Анонс последних обновлений сервиса
Здравствуйте!
Сегодня мы расскажем о последних обновлениях, которые произошли на нашем сервисе за последний месяц.
Генератор форм
Первое, с чего хотелось бы начать наш анонс это с того, что мы переделали наш генератор форм, а именно перенесли свойства редактируемого элемента с правой колонки, непосредственно под сам элемент веб-формы. Т.е. при клике на иконку редактирования, все свойства редактируемого элемента выпадают под самим элементом, при этом редактируемый элемент скрывается. За счет этого мы добились большего пространства для свойств редактируемого элемента, что несомненно сказывается на удобстве редактирования элементов форм.
А вы как считаете, стало ли удобнее? Оставьте свое мнение в комментариях ниже!
Также по многочисленным просьбам пользователей, мы добавили возможность добавлять изображения в описание элементов веб-формы. Иногда это очень удобно, для визуализации или дополнения вопроса.
Всплывающее окно
Далее улучшения коснулись всплывающего окна: автопоказ и ушко. Для данных типов всплывающих окон мы добавили возможность задавать страницы показа и страницы исключения. Для чего это нужно? Допустим вам нужно показывать всплывающее окно не на всех страницах вашего сайта, а только на нескольких, но возможности вставить код окна только на эти страницы у вас нет. Поэтому вы можете вставить код в основной шаблон, а в настройках указать, на каких страницах показывать/не показывать всплывающее окно.
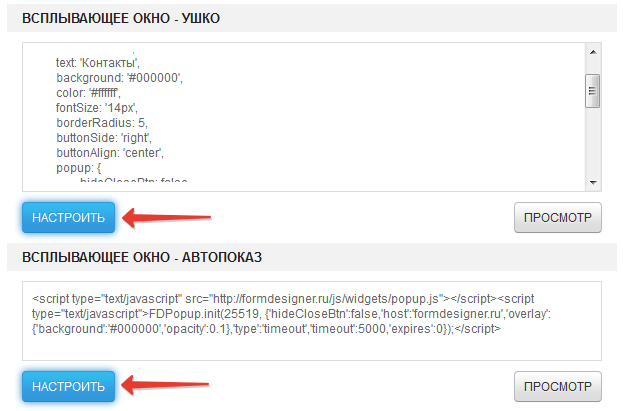
Для того, чтобы настроить эти страницы, перейдите в раздел «Получить код» -> «Всплывающее окно». Далее нажмите на кнопку «Настроить» для нужного типа всплывающего окна:

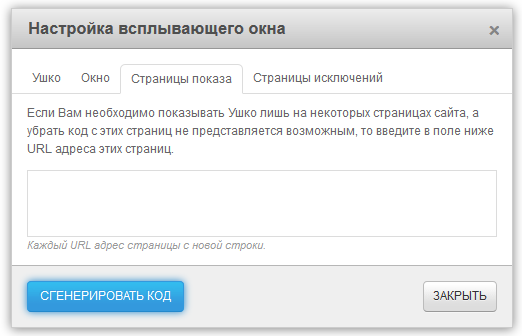
После чего перед вами откроется окно с настройками всплывающего окна, где все параметры разбиты по вкладкам:

Перейдите на нужную вкладку (страницы показа или страницы исключения) и введите в поле нужные URL адреса страниц. Каждый URL адрес с новой строки. Если URL адреса одинаковые, за исключением последних параметров, то в URL можно добавить символ *, который будет означать любой символ. Например, у нас есть вот такие URL адреса:
http://formdesigner.ru/news/callback-function-and-centering-form.html
http://formdesigner.ru/news/webhooks-api.html
http://formdesigner.ru/news/sending-data-to-print-and-send-the-form-data-indicator.html
Чтобы не писать все эти URL адреса, можно добавить всего один, который будет выглядеть так:
http://formdesigner.ru/news/*
Т.е. символ * подразумевает ввод любых символов
Произвольный код
Иногда требуется самостоятельно расширить возможности форм при помощи javascript-кода, который необходимо встроить на страницу с формой. Нас уже неоднократно просили добавить такую возможность и вот сегодня такая возможность появилась. Мы добавили «менеджер скриптов», где вы можете самостоятельно добавлять нужный код на страницу с веб-формой.
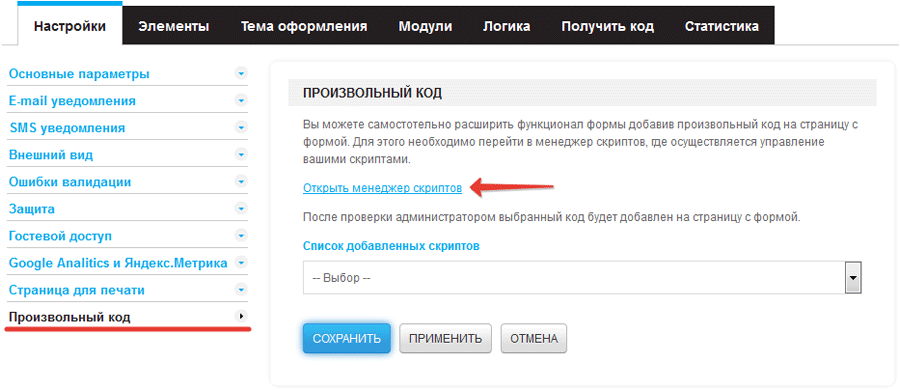
Для того, чтобы добавить произвольный код на страницу с веб-формой, необходимо перейти в настройки проекта. Там появился новый раздел «Произвольный код»:

Данный функционал доступен только на тарифе Platinum
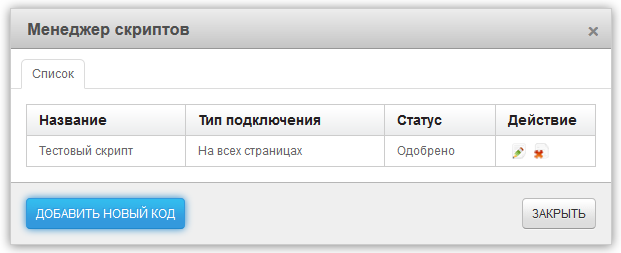
На данной странице будет выводиться список добавленных скриптов. Для того, чтобы добавить новый или отредактировать существующий скрипт необходимо открыть менеджер скриптов. Для этого необходимо нажать на соответствующую ссылку, как показано на изображении выше, после чего перед вами откроется следующее окно:

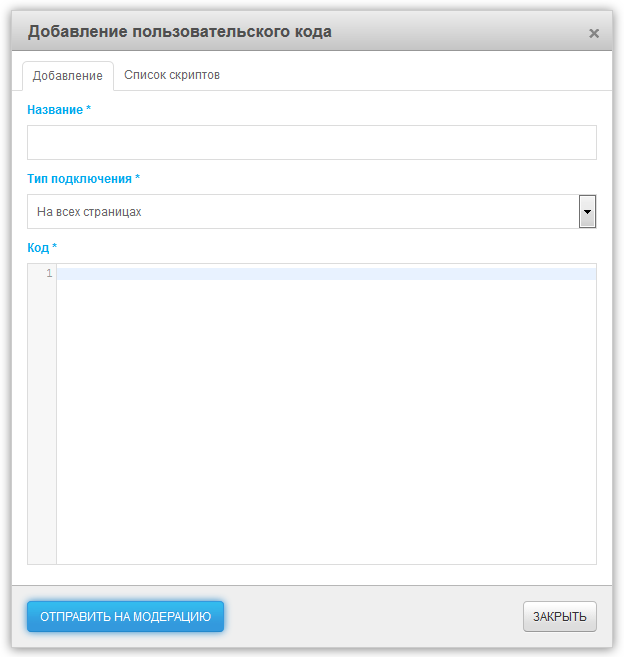
В данном окне будет выводиться список всех ваших скриптов. Для того, чтобы добавить новый скрипт нажмите на кнопку «Добавить новый код», после чего откроется следующая страница:

Здесь нужно ввести название, тип подключения (на всех страницах, на странице с формой или только на странице успешного заполнения формы) и сам код, который необходимо добавить на страницу.
После того, как все поля заполнены, необходимо нажать на кнопку «Отправить на модерацию». Только после проверки администраторами ваш код будет опубликован.
На этом наш анонс будем заканчивать. Ждем ваших комментариев!