Отправка данных на печать и индикатор отправки данных формы
Здравствуйте!
Сегодня мы расскажем о последних обновлениях на нашем сервисе и первое, с чего хотелось бы начать – это о возможности отправлять данные на печать. К нам обратилось несколько клиентов с просьбой добавить возможность, после заполнения формы, отправить нужный шаблон с данными из формы на печать. Мы подумали, что это хорошая идея и добавили данный функционал.
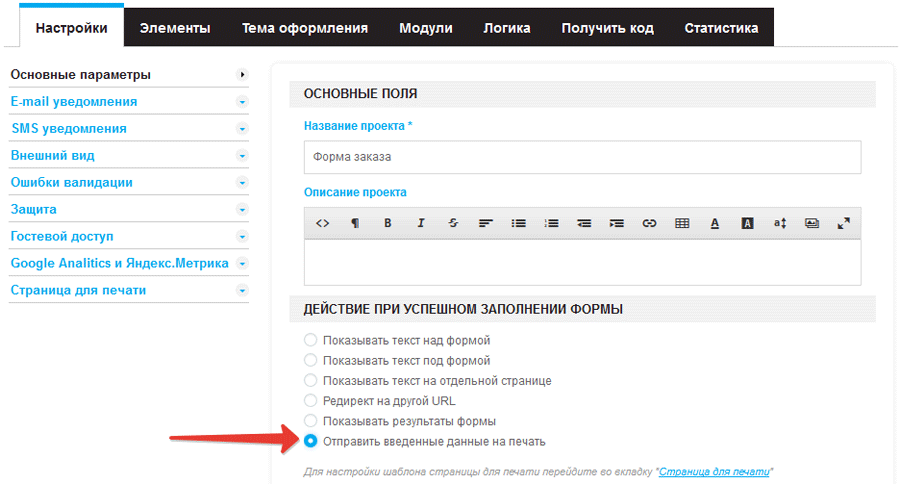
Для того, чтобы включить этот функционал, перейдите в настройки формы в основные параметры. В блоке «Действие при успешном заполнении формы» появился новый пункт «Отправить введенные данные на печать»:

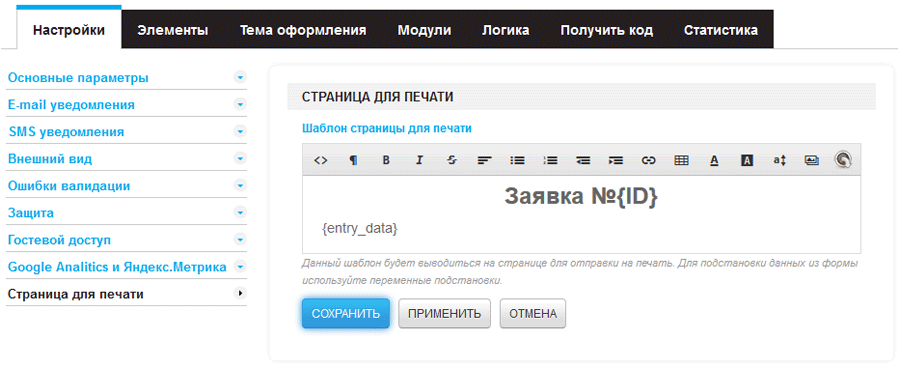
По умолчанию, на печать отправляется страница, на которой выводится таблица с данными, которые пользователь ввел в форму. Точно такая же, как и в e-mail уведомлениях. При необходимости вы можете изменить этот шаблон. Для этого необходимо перейти во вкладку «Страница для печати»:

Здесь вы можете сами отредактировать шаблон, который будет выводиться на печать. Для подстановки данных из формы можно использовать специальные макросы или «переменные подстановки».
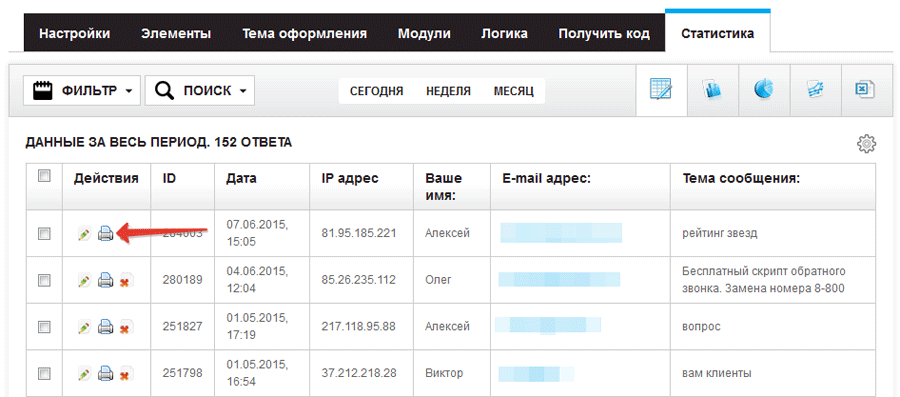
Кроме этого в статистике, в списке заявок, мы добавили специальную кнопку, нажимая на которую можно распечатать текущую заявку.

Индикатор отправки данных формы
Еще одним нововведением стало то, что мы добавили индикатор отправки данных формы. Вы это могли уже заметить на своих формах, после того, как нажимаете на кнопку отправки формы. Данное нововведение будет особенно полезно для тех пользователей, которые в своих формах используют поле, для загрузки файлов.
Так как очень часто в формах необходимо загружать несколько файлов, причем они могут быть большого размера, то процесс отправки формы мог занимать продолжительное время. Пользователь мог просто не дождаться окончания загрузки файлов и закрыть страницу.
Чтобы этого избежать и увеличить конверсию ваших форм мы добавили специальный индикатор, который выводится внизу формы, после того, как пользователь нажимает на кнопку отправки формы. На самом индикаторе выводится текст «Подождите, идет отправка данных...». Данный текст можно изменить, при помощи «Менеджера ошибок».
Доработка дизайнера форм
Также по многочисленным просьбам наших клиентов, мы доработали наш «дизайнер форм» и добавили возможность задавать прозрачность для цвета, будь то цвет фона, цвет рамки или цвет тени. Кроме этого добавили возможность менять шрифт для вариантов ответа в переключателях и чекбоксах .
На сегодня это все! Ждем ваших комментариев.