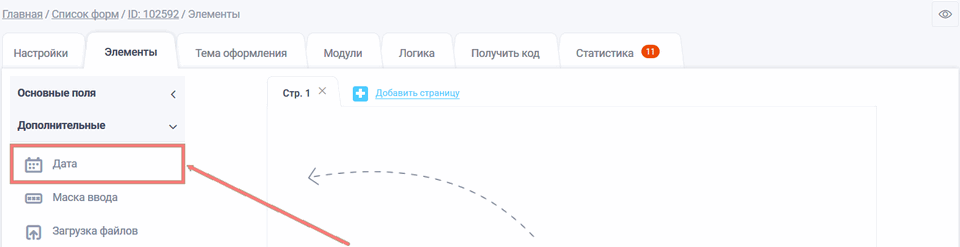
Чтобы добавить элемент "Дата" в форму, вам необходимо кликнуть на выбранный пункт или перетащите его вправо, тогда справа вы увидите добавленный элемент:

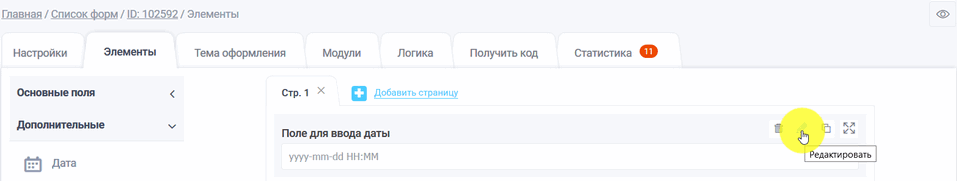
После того, как вы добавили элемент "Дата", нажмите на иконку "Редактировать" и перед вами откроется всплывающее окно редактирования данного элемента:

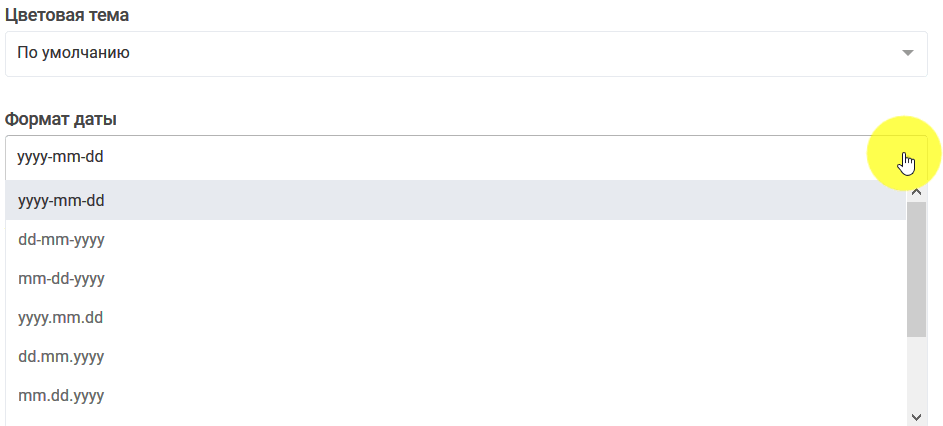
В настройках этого элемента в поле "Формат даты" вы можете выбрать каким образом будет отображаться дата при заполнении формы, например "День-Месяц-Год" или "Год. Месяц. День". Значение и описание других полей, вы можете посмотреть здесь "Основные параметры элементов".

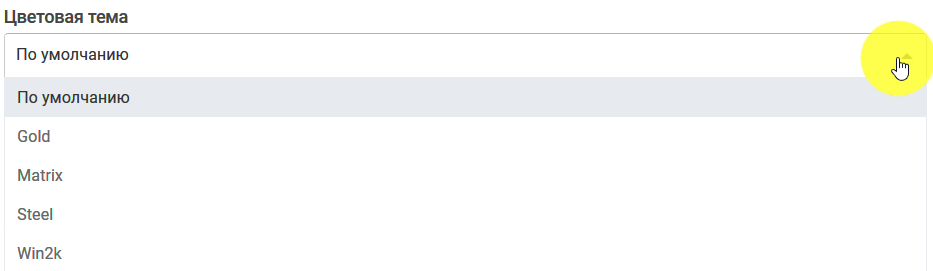
В настройках этого элемента есть поле "Цветовая тема", где вы можете выбрать стиль оформления всплывающего календаря. На данный момент доступны стили:
- Gold(Золотой вид)
- Matrix(в стиле фильма "Матрица")
- Steel(Стальной цвет)
- Win2k(в стиле виндовс)

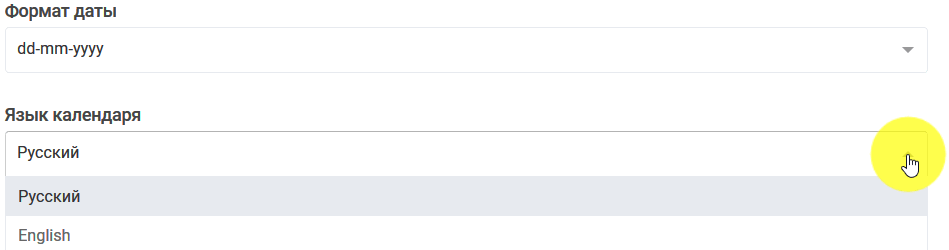
Также в настройках этого элемента в поле "Язык календаря" вы можете выбрать язык отображаемого календаря:

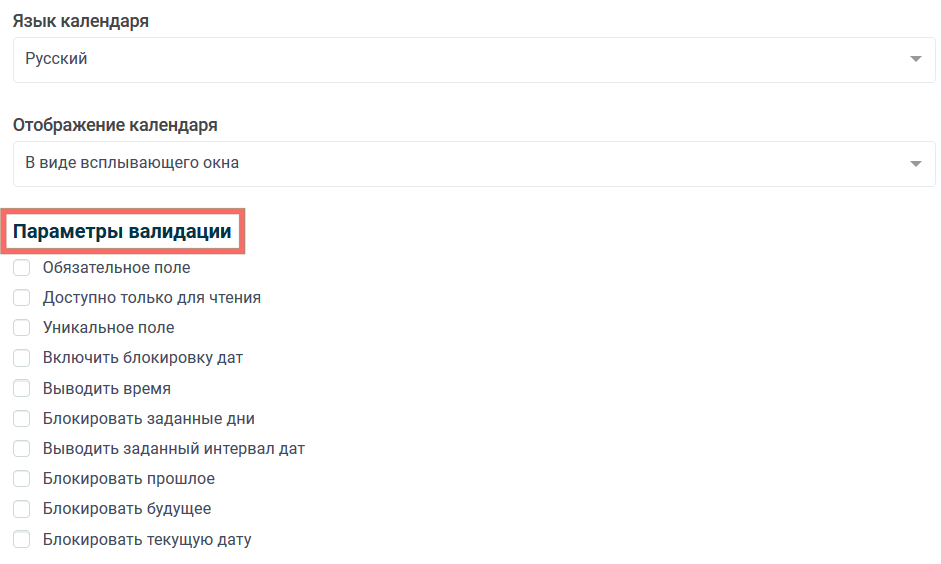
В настройках параметров валидации можно активировать необходимые пункты, т.е. кликнув на пункте меню "Выводить время" или "Блокировать прошлое", будет выводится соответственно, время, и не будет возможности выбирать минувшую дату:

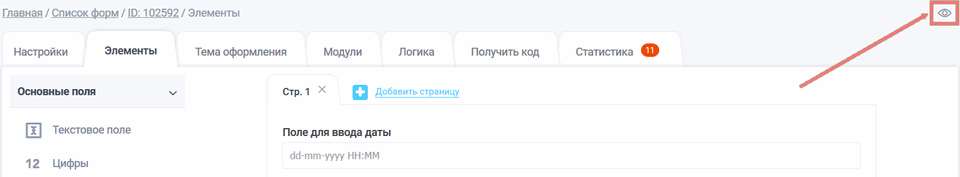
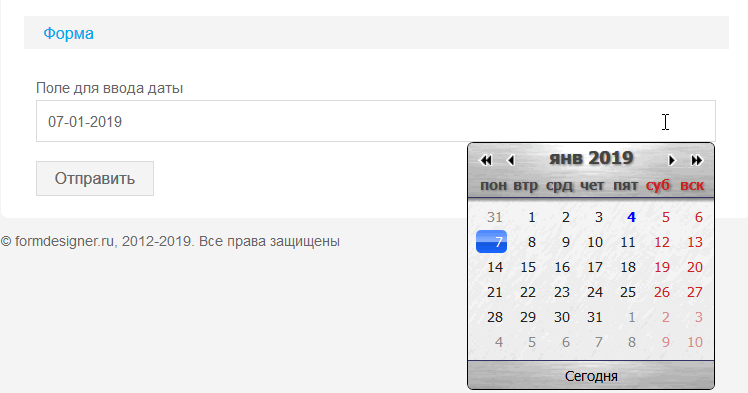
Чтобы просмотреть уже настроенную форму, кликните на иконку "Просмотр" и в вашем браузере в новой вкладке откроется форма:


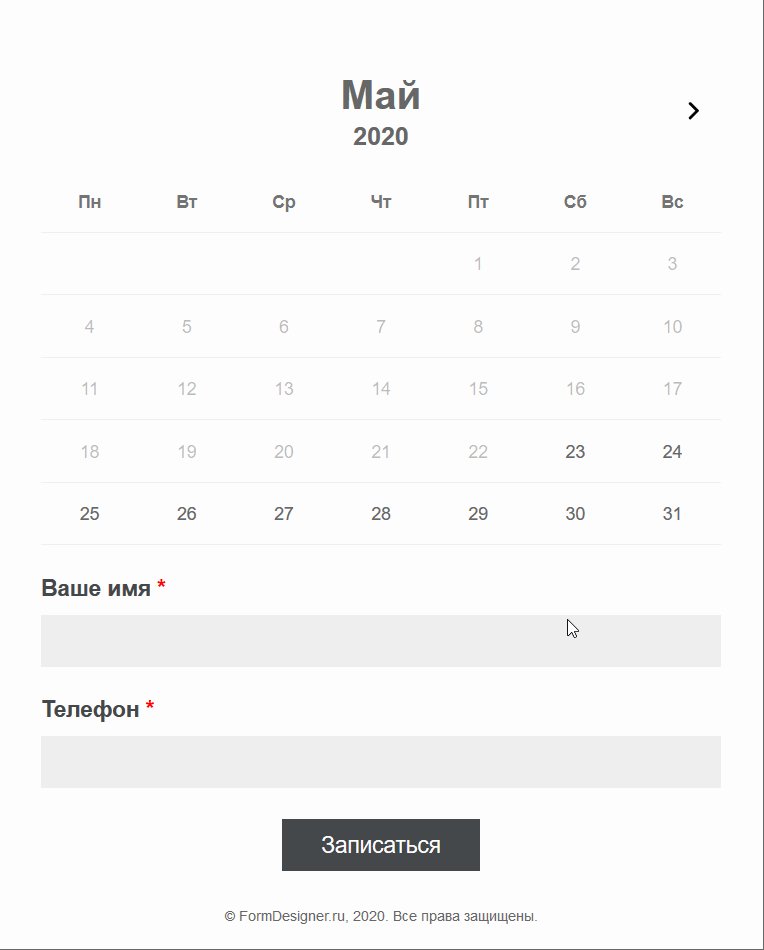
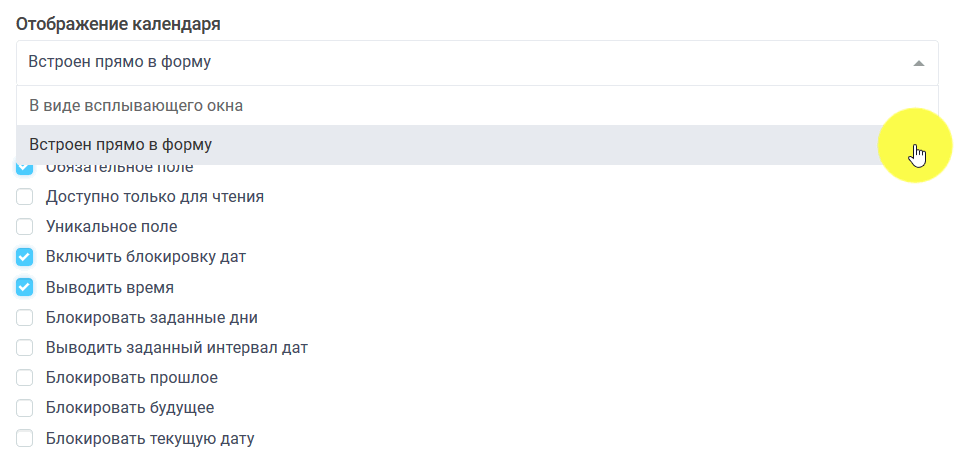
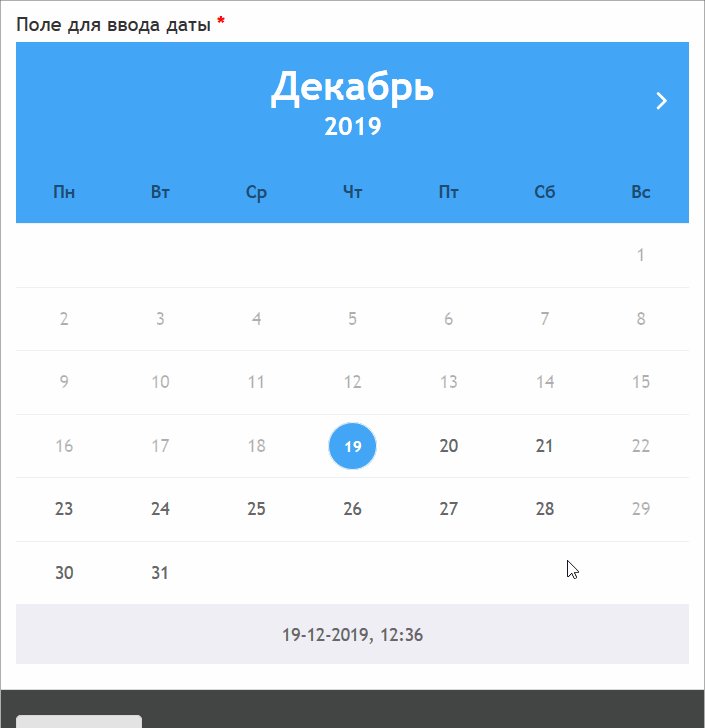
Если выбрать в настройках "Отображение календаря" в виде - "Встроен прямо в форму":

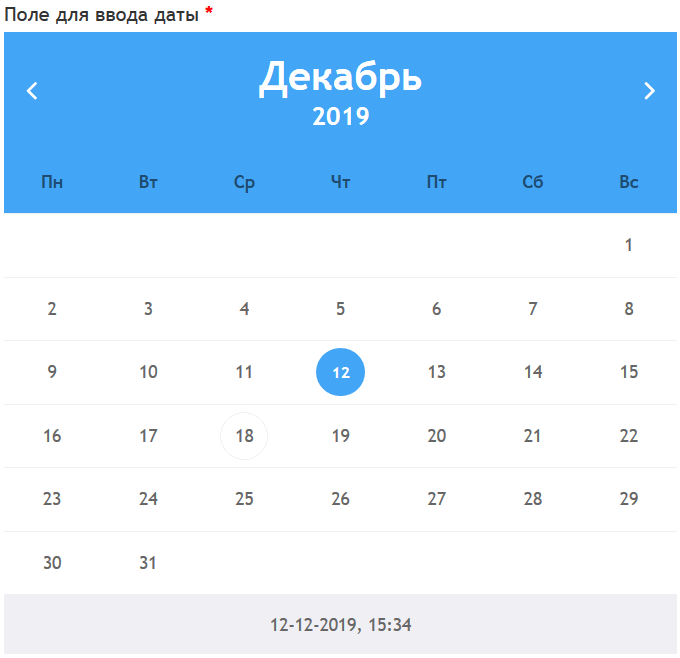
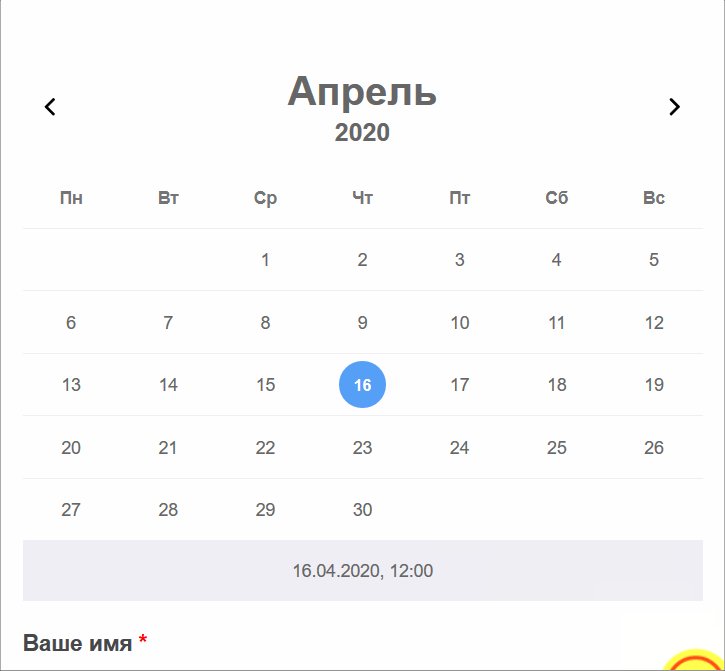
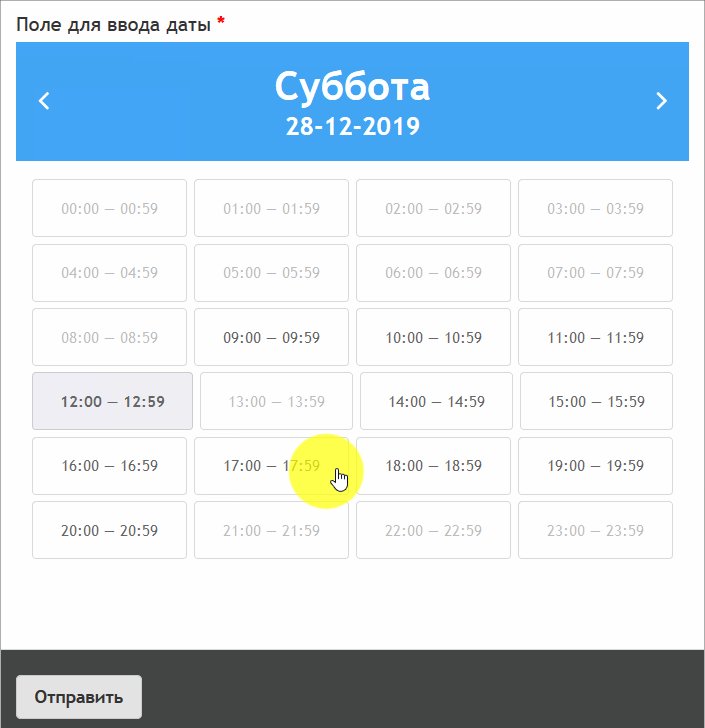
То в режиме просмотра календарь будет иметь такой вид:

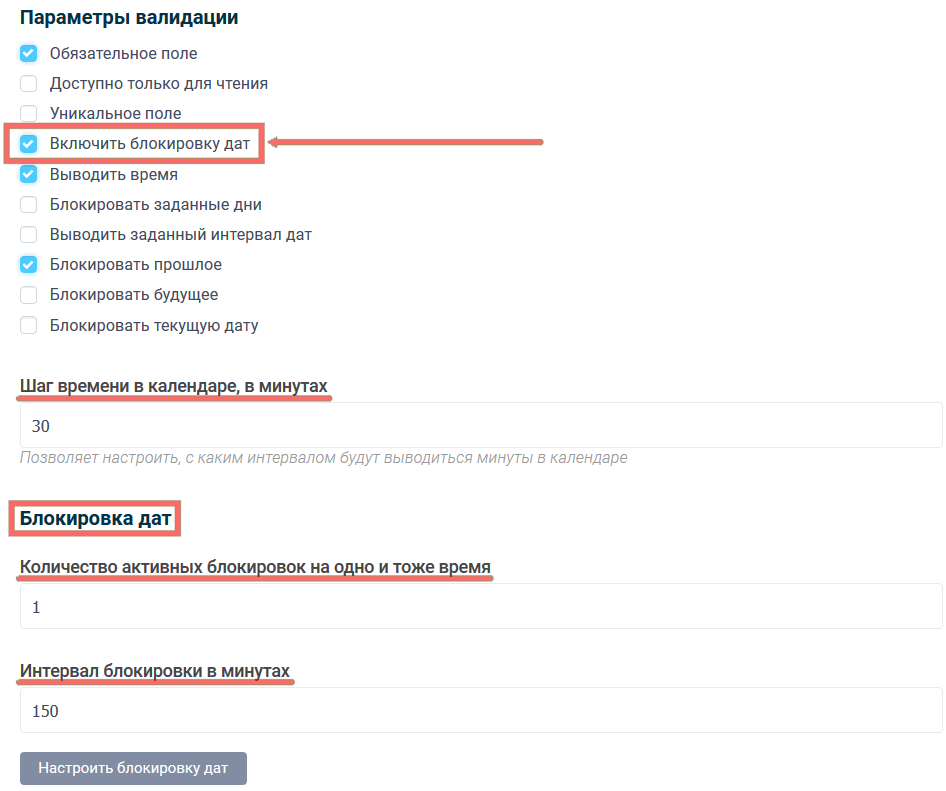
В параметрах валидации, если активировать чекбокс "Включить блокировку дат", то появится возможность настройки "Блокировки дат":

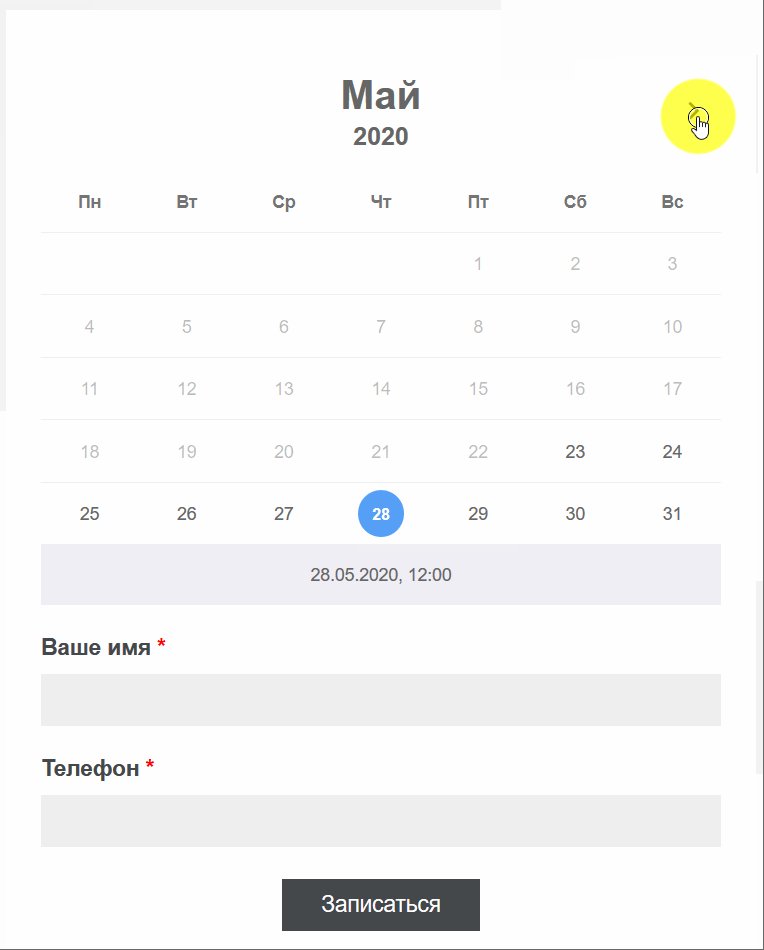
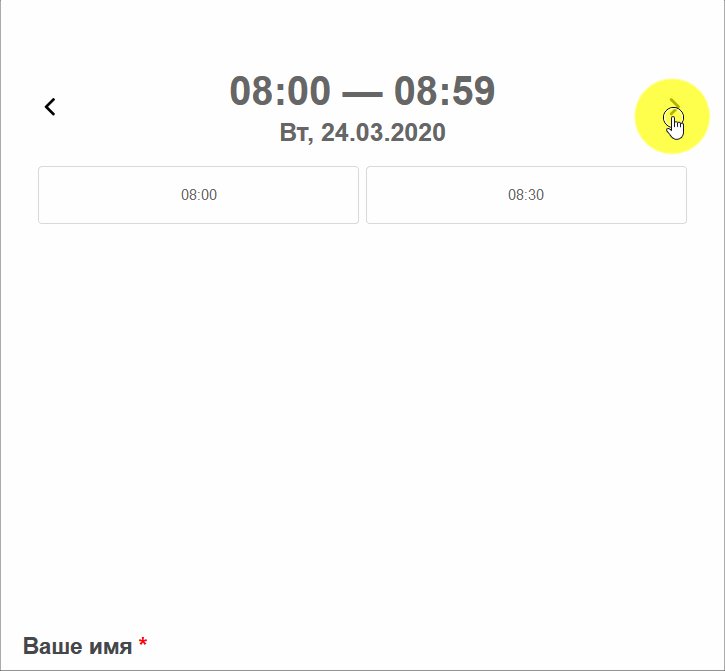
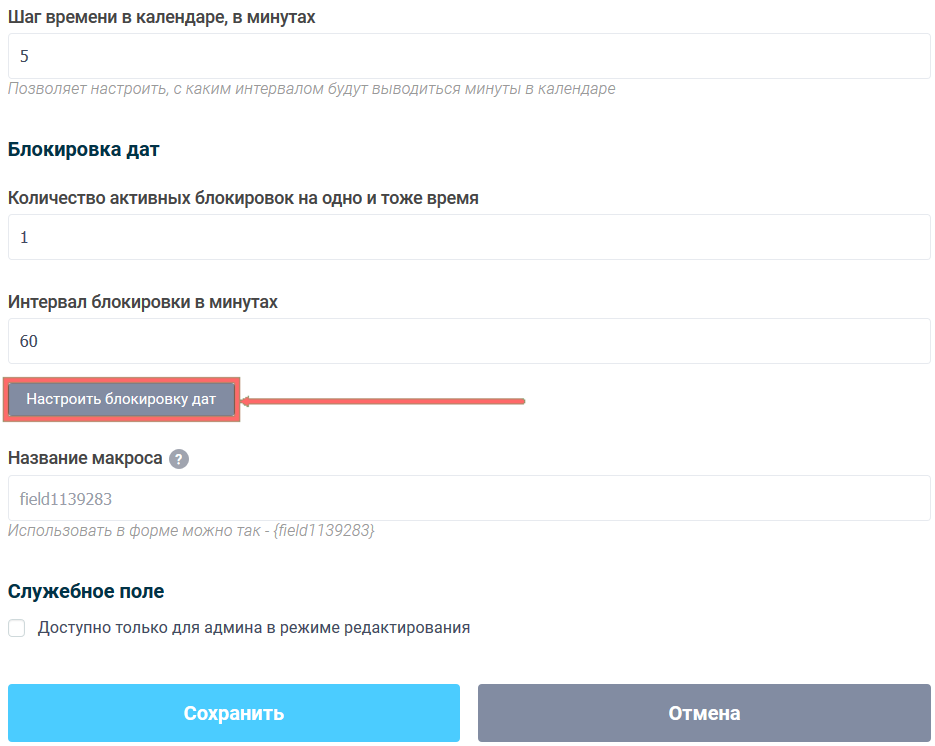
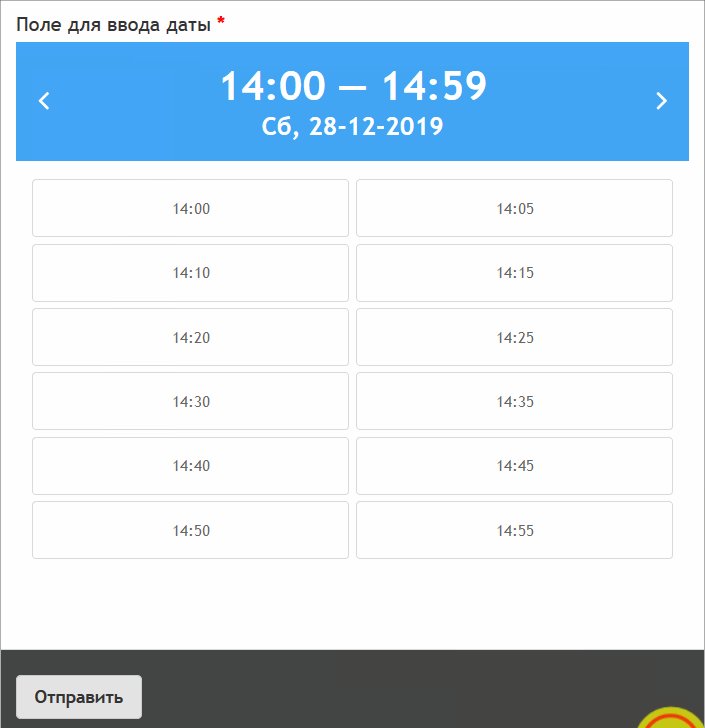
И настройка количества активных блокировок на одно и тоже время, а также интервал блокировки в минутах и указать интервал минут в поле "Шаг времени в календаре, в минутах" для отображения в календаре времени. Например, если указан интервал 30 минут, как на скрине выше, то отображение доступного времени будет иметь такой вид:

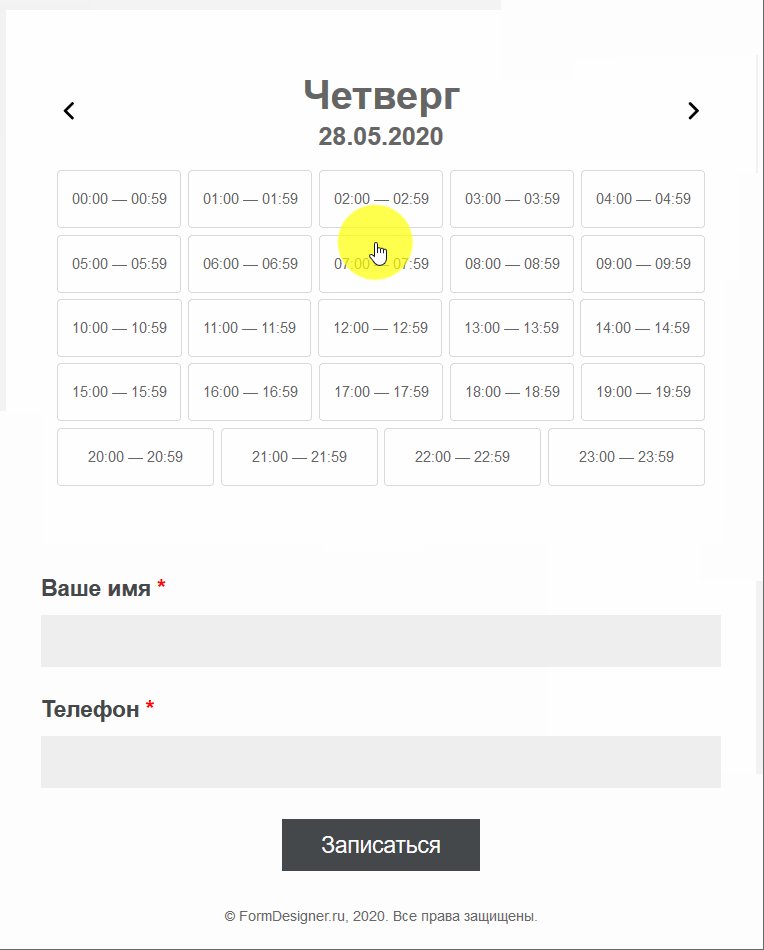
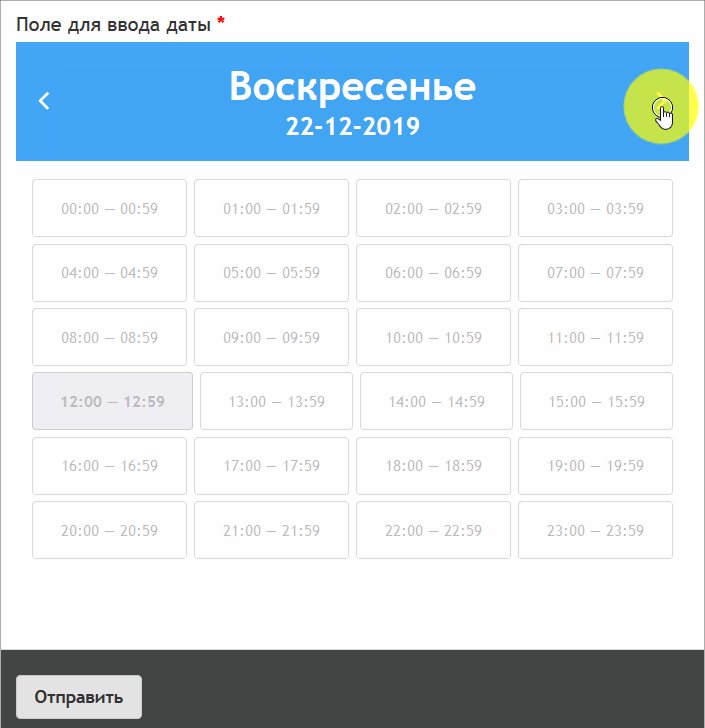
Если мы зададим шаг более 60 минут, то время в минутах не будет выводиться в календаре, а будет доступен выбор только выбор часов::

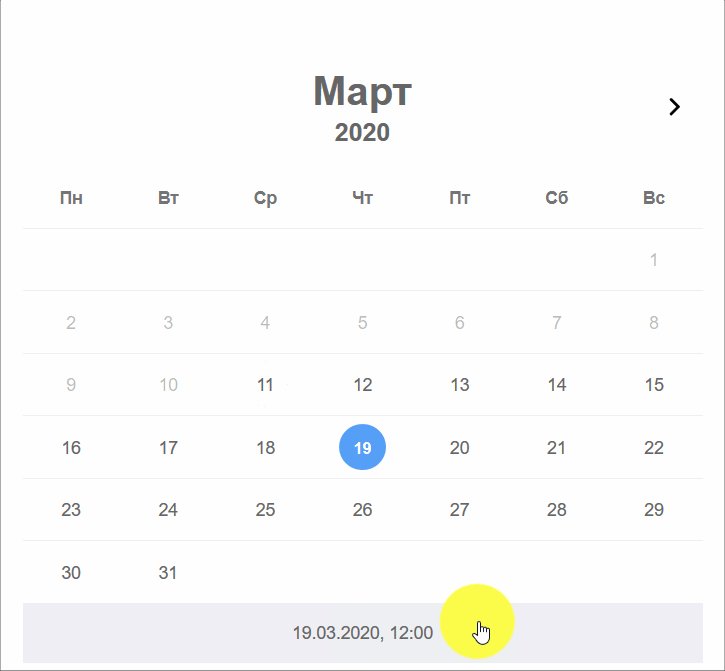
Здесь можете настроить блокирование времени, например, одно время будет доступно при интервале 60 минут, т.е. пользователь выбрав время 12:00, второй раз это время не сможет выбрать.
Более подробную информацию о настройке блокировок, можете посмотреть здесь.
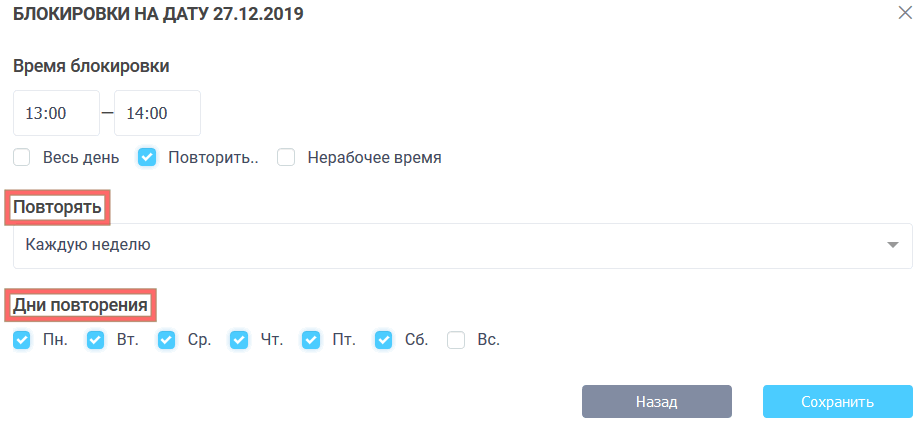
Также, нажав кнопку "Настроить блокировку дат":

Вы можете настроить время блокировки, настроить нужно ли повторять эту блокировку и если да, то как и по каким дням, а также есть опция “Нерабочее время”.
С помощью этой опции вы можете настроить график работы. Например, можете выбрать время блокировки “Весь день” и частоту повторения “Каждую неделю” и день “Воскресенье”. Таким образом каждую неделю в субботу и воскресенье у вас будет нерабочее время и эти даты нельзя будет выбрать в календаре.

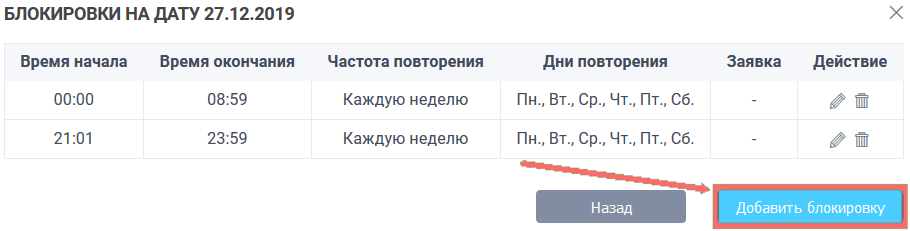
Таким же образом можно добавить и перерыв, для этого необходимо нажать кнопку "Добавить блокировку". Далее указать время, выбрать в списке "Повторять" каждую неделю и выбрать дни повторения:

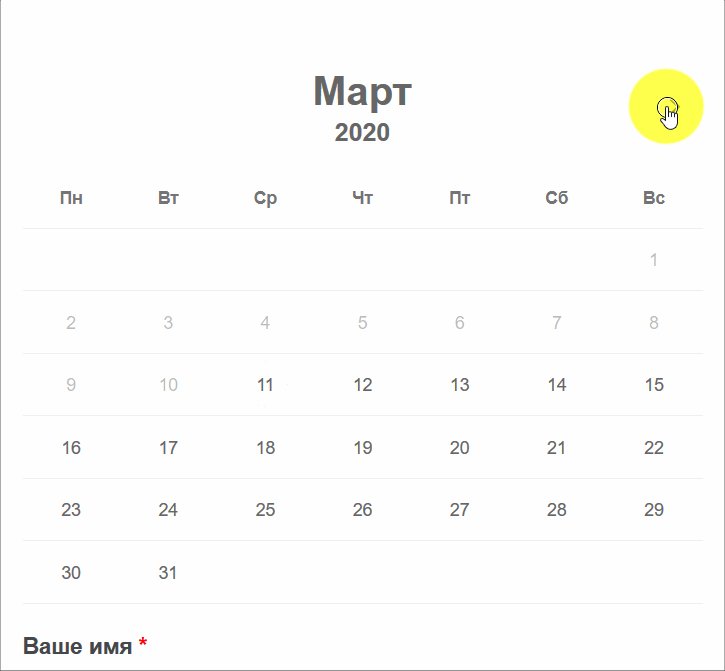
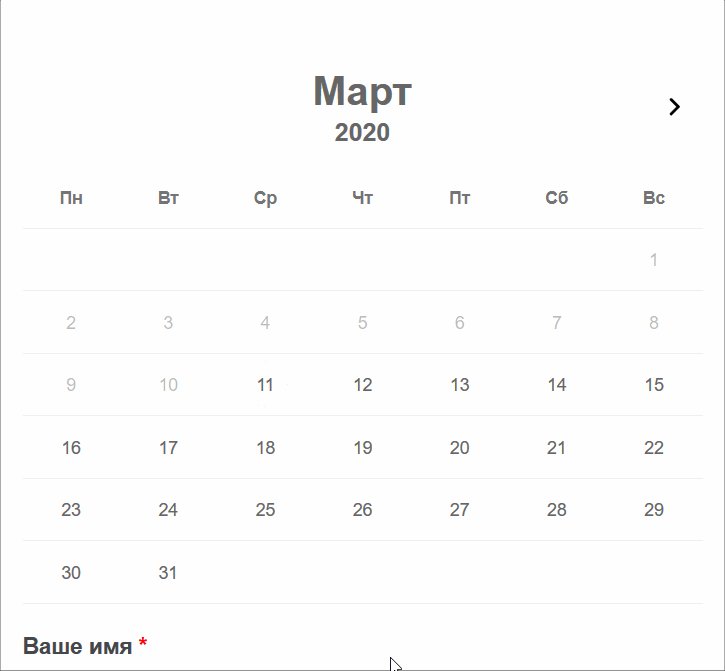
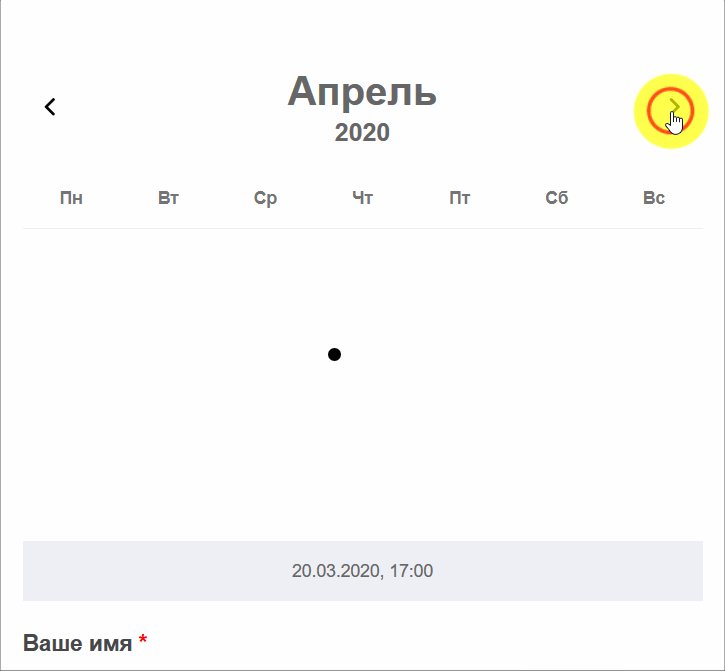
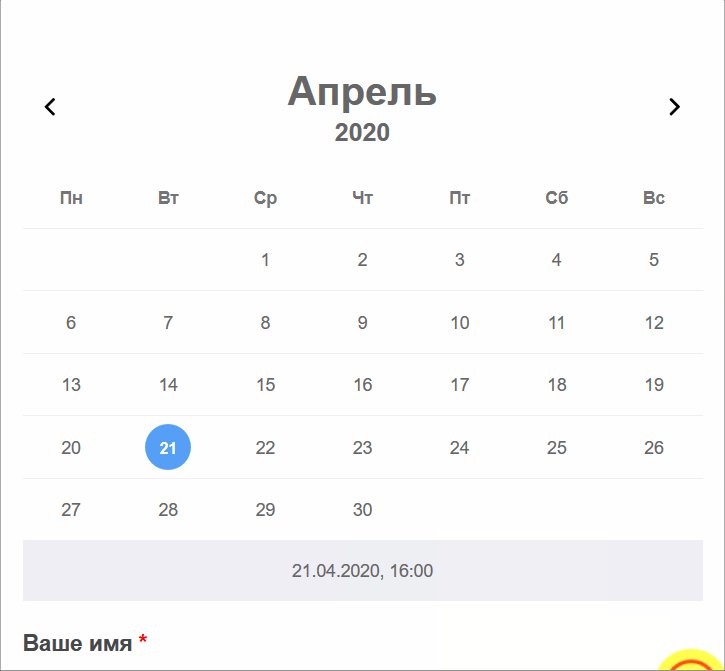
Как видно на изображении ниже, нерабочие дни и дни, где нет свободного времени, и дни с заданным перерывом, сразу подсвечиваются серым цветом и их нельзя выбрать.

Стоить отметить, что т.к. мы выбрали одну блокировку и интервал блокировки 60 минут, то, как видно выше на изображении, время до перерыва свободно только на 12:00. Следующее время 12:05 недоступно из-за интервала времени, т.к. время 13:05 попадает в заблокированное время (добавленное время перерыва).
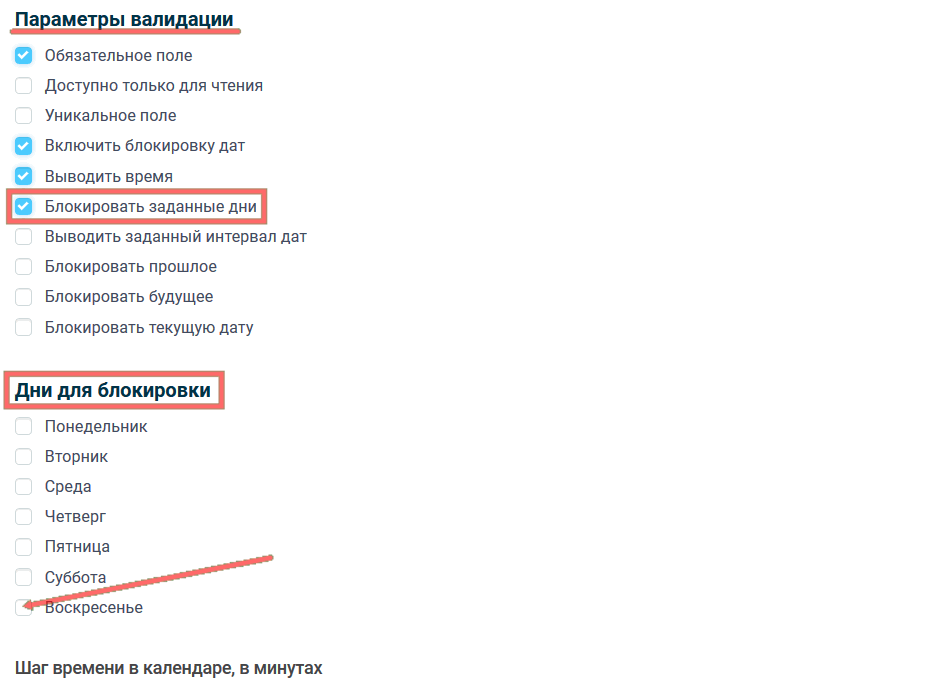
Также, можно проще сделать настройку выходных дней, для этого достаточно активировать чекбокс "Блокировать заданные дни" в параметрах валидации. Тогда ниже, отобразится поле "Дни для блокировки", где можно будет выбрать какие дни недели можно заблокировать:

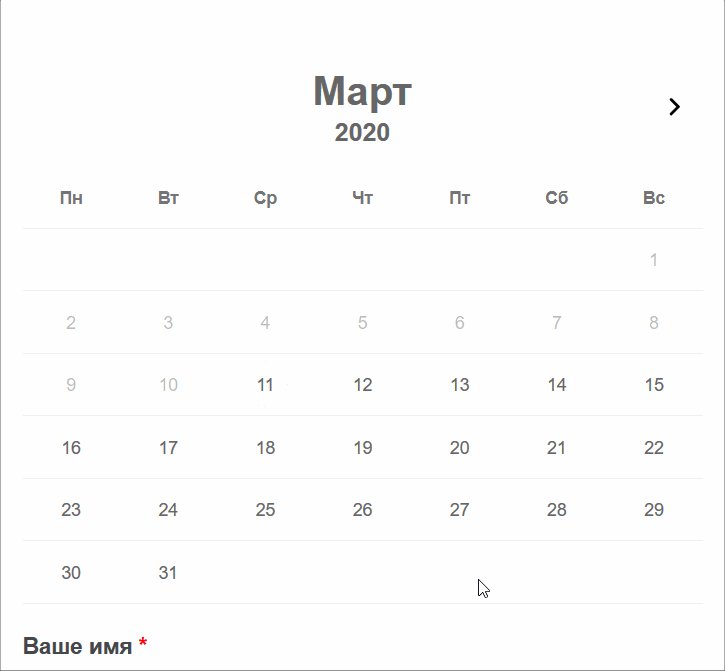
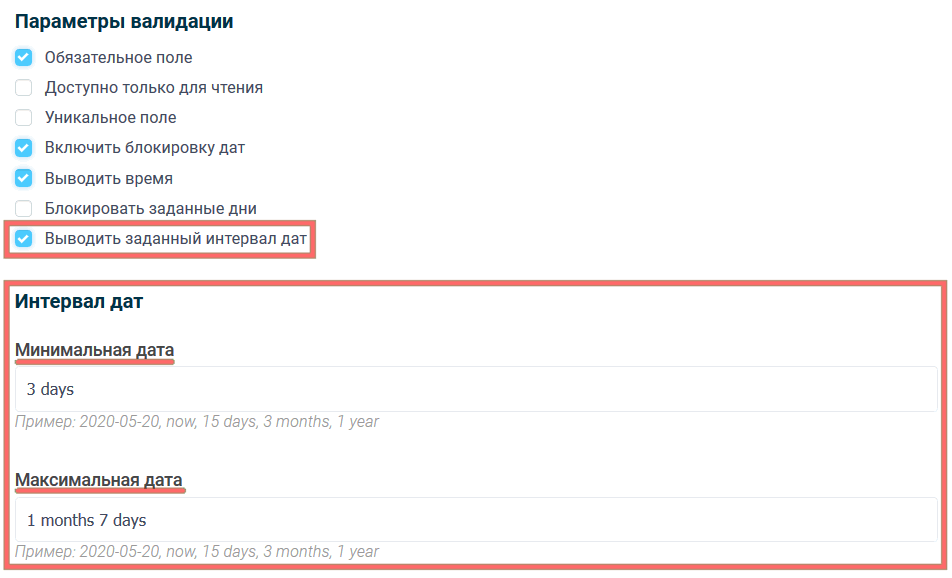
Если Вы проводите запись на приобретение товара, которое можно заказать с учётом доставки через 3 дня и период заказа товара 1 месяц и 7 дней, то можно вывести только те даты, на которые можно будет записаться, а все остальные заблокировать. Для этого, в параметрах валидации, необходимо активировать чекбокс "Выводить заданный интервал дат" и ниже отобразится настройка "Интервал дат":

Где можно задать в полях минимальную и максимальную даты в соответствующих полях. В настройка этих полей можно указать определённые значения и можно настраивать и динамические даты. Для этого нужно использовать специальные фразы:
- now - выводит текущую дату
- 5 days - выводит дату с таким расчетом: текущая дата плюс 5 дней
- -5 days - текущая дата минус 5 дней
- 2 weeks - текущая дата плюс 2 недели
- 1 month - текущая дата плюс 1 месяц
- 1 year - текущая дата плюс 1 год
- 2 months 5 days - текущая дата плюс 2 месяца и 5 дней
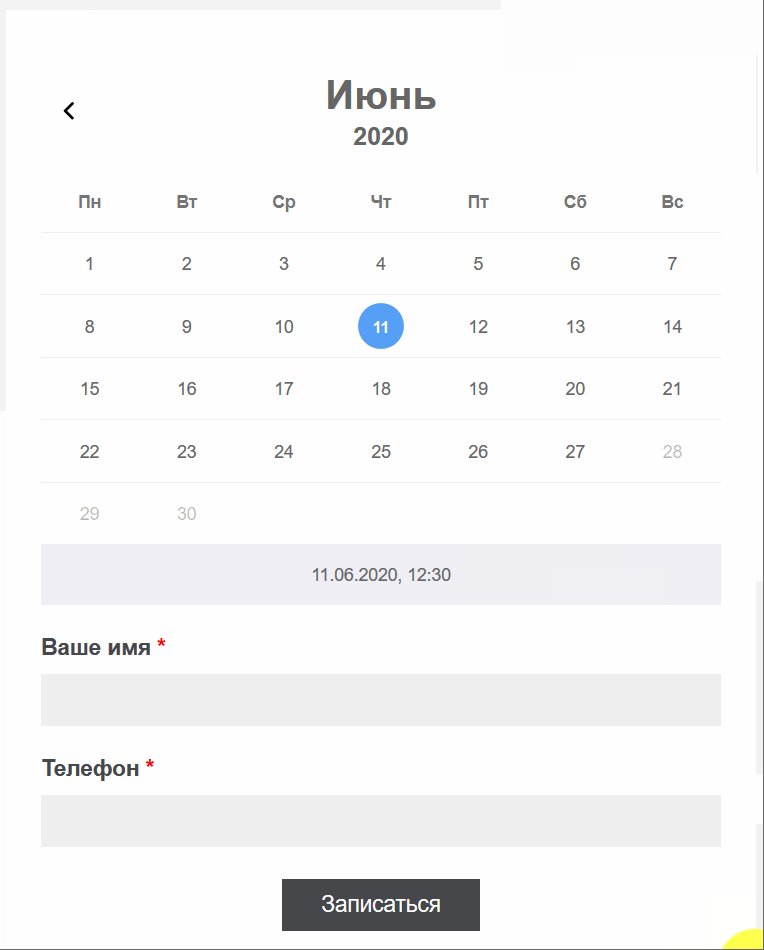
Если мы зададим, как выше на скрине динамические значения дат, то у нас будет доступен только выбор даты и времени в период: от текущей даты плюс дня и продолжительностью, один месяц и 7 дней.