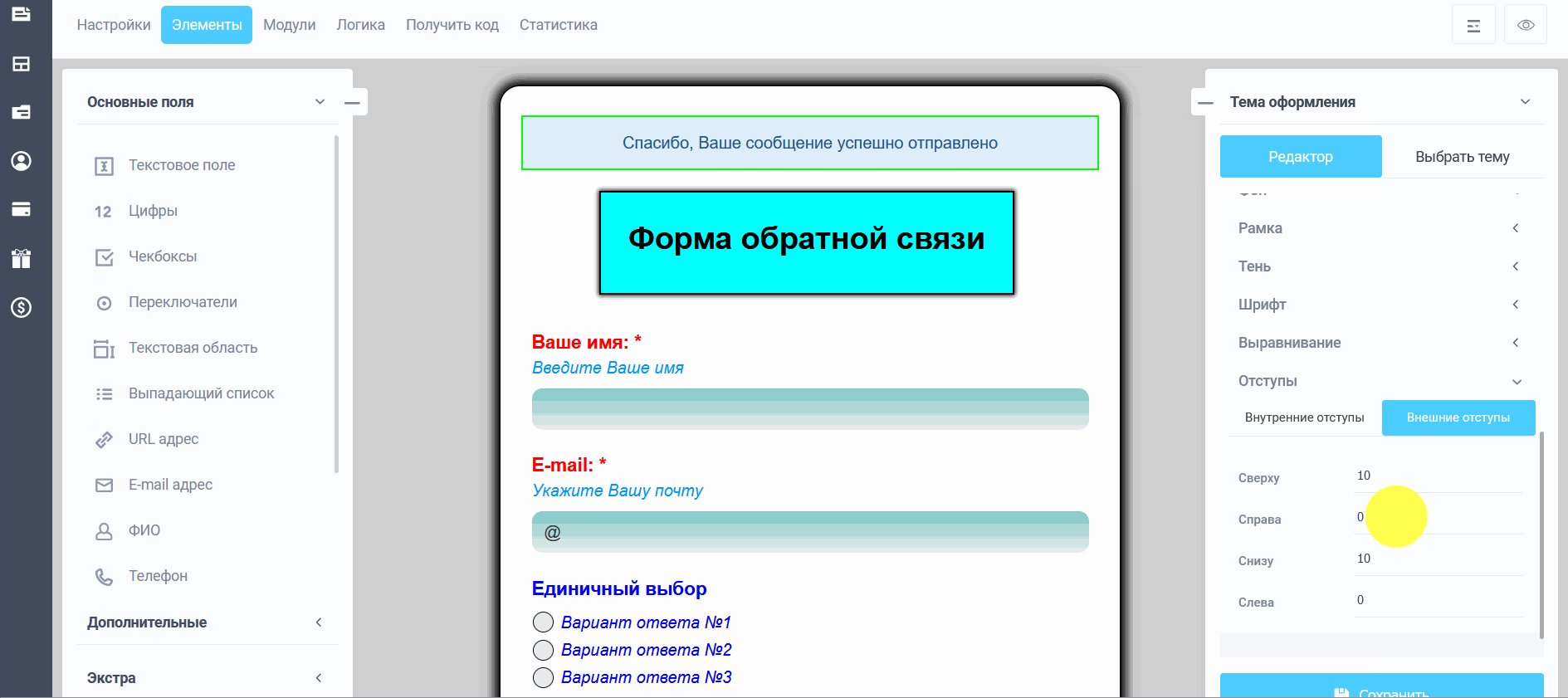
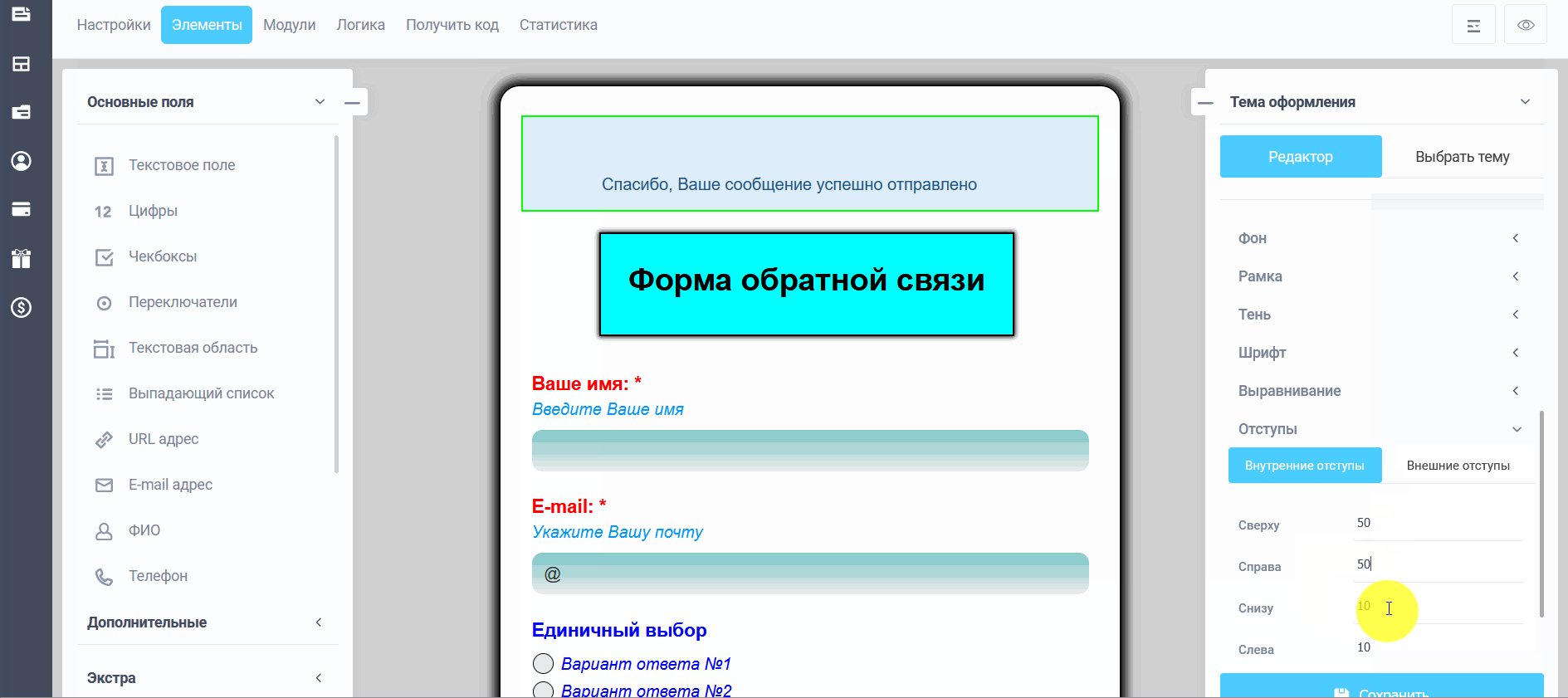
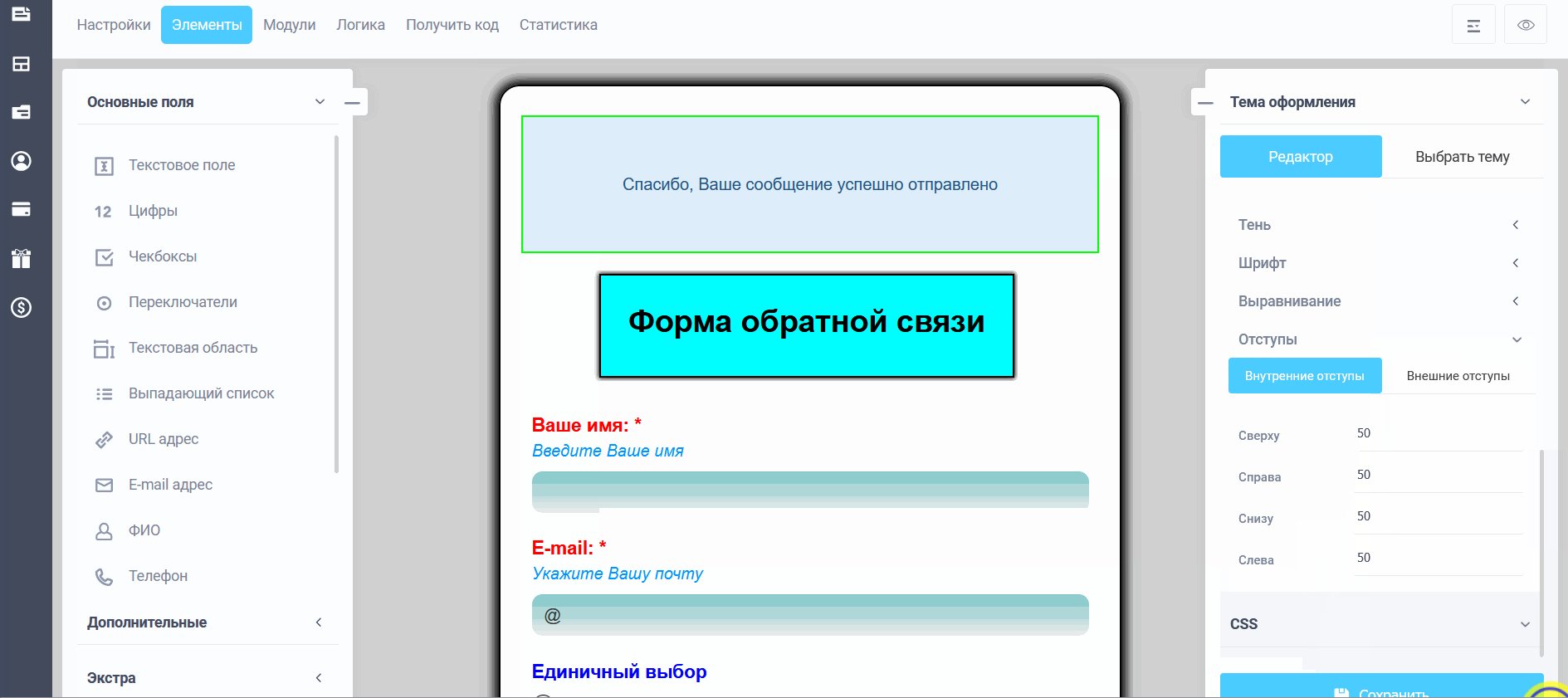
Отступы
Чтобы зайти в настройки "Отступы" в режиме редактирования темы оформления формы, кликните на подраздел "Отступы" и вам будут доступны для настройки внутренние и внешние отступы блока успешного заполнения формы: