WebHooks API. Новый способ передачи данных из формы на удаленный URL адрес
Добрый день.
Не так давно мы рассказывали вам о том, что у нас появилась возможность передавать данные из формы за ее пределы, используя транспортировку данных по URL. Такая технология получила название – mapping или мэппинг данных. Сегодня мы хотим сообщить вам о новом способе передачи данных из формы на удаленный URL адрес.
Мы добавили новый модуль, который получил название WebHooks. При помощи этого модуля можно перехватывать данные из формы, которые ввел пользователь, и отправлять их на любой другой URL адрес, при этом перехода на этот URL адрес не будет. Все данные будут отправлены параллельно с сохранением их в нашу базу данных.
Используя данный модуль, перед вами открываются неограниченные возможности по интеграции формы с другими приложениями. Вы можете создать специальный скрипт на своем сервере, который будет получать данные из формы, каждый раз, когда пользователь будет заполнять веб-форму и сохранять эти данные на своем сервере. Так же можно настроить интеграцию с другим веб-сервисом, у которого есть API, но который не представлен в списке наших модулей интеграции. Достаточно указать URL адрес, на который будут передаваться данные, метод передачи данных (POST или GET), а также настроить какие данные из формы нужно передавать.
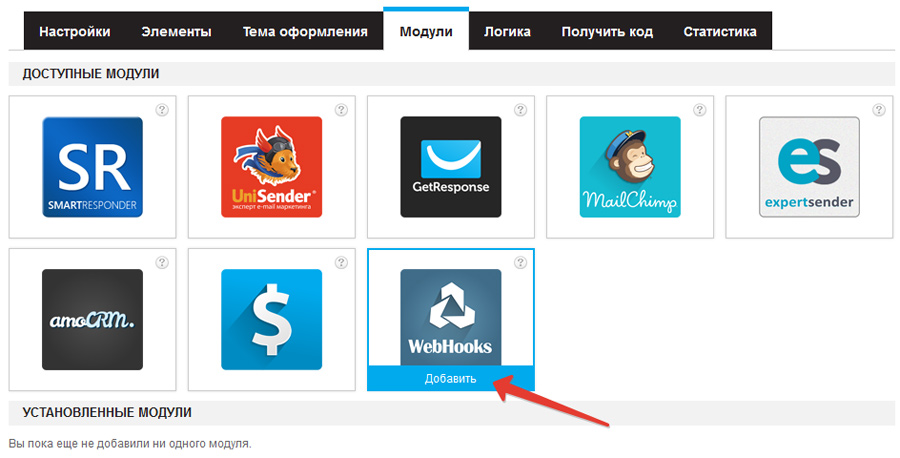
Итак, давайте по порядку. Для начала нужно перейти во вкладку «Модули» и нажать на ссылку «Добавить» на новом модуле «WebHooks»:

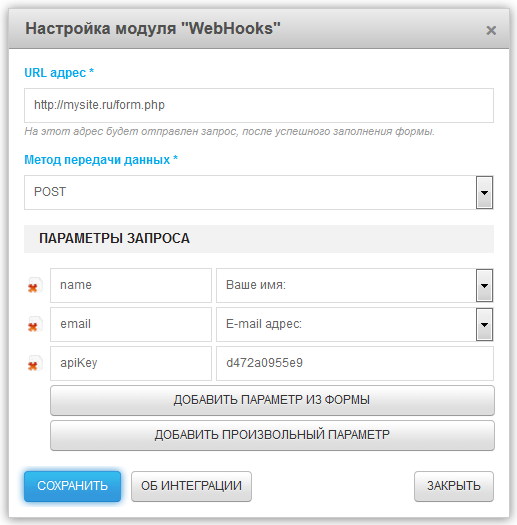
После чего перед вами откроется основное окно настройки данного модуля:

В данном окне необходимо ввести URL адрес, на который будут отправляться данные. Далее необходимо выбрать метод передачи данных: POST или GET. После чего необходимо настроить параметры запроса, т.е. какие именно данные будут отправляться.
Можно добавить любой параметр из формы. Для этого необходимо нажать на кнопку «Добавить параметр из формы», после чего добавится новая строка, где необходимо указать имя параметра и выбрать значение из формы, которое будет ему соответствовать. Кроме этого в запрос можно добавить произвольный параметр. Для этого необходимо нажать на кнопку «Добавить произвольный параметр», после чего будет добавлена новая строка, где необходимо кроме имени параметра, указать и любое значение. Это нужно на тот случай, если вам необходимо настроить интеграцию с каким-то веб-сервисом, где в запросе необходимо указывать ключ доступа к API.
Таким образом вы сами настраиваете все параметры запроса, какие вам необходимы.
Вот такой вот простой, но очень полезный модуль. Надеемся он вам понравится и вы будете его использовать для интеграции наших веб-форм с вашими приложениями.
На сегодня это все. Удачи!